Нужно добавить баннер с ссылкой на сайт в боковой панели нашего сайта.http://www.sputnikclub.ru/
Подскажите пожалуйста как это сделать?

Sputnik Club
26.07.16 в 11:07
Комментарии (7)
Александр 26.07.2016 12:30 #
И пропишете данный код в том месте где у вас находиться боковая панел!
Или используйте данный компонент: modstore.pro/packages/photos-and-files/bannery
Но первый вариант проще и не требует подключения репозитория!
Комментарий был изменён 26.07.2016 в 12:31

Sputnik Club 26.07.2016 12:35 #
Поясните пожалуйста пошагово, как выйти на графу, куда надо вставить этот код?
Если можно простыми словами) Я не специалист в этом деле)) Опасаюсь испортить что-то
Комментарий был изменён 26.07.2016 в 12:36
Александр 26.07.2016 13:19 #
Как вставить баннер на сайт в wordpress
Ну если вы совсем не разбираетесь, то я врятли вам это смогу объяснить, тот человек который вам делал сайт мог пойти двумя путями, засунут всю верстку в шаблон, или в вашу боковую панель вынести в чанк, вам надо найти код боковой панели и вставить ссылку с картинкой! Если есть желание можете мне на почту выслать доступы и банер с ссылкой на то куда он будет вести, я вам сделаю! Но тут вам самим решать!

Sputnik Club 26.07.2016 13:28 #
Источник: modx.ru
Как добавить баннер на сайт всё о виджете Текст WordPress

Виджеты
Опубликовано 01.05.2015 Обновлено 23.07.2023
Привет. Давно я задумывался о том, чтобы посвятить статью на своём сайте — виджету Текст на WordPress, так как считаю что это очень клёвая функция, которая позволит добавить на ваш Сайт всё что угодно.
Любой HTML-код, фотографии, видео, картинки, баннеры, просто текст, в общем включайте фантазию. И как раз в данной статье я подробно расскажу, как всё это с лёгкостью и с удовольствием сделать.
Многие блогеры, уже сразу же после создания своего сайта, начинают задумываться о том, как бы разместить на своём сайте какой-нибудь баннер, с чужой или со своей рекламой, или просто выставить на сайт какую-нибудь свою электронную книгу, видеокурс, видео-тренинг и т. д., в общем всё что угодно.
Здесь то и возникают вопросы, как бы сделать это, просто и быстро, не загружая на хостинг файлы, не занимаясь поисками всяких там HTML-кодов, как это сделать? читайте далее…
Добавляем на Сайт Баннер
Я думаю вам не нужно объяснять где на WordPress находится страница Виджетов, а вот о существовании, и предназначении виджета Текст, многие до сих пор могут не знать. Значит для вас пришло время узнать о виджете Текст, и о всех его преимуществах. Итак, зайдите на страницу Виджетов, и найдите виджет — Текст.
Как разместить баннер на сайте
Если у вас нет такого виджета, установите плагин Classic Widgets.

Итак, хорошо, где находится виджет Текст, вы теперь знаете, а теперь можете перетащить данный виджет в сайдбар, в то место, где и будет отображаться ваш баннер, или фотография, видео, всё что угодно. Кстати о сайдбаре я подробно рассказывал в статье. Теперь приступим к созданию баннера.
Сейчас вам нужно создать новую Запись на WordPress, только публиковать запись не надо, мы будем её использовать как черновик. Добавьте в запись фотографию, которую вы хотите использовать в качестве Баннера, и выровняйте изображение по центру. В качестве примера я сделал скриншот изображения для своего баннера, чтобы прорекламировать качественную хостинг-компанию.

Далее, нажмите на вкладку — Вставить ссылку, изображение должно быть выделено.

Затем вставьте ссылку сайта или страницы на вашем сайте, на которую вы хотите, чтобы попадал человек, который кликнет по вашему баннеру. И поставьте галочку в поле — Открывать в новом окне/вкладке. Я добавил мою партнёрскую ссылку на Сайт хостинг-компании. В конце нажмите — Добавить ссылку.

Теперь на странице Записи, переходим на вкладку — Текст.

Копируем получившийся HTML-код, и сохраняем Запись. Кстати черновик с записью можно будет потом удалить, только фото не удаляйте с сайта, которое вы загружали для баннера.

Как вы наверное уже поняли, получившийся HTML-код, необходимо вставить в виджет Текст, на странице Виджетов. И нажать на кнопку — Сохранить.

Всё, наш баннер готов, можно зайти на сайт и посмотреть, что у нас получилось. По моему прикольно получилось! очень да же ничего, аккуратно, по центру, то что надо. Теперь кто кликнет по данному баннеру, попадёт на сайт хостинг-компании, ссылку на которую, я указал в настройках.

Конечно, с изображениями вы можете по экспериментировать, можно вставить GIF картинку, на которой будет что-то мигать или перемещаться, для этого в интернете есть куча бесплатных сервисов и приложений, если поискать то найти можно, всё что угодно.
Могу порекомендовать вам один из таких сервисов, которым я пользовался, простенький и прикольный сервис, называется он — Гифовина — создание gif анимации онлайн.
Загружаете в сервис свои изображения, можете одно, можете несколько, и выбираете для них эффекты. С эффектами и настройками по экспериментируйте, по нажимайте на кнопки, и всё поймёте.
Да, и ещё, совсем забыл, можно ведь ещё добавить к нашему баннеру атрибут Title, что это? это когда наводишь курсор мыши на изображение, и появляется текстовая подсказка, объяснение или напутствие, выглядит это вот как:

Чтобы добавить к изображению атрибут title, так же создаёте запись, или открываете существующую запись для редактирования, добавляете фото, выделяете изображение, и жмёте на появившуюся вкладку — Изменить.

Затем, в параметрах изображения указываем атрибут title, и жмём Обновить или Сохранить.

Всё, зайдите на свой сайт, наведите курсор мыши на изображение, и у вас появится текстовая подсказка — атрибут Title.
Что ещё можно добавить в виджет Текст? можно видео добавить, по той же схеме, добавляете видео в запись, выставляете его по центру, уменьшаете размер, что бы уменьшить видео, выделяете его, и курсором мыши уменьшаете его до нужного вам размера.

Так же и любой текст можно добавлять, только чтобы текст у вас был ровным, абзацами, а не всё в кучу, вам нужно отметить галочкой поле — Автоматически добавлять абзацы.

На этом у меня всё, напоследок хотелось бы посоветовать вам, побольше экспериментируйте, со всем, не только с виджетом Текст.
Если у вас остались вопросы, напишите комментарий
Источник: info-effect.ru
Добавление баннера на OpenCart
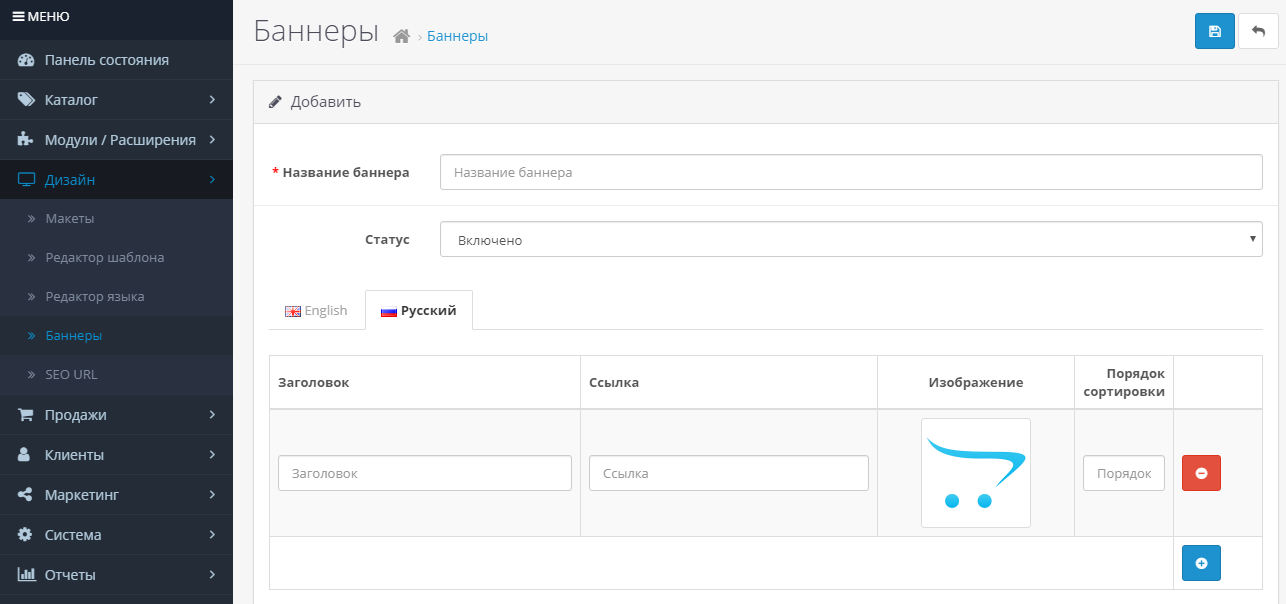
Чтобы добавить баннер необходимо зайти в раздел каталога Дизайн – Баннеры и нажать кнопку добавить (синий плюсик в верхнем правом углу), после этого откроется окно с полями, куда необходимо внести данные.

Название баннера – как называется ваш баннер.
Статус – определят включен или выключен баннер.
Ссылка – ссылка которая ведет на страницу сайта. Это может быть статья, категория, производитель, продукт.
Изображение – непосредственно изображение баннера.
Порядок сортировки — порядок показа баннера.
После внесенных изменения необходимо их сохранить.
Добавление модуля баннера на сайт.
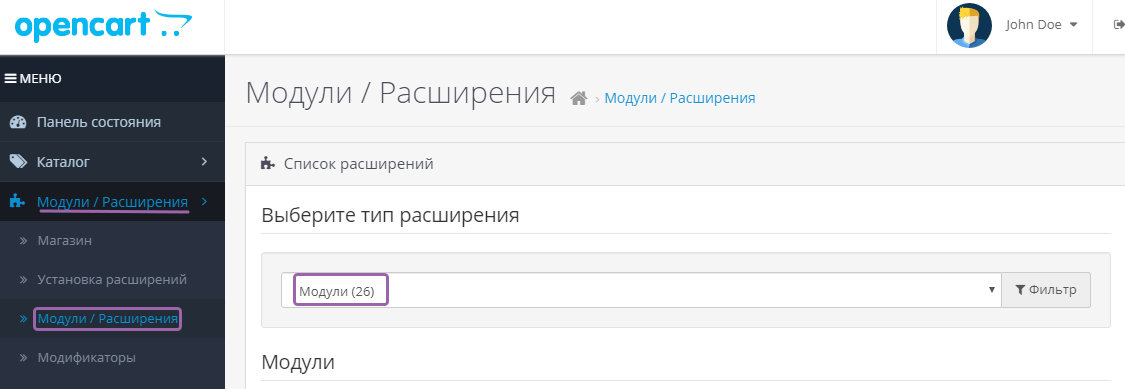
Для отображения добавленного баннера на сайт необходимо добавить модуля для данного баннера на сайт. Для этого необходимо зайти в раздел Модули/Расширения выбрать пункт Модули/Расширения – Модули.

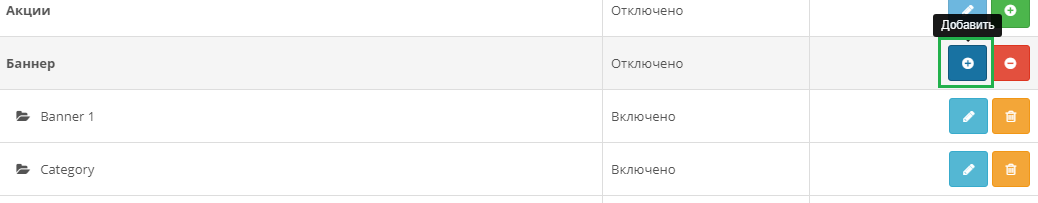
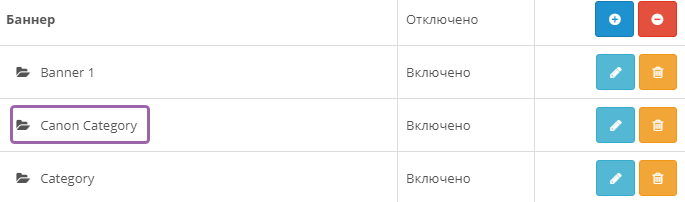
В открывшемся перечне модулей найти пункт Баннеры. По умолчанию Баннеры уже включены, остаётся только добавить баннер. Для этого необходимо нажать кнопку добавить.

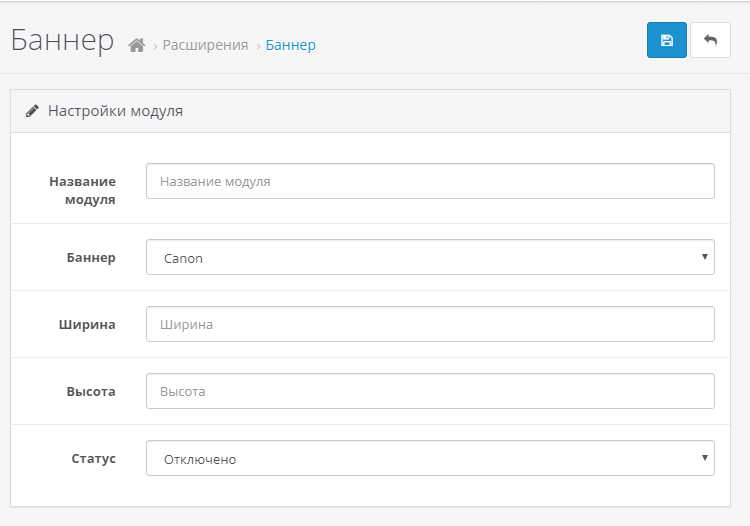
В открывшемся окне необходимо заполнить параметры:

Название модуля – Пишем название нашего баннера.
Баннер – в списке выбираем баннер, который нам необходим.
Ширина и Высота – параметры баннера, которые мы хотим иметь.
Статус – для отображения баннера на сайте необходимо изменить статус на включено.
После заполнения данных сохраняем нажатием кнопки с дискетой. Обязательно проверяем его в списке модулей.

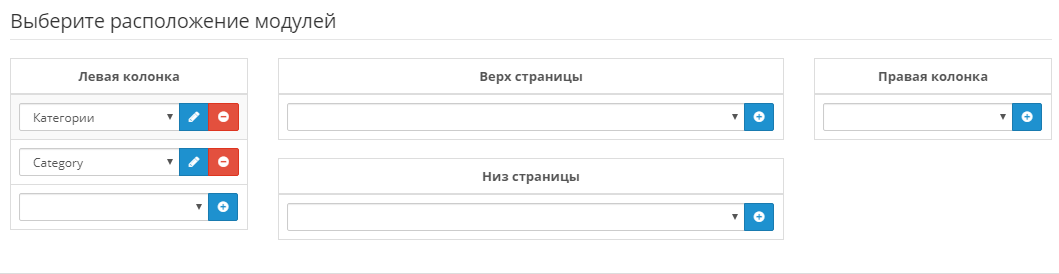
Для отображения на сайте баннера необходимо добавить его в макеты тех страниц, где мы хотим его размещать. Для этого необходимо зайти в раздел меню Дизайн- Макеты. В списке выбираем необходимый макет страницы. В рассматриваемом примере мы выберем макет для Категорий.
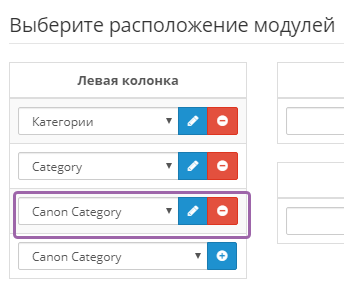
В разделе “Выберете расположение модуля” выбираем место для баннера.

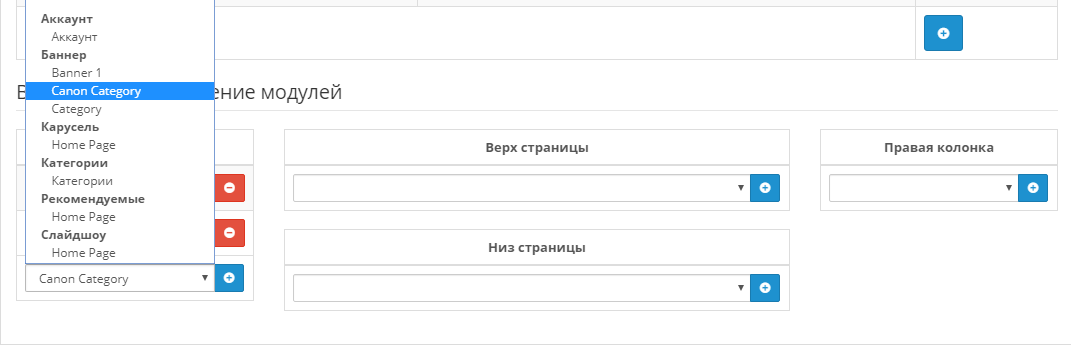
В выпадающем меню выбираем наш модуль.

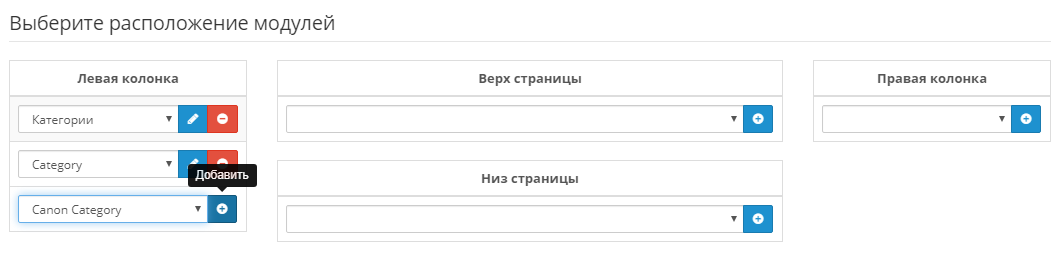
После выбора обязательно нажимаем кнопку добавить для сохранения выбора.

Сохраненный баннеры должен иметь следующий вид:

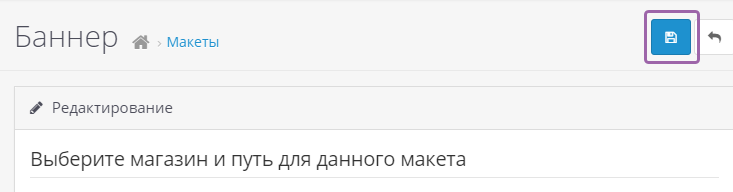
Затем необходимо сохранить изменения в макете.

Все — вы добавили баннер на сайте.
Источник: www.opencart.ru
