В 2008 году компания Google впервые выпустила операционную систему «Андроид», которая тут же завоевала сердца любителей гаджетов. Разработчики сделали новую ОС бесплатной и с открытым исходным кодом. Помимо данного факта, стремительное развитие «Андроид» произошло за счёт обширной политики поддержки разработчиков. Таким образом, в сферу девелопмента ринулись сотни свободных программистов.
В то время было написано много руководств о том, как создать приложение для iOS, а вот серьёзных мануалов для «Андроид» было мало.
Работа операционной системы «Андроид» основана на ядре Linux. А каждое приложение выполняется в отдельной виртуальной машине. Их код для ОС «Андроид» пишется на языке программирования высокого уровня Java. Однако если требуется создать продукт, использующий доступ к устройствам напрямую или нужно максимальное быстродействие, применяется NDK — набор для разработки на C++.
На данный момент официальный магазин Google Play содержит около 2 млн программных продуктов, так как создать мобильное приложение сегодня может каждый.
Как сделать ANDROID приложение за 10 минут! Сможет каждый :3
Как создать своё приложение
Для написания программного кода для «Андроид» приложения применяется специальная среда разработки. С момента создания операционной системы для программирования использовались продукты Eclipse и IntelliJ IDEA. Для этого были выпущены плагины, специально ориентированные для создания приложений «Андроид». Однако после выхода официальной среды разработки от Google — Android Studio, плагины перестали поддерживаться, и программирование теперь происходит преимущественно в этом программном комплексе.
Для того чтобы Android Studio мог работать в системе, в ней должна присутстWowать Java Development Kit — бесплатный комплекс для разработки, в который входит компилятор Java-кода, библиотеки и JRE — среда исполнения. Помимо JDK, для создания приложения понадобится скачать Android SDK — набор компонентов для разработки непосредственно для Android, содержащий комплекс тестирования и отладки приложений. С помощью данных средств автоматизации написать первую программу так же легко, как создать приложение «Вконтакте».
Среда разработки
В первую очередь устанавливается свежая версия JDK, скачать которую можно с официального сайта компании Oracle. Затем инсталлируется Android Studio, доступная для загрузки с developer.android.com. После установки среда сможет самостоятельно скачать Android SDK, проведя пользователя по всем необходимым этапам.
Перед тем как создать своё приложение, стоит понять, как реализована их загрузка и работа. После преобразования программного кода в специальный байт-код среда создаёт архив с расширением APK. Он содержит:
- исходный код приложения, размещённый в файлах DEX;
- дополнительные ресурсы, находящиеся в папке assets;
- ресурсы для отображения;
- главный файл архива — AndroidManifest, в котором указаны разрешения для приложений, требования к версиям, список участвующих в работе классов и т. д.
При запуске приложения виртуальная машина Dalvik, или действующая с версии «Андроид 5.0» система Art, создаёт отдельный процесс, в котором на лету компилируется исполняемый код.
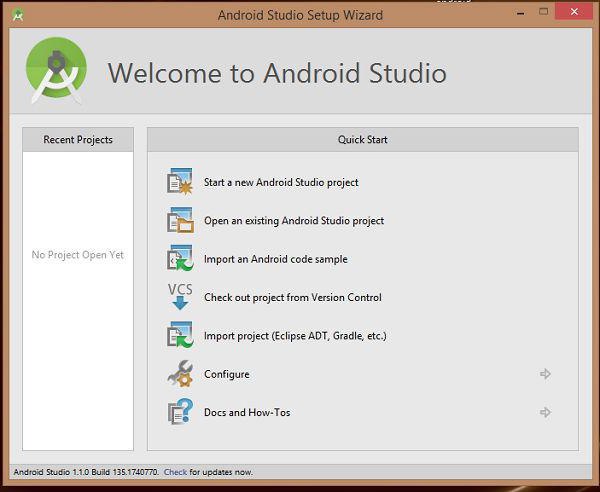
Первые шаги
Перед тем как создать своё приложение, Android Studio предложит несколько вариантов развития событий. Нужно выбрать первый — создать новый проект Android Studio.

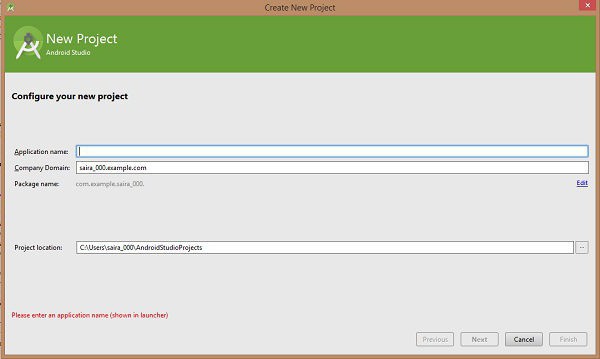
Далее программа попросит указать название будущего приложения, домен компании и физическое расположение проекта на диске компьютера.

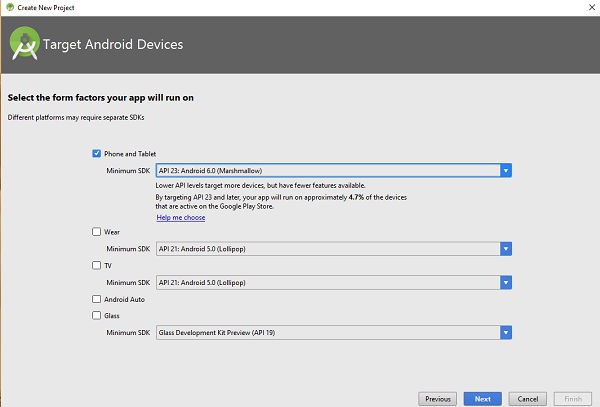
В следующем окне нужно будет ввести минимальную версию Android, на которой сможет работать приложение. При выборе разных вариантов в описании ниже будет указано, какой процент устройств с текущими параметрами зарегистрирован в Google Play. Это позволяет выбрать наибольшую аудиторию для своего продукта. Так как создать новые приложения может каждый, конкуренция в это сфере огромна. А значит, чем больше будет охват, тем лучше.

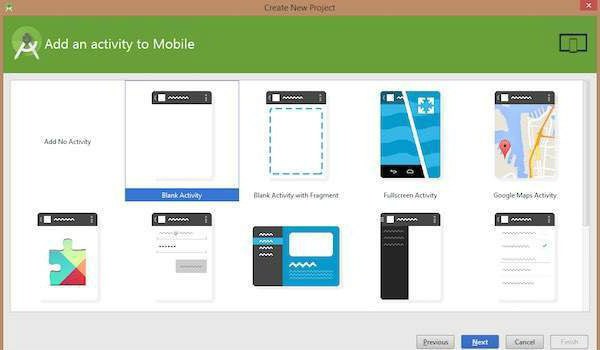
На следующем шаге система представит несколько стандартных схем разметки приложения. Они отвечают за расположение компонентов на экране. Самый простой вариант для того, чтобы создать приложение для «Андроид» — пустая разметка. После нажатия по кнопке Next, программа перебросит разработчика непосредственно в редактор кода.

Анатомия программирования для «Андроид»
Чтобы создать приложение самостоятельно, нужно понять структуру проекта. В левом окне расположена иерархия элементов будущей программы. В корневом разделе app содержатся все подкаталоги приложения.
Папка manifests содержит главный файл любой программы для «Андроид» — AndroidManifest. Он несёт в себе множество технической информации для работы приложения. В большинстве случаев вручную править его не придётся, так как SDK чаще всего автоматически генерирует нужные строки и их параметры.
Папка java содержит основной исходный код. Здесь расположены файлы с расширением .java. В них и будет происходить большая часть разработки.
В папке res определены несколько подпапок с ресурсами. Подкаталог drawable предназначен для графических файлов, необходимых для визуального оформления проекта.
Layout содержит файлы с расширением .xml, которые определяют характеристики и расположение элементов на экране — кнопки, текстовые поля, переключатели и т. д. Внутри mipmap копируются иконки для приложения в нескольких разрешениях для оптимизации на разных диагоналях экранов. Именно из этой папки будет браться изображение для создания иконки на рабочем столе гаджета. В каталоге values определяются постоянные величины, периодически необходимые для приложения. Например, коды цветов, строки для часто встречающихся кнопок и описаний, характеристики стилей.
Раздел Gradle Scripts создан для хранения служебной информации. Она нужна для системы сборки проектов Gradle, которая на основе введённых параметров соберёт и скомпилирует проект.
Непосредственно код
Перед тем как создать приложение в ВК, необходимо пройти курс хотя бы поверхностного обучения его API и языка. Также и здесь, нужно будет предварительно подтянуть знания по Java.

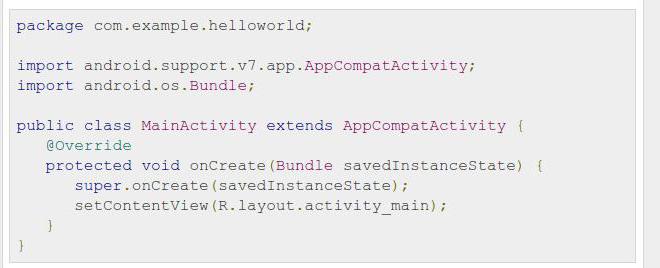
Главный класс, создаваемый по умолчанию, называется MainActivity.java. Именно с него начнётся загрузка приложения на устройстве. Android Studio сама автоматически уже сгенерировала необходимый для первого запуска код.
Перед тем как создать своё приложение, нужно понять базовые принципы и разобраться в написанном.
Верхняя строка package отвечает за расположение файлов проекта. Import показывает нам, какие библиотеки были подгружены.
Классы и методы
Сам класс начинается со спецификатора доступа public. Он служит для разграничения прав на использование классов. Слово public говорит о том, что MainActivity.java открыт и его можно использовать из других мест проекта. Далее идёт ключевое слово class, его имя и самое интересное — extends. Этот термин означает, что текущий класс наследуется от Activity.
А стало быть, и получает все его методы и поля.
Тело класса огорожено фигурными скобками. Внутри них расположены методы и поля, образующие структуру всего кода.
После аннотации следует спецификатор доступа protected, который означает, что к данному методу можно будет обратиться, как в этом классе, так и из наследников, и нигде больше.
Ключевое слово void показывает тип метода, а точнее то, что он должен вернуть в результате работы. Данный тип говорит о том, что ничего не возвращает, а лишь выполняет то, что находится в теле. Методы могут иметь типы String, int, double и другие, в зависимости от значений.
Имя OnCreate — это имя переопределенного метода из родительского класса Activity. Чтобы показать системе исполнения, что вызывается именно то, что надо, в тело добавляется ключевое слово super с вызовом OnCreate.
Следующая строка представляет не меньший интерес. Метод setContentView() «прикручивает» к классу MainActivity.java файл разметки, говоря ему, как должен выглядеть экран данной Activity.
Отображение
За то, какие элементы буду расположены на экране, отвечают файлы разметки. Они содержат строки с параметрами, в которых указаны константные или переменные значения. Данный язык разметки выполнен по спецификации XML. Таким образом формат объявления параметра строго стандартизирован.
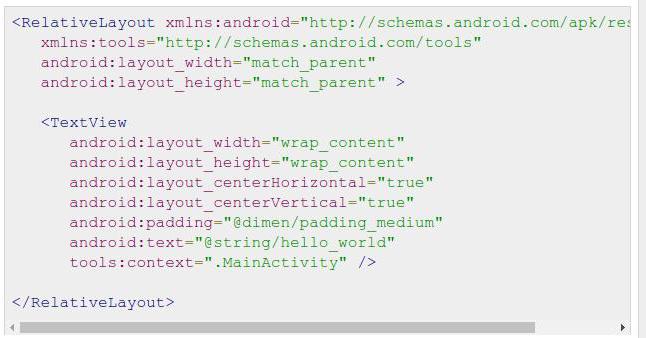
Чтобы правильно создать приложение для «Андроид», нужно немного разобраться в разметке. Android Studio любезно сама сгенерировала простой файл.
Элементы экрана
Корневой контейнер разметки в данном случае — RelativeLayout говорит о том, что все элементы внутри него будут размещаться относительно. Он содержит два параметра — android_layout_width=»match_parent» и android_layout_height=»match_parent». Первый обозначает ширину контейнера RelativeLayout, а второй — его высоту. Константа match_parent говорит о том, что оба показателя должны соответстWowать родителю, а стало быть, элемент развернётся во весь экран.

Далее в RelativeLayout вложен TextView, который представляет собой не что иное, как обычную надпись.
В нем имеются знакомые параметры layout_width и layout_height, атрибут которых равен wrap_content, что значит — вокруг содержимого. То есть размеры элемента будут подстроены под объем текста.
Следующие два параметра означают выравнивание текста внутри элемента.
Параметр padding берет цифровое значение для создания отступа в надписи из папки с ресурсами value.
Самый главный параметр для надписи — строка с текстом. Ее можно вписать прямо в атрибут, но это называется хардкод и считается недопустимым, так как может сильно затруднить локализацию приложения. Стоит обратить внимание на то, что данные, которые нужно отобразить, а именно текстовая строка, также берётся из файла strings.xml, что в папке values.
Первый запуск
Штатный эмулятор устройства «Андроид» требует просто сверхъестественной производительности. Можно запустить приложение на нем, или скачать и установить альтернативный аналог, именуемый Genymotion.

Запуск приложения осуществляется путем нажатия зелёной кнопки Run, на панели управления Android Studio. Если никаких ошибок при сборке проекта не будет обнаружено, то приложение запустится и поприветствует мир.
Выводы
Вот теперь стало понятно, как создать мобильное приложение.
Программировать для «Андроид» немного проще, чем под iOS. Цена аккаунта разработчика ниже, чем у Apple. Весь необходимый софт бесплатен, и работает на многих платформах. Перед тем как создать приложение для iOS, так же, как и в «Андроид», требуется освоить язык программирования. Платформа набирает обороты, выпускаются новые версии, так что разработка приложений для мобильных становится все актуальнее.
Источник: businessman.ru
Создание приложений для Android — старт для начинающих
Разработка мобильного программного обеспечения может стать интересным и полезным занятием. В этой статье мы расскажем, как создать приложение для Android .
Android Studio — создание приложения
Чтобы написать приложение, нужно будет загрузить и установить Android Studio . В комплект поставки входит пакет разработки программного обеспечения со всеми библиотеками и кодами Android , необходимыми для разработки приложения. А также эмулятор Android , позволяющий сначала протестировать приложение на своем ПК, не устанавливая его на реальном мобильном устройстве.
Но сначала нужно загрузить и установить Java Development Kit ( JDK ) от Oracle . Найдите раздел « Java SE Development Kit 7u79 » и загрузите версию для своего ПК. Важно загрузить правильную версию ( 32-разрядную или 64-разрядную ), иначе Android Studio не сможет найти Java Runtime Environment ( JRE ).
Примечание: Oracle не будет публиковать на своих общедоступных сайтах какие-либо обновления Java SE 7 , и предполагается, что пользователи массово перейдут на Java 8 . Но в настоящий момент Android Studio требует наличия Java 7 . Это может измениться в будущем.
После того, как вы установили JDK , нужно инсталлировать Android Studio . Во время установки необходимо указать, сколько памяти зарезервировать для эмулятора Android . Он запускает Android в виде виртуальной машины, как смартфон с процессором Intel . Это быстрее, чем эмуляция процессора ARM на ПК. Но для запуска этой виртуальной машины эмулятор должен выделить некоторый объем памяти. Но перед тем как создать приложение для Андроид самому, имейте в виду, что сочетание Android Studio , Java и эмулятора будет довольно ресурсоемким, и компьютер может подтормаживать.
Google говорит, что необходимо как минимум 2 ГБ оперативной памяти, а рекомендуется 4 ГБ. Но мой основной ПК имеет 8 ГБ, и все равно иногда тормозит:

При первом запуске Android Studio выполнит первичную инициализацию, включающую в себя загрузку и установку актуальной версии Android SDK . Это может занять несколько минут.
Когда все будет загружено и установлено, вы увидите меню, которое позволит создать новый, открыть существующий или импортировать проект и т. д.
Разработка приложений для Android — cоздаем новый проект
Нажмите « Start a new Android Studio project » и введите название своего приложения в поле « Application name ». В поле « Company Domain » введите официальный домен вашей компании. Если вы независимый разработчик или любитель, введите собственный домен. Если вы просто экспериментируете с Android и не собираетесь в ближайшее время публиковать свои приложения в Google Play , просто оставьте пример домена, только измените « user » на ваше имя ( без пробелов ):

В следующем диалоговом окне проверьте, чтобы у вас выбрана опция « Phone and Tablet », а для « Minimum SDK » установлено — API 15: Android 4.0.3. Для опций « Wear » и « TV » флажки не должны быть установлены.
В диалоговом окне « Add an activity to Mobile » оставьте значение по умолчанию « Blank Activity » и нажмите « Next ». В диалоговом окне « Customize the Activity » оставьте все значения и нажмите « Finish »:

Интегрированная среда разработки ( IDE ) запущена. Это может занять несколько минут ( особенно, если вы впервые создали проект ). Если при запуске IDE увидите сообщение об ошибке « Rendering Problems: Rendering failed with known bug », нажмите ссылку « rebuild », которая отображается рядом с сообщением об ошибке.
По умолчанию, рабочее пространство среды IDE делится на три основные части ( не считая панели инструментов и т. д. ). Слева сверху находится дерево проекта. Справа от него — редактор кода, а под ними сообщения.
Перед тем, как создать приложение для Андроид с нуля, уже можно скомпилировать и запустить автоматически созданное приложение, но это не очень интересно. Вместо этого мы добавим несколько мелочей, чтобы вы познакомились с разработкой Android-приложений .
Как сделать приложение для андроид — дерево проекта
Дерево проекта содержит все файлы и ресурсы, необходимые для создания Android-приложения . Если вы знакомы с написанием простых программ на Java , C , Python и т. д., то могли бы подумать, что все будет содержаться только в одном или двух файлах. Но разработка Android-приложений немного сложнее:

В узле « app » дерева проектов содержится несколько узлов ( например, папки ), которые можно развернуть. Узлами верхнего уровня являются “ manifests ”, “ java ” и “ res ”. Последний — это сокращение от “ resources ”.
В “ manifests ” располагается файл « AndroidManifest.xml », каждое приложение должно содержать его. Это XML-файл с информацией о приложении, включая его название. Часто добавляемым в этот файл элементом является список разрешений, необходимых для приложения. Для этого простого приложения не нужно здесь ничего менять.
В разделе « java » располагается Java-код приложения. Он будет находиться в подкаталоге, с именем com.example.user.myfirstapp . Это имя домена компании, которое вы ввели ранее, только наоборот, плюс название приложения. В этой папке находится файл MainActivity.java . Это точка входа в приложение и единственный файл Java , который нам понадобится.
Продолжаем создавать простое приложение для Андроид . В разделе « res » есть несколько папок для графики, меню и элементов пользовательского интерфейса. Нас интересуют « layout » и « values ». В папке « layout » находится файл под названием « activity_main.xml ». Это XML-файл , описывающий пользовательский интерфейс. Редактировать его можно двумя способами. Первый — непосредственное редактирование XML-кода , второй — использование встроенного дизайнера пользовательского интерфейса:

В папке « values » содержатся несколько XML-файлов . В данный момент наиболее важным для нас является strings.xml . Вместо того чтобы задавать в Java-коде строковые значения их принято помещать в файл « strings.xml », и мы можем ссылаться на них через идентификаторы. Преимущество заключается в том, что если строка используется несколько раз, ее можно изменить только один раз, и изменения вступят в силу во всех местах. Это также упрощает поддержку нескольких языков в приложении.
Чтобы создать приложение для Андроид самому, нужно будет изменить файлы MainActivity.java , activity_main.xml и strings.xml .
Как сделать свое приложение для Android — написание приложения
Для нашего примера мы добавим кнопку с меткой « Tap Me! », изменим приветствие по умолчанию « Hello world! » на « Tap me if you dare! ». А также поменяем его, чтобы оно находилась в центре. И добавим код, чтобы при нажатии кнопки отображался текст « toast »!
Начнем с изменения текста приветствия и его выравнивания. Сначала найдите в дереве проекта файл « activity_main.xml » и дважды кликните по нему. Помните, что « activity_main.xml » — это файл, который содержит определение пользовательского интерфейса. В нижней части окна кода есть две вкладки: « Design » и « Text ». Перейдите на вкладку « Design ».
Теперь нажмите на текст « Hello world! », который показан в окне предварительного просмотра экрана смартфона. Если он слишком мал, используйте кнопку масштабирования ( лупа со значком «плюс» ).
В окне свойств, расположенном справа от изображения телефона, прокрутите экран вниз до тех пор, пока не найдете надпись « layout: centerInParent ». Кликните по пробелу рядом с ней и выберите « horizontal ». После этого текст « Hello world! » переместится в центр:

Перед тем, как создать приложение для Android без навыков, изменим текст. Строка « Hello world! » хранится в файле « strings.xml » в разделе res-> values . Если вы дважды кликните по этому файлу, то увидите несколько строк XML , которые определяют строки, используемые приложением.
Найдите эту строку:
XMLSELECT ALL XMLSELECT ALL Hello world!
И измените ее на:
CSSELECT ALL CSSELECT ALL Tap me if you dare!
Мы изменили выравнивание приветствия и его текст. Теперь добавим кнопку. Вернитесь на вкладку « Design » файла « activity_main.xml », найдите в списке « Palette » слева от изображения смартфона пункт « Button » и нажмите на него. Теперь кликните где-нибудь под надписью « Tap me if you dare! ».
Дважды кликните по кнопке, чтобы изменить ее текст. В конце поля “ text: ” расположена кнопка с тремя точками, нажмите на нее. В окне « Resources » нажмите « New Resource », а затем « New String Value… ». В поле « Resource name: » введите « tapme », а в поле « Resource value: » — “ Tap me! ”. Затем нажмите « ОК ». Теперь у нас есть кнопка “ Tap me! ”.
Последний шаг создания простого приложения для Андроид — добавить Java-код , который реагирует на нажатие кнопки. Один из элементов пользовательского интерфейса Android — это “ toast. ”. Он предоставляет простое сообщение в небольшом всплывающем окне. Вы, несомненно, видели это. Например, в Gmail при выходе из электронной почты до отправки письма выводится сообщение « Сообщение сохранено в черновики ». Спустя определенное время оно исчезает.
Для нашего примера приложения мы будем отображать сообщение каждый раз, когда нажимается кнопка. Первым шагом является добавление Java-кода . Найдите файл » MainActivity.java » и добавьте следующий код в » onCreate «:
JAVASELECT ALL JAVASELECT ALL public void onButtonTap(View v)
Слово « View » во фразе «( View v )» будет красным, рядом с ним отображается сообщение, что вы использовали новую конструкцию ( View ), не импортируя ее в разделе импорта, в верхней части Java-кода . Это легко исправить. Нажмите на слово « View », а затем ALT + ENTER . Если слово “ Toast ” отмечено красным цветом, проделайте то же самое еще раз:

Вернитесь в раздел конструктора файла « activity_main.xml », нажмите кнопку и прокрутите список свойств до пункта « onClick ». Нажмите на поле справа, и на экране появится список функций. Кликните по « onButtonTap », это функция, которую мы только что добавили.
Теперь функция onButtonTap() будет вызываться всякий раз, когда будет нажиматься кнопка. Чтобы вывести сообщение, мы вызываем myToast.show() .
Вот и все, что касается создания приложения для Андроид самому, теперь протестируем его в эмуляторе.
Создание приложения для андроид — построение и тестирование
В меню « Tools » перейдите к Android- AVD Manager . Этот инструмент отображает список текущих настроенных виртуальных Android-устройств . У вас будет одно устройство, настроенное по умолчанию, возможно, Nexus 5 . Нажмите на значок воспроизведения ( треугольник ) в столбце « actions ». Это запустит эмулятор.
В зависимости от производительности вашего ПК и объема выделенной памяти запуск эмулятора может занять несколько минут. После того, как эмулятор будет запущен, перейдите в меню « Tools » и нажмите « Run ‘app ». Приложение будет скомпилировано и отправлено в эмулятор. Во время этого Android Studio спросит вас, какой эмулятор использовать. Вы увидите в списке свой текущий эмулятор. Это должна быть опция по умолчанию, поэтому просто нажмите « OK »:

Приложение появится в эмуляторе. Нажмите кнопку “ Tap me! ” — в нижней части экрана должно появиться сообщение. Поздравляю, все работает!
Что делать дальше и заключение
Также можно запустить приложение на реальном устройстве. Самый простой способ сделать это — включить USB-отладку на Android -устройстве и подключить его к компьютеру. Опцию отладки по USB можно найти в разделе Настройки – Для разработчиков . Если у вас нет этого раздела, откройте « Настройки » — « О телефоне », а затем нажмите « Номер сборки » семь раз.
Когда устройство будет подключено, нажмите « Run ‘app » в меню « Tools », но на этот раз не отправляйте приложение на виртуальное устройство, а отправьте на реальное устройство. Если устройство отсутствует в списке, это означает, что вы не включили отладку по USB или необходимо установить соответствующий USB-драйвер . Смотрите разделы USB-драйверы OEM и USB-драйвера Google в документации Google.
Вы успешно создали простое приложение для Андроид . Следующее, что нужно сделать, это написать второе приложение и продолжить работу. Google предоставляет много учебных материалов для Android-разработчиков , а также обширную документацию и множество примеров кода .
Но прежде всего вам стоит продолжать учиться!
Источник: www.internet-technologies.ru
Как создать мобильное приложение для Аndroid самостоятельно

Среди существующих на данный момент операционных систем особую популярность имеет Андроид. Более 80% смартфонов и планшетов во всем мире работают именно на этой операционке. Ежегодно в свет выходят сотни различных моделей устройств, в основе которых лежит именно Android. При этом многих пользователей гаджетов интересует возможность самостоятельного создания приложений, для работы на этой ОС. Далее мы рассмотрим способы написания программы, которую можно не только установить в собственный смартфон, но и опубликовать в официальном сервисе Play Market.
Профессиональный подход к программированию на Android
Для новичков, никогда не имевших дело с созданием приложений, придется обеспечить себя следующим:
- учебные материалы по программированию;
- подготовленная среда для разработки, включающая в себя массу подсистем и настроек;
- информация о работе приложений на ОС Android;
- опыт в работе с различными алгоритмами.
Если с загрузкой на свой компьютер среды программирования и установкой всех необходимых проблем не возникло, то можно переходить к следующим шагам. На пути к программированию придется изучить массу учебников и инструкций. Помимо прочего нужно научиться читать чужой код и находить в нем нужные знания и приемы программирования. Рассматривая параметры даже самого простого приложения, можно удивиться тому, какая была проделана разработчиком работа.
Для работы в программной среде Android существует бесконечное множество различных инструкций, а также курсов обучения. Соответственно, с поиском информации у будущего программиста проблем возникнуть не должно.
Конструкторы приложений для Android
В случае, если одного взгляда на основные составляющие приложения, вам достаточно, чтобы испугаться, то не стоит отчаиваться. Программистами были разработаны специальные конструкторы, позволяющие собирать собственные программы, просто объединяя между собой разные элементы. У пользователей не должно возникнуть сложностей с поиском и загрузкой подобных систем. Многие из них можно найти в свободном доступе. Также различные форумы и видеоуроки помогут в краткие сроки разобраться с основными принципами работы. Используя конструкторы создаются такие программы:
- системы для просмотра новостей;
- виртуальные кулинарные книги;
- блоги и небольшие социальные сети;
- программы для магазинов;
- текстовые редакторы.
Зачастую работа в конструкторе сопровождается с подсказками, помогающими еще и выгодно продавать полученное приложение.
Конструктор App2b
Данная система для программирования разработана для создателей программ для бизнеса. Большинство популярных интернет-магазинов, каталогов товаров, мобильных новостных ресурсов и прочих подобных приложений создаются именно в таком конструкторе. Также пользователь получает доступ к фирменному хостингу и удобным инструментам для продвижения готовой программы.
Как и многие другие инструменты для бизнеса, конструктор App2b является платным, при этом в цену входит как разработка, так и пакет дополнительных услуг. Стоимость одного приложения в App2b составляет 9900 рублей. Пользователь получит возможность обращаться за помощью в квалифицированную техподдержку и публиковать свой продукт в магазине приложений Play Market.
К слову, App2b создан не только для разработчиков, работающих в среде Android. В конструкторе реализован аналогичный пакет услуг для производства программ на операционную систему iOS. Соответственно, присутствует возможность публикации и продвижения на App Store
Конструктор Appsmakerstore
Не менее серьезная система, предназначенная для разработки программ от начального, до профессионального уровня. Услугами данного конструктора пользуются не только создатели развлекательных и информационных программ, но и разработчики различных государственных систем. Appsmakerstore помогает без особых трудностей оснащать приложения таким функционалом:
- создание и выгрузка новостей;
- воспроизведение любого мультимедиа;
- инструменты для подключения к различным сайтам и соцсетям;
- организация заказов и оплаты услуг через приложения;
- контроль за местоположением гаджетов и прочие необходимые опции.
Позволяет конструктор пользователям заниматься не только производством программ, но и созданием индивидуального дизайна. Пользователи/разработчики могут загружать логотипы, собственные фотографии и прочие корпоративные атрибуты, в зависимости от своих потребностей. При этом возможна работа с уже готовыми макетами или компилирование нескольких имеющихся шаблонов. Готовую программу, после всех окончательных подгонок и тестирований, пользователь сможет без особых сложностей опубликовать на всеобщее обозрение в магазине Play Market для пользователей Андроида.
Бесплатный конструктор приложений New Digital Times
Работа с этой системой подразумевает необходимость установки комплекса программ на свой рабочий компьютер. Это позволяет работать без привязки к наличию интернета, в любом удобном месте. По заверениям создателей New Digital Times, все необходимое для программирования, доступно пользователям абсолютно бесплатно. Для того чтобы получить доступ к функционалу, необходимо зарегистрироваться и получить учетную запись.
Преимуществом данного конструктора является небольшой вес как загрузочного файла, так и установленной на ПК программы. Чтобы начать творческий процесс, пользователю достаточно авторизоваться в программе после ее запуска. Создатель может оснащать свое приложение всеми наиболее распространенными элементами. В процессе можно визуализировать полученный результат. Просматривать и тестировать готовое приложение можно прямо на мониторе компьютера.
После завершения всех необходимых работ, New Digital Times позволяет публиковать свои приложения в маркете для загрузки пользователями. Может система работать и в качестве платформы для производства приложений для iOS.
Конструктор Net2Share
Для особо предприимчивых создателей, желающих получить максимум выгоды со своего продукта, существует платформа Net2Share. Посетителей официального сайта конструктора может испугать наличие вкладки “Тарифы”. Однако можно не волноваться – там предоставлена информация о партнерской системе, позволяющей получать деньги от создания приложений.
Начинать работу над своим проектом можно сразу же после несложного процесса регистрации. Все необходимые действия при этом выполняются прямо на сайте. Соответственно, на свой ПК качать ничего не придется. После загрузки своего приложения на Маркет, пользователь сможет зарабатывать деньги на встроенной рекламе. Владельцы наиболее востребованных приложений могут получать дополнительные бонусы за продвижение системы в интернете.
Заключение
Используя для своих нужд один из описанных выше конструкторов, можно получить готовое приложение достаточно хорошего качества. Функционал у конструкторов приличный, поэтому они решат большинство задач. Однако, если вы готовы потратить время и силы на изучение основ программирования – перед вами откроются безграничные возможности. Не стоит забывать и о том, что весь цикл разработки можно поручить сторонним программистам.
Источник: tarifrus.ru
Как сделать мобильное приложение, если у вас нет опыта разработки
Мы попросили трех мобильных предпринимателей поделиться своей мудростью и рассказать, как создавать мобильные приложения, не имея опыта в разработке или дизайне, как нанимать талантливых разработчиков или как делать прекрасные прототипы.

Идеи мобильных приложений приходят в голову всем – опытным дизайнерам, студентам или владельцам малого бизнеса, не написавшим и строчки кода. Но если у вас есть прекрасная идея, то как сделать мобильное приложение, если вы не понимаете разницы между Java и Javascript, или Photoshop и Illustrator?
Сервис прототипирования Proto.io в своем блоге рассказал как лучше всего начать работу над приложением. Мы публикуем русский перевод этой статьи.
Как сделать мобильное приложение – мнение экспертов
Мы попросили трех мобильных предпринимателей поделиться своей мудростью. Они рассказали, как создавать мобильные приложения, не имея опыта в разработке или дизайне. Как нанимать талантливых разработчиков или делать прекрасные прототипы. Хотя каждый из них знает как бизнес, так и техническую сторону разработки мобильных приложений, их экспертиза весьма отличается:
- Пол Ферро, президент 5 Nerds Software Development, агентства дизайна и разработки с полным набором услуг, начиная от брендинга и дизайна и заканчивая разработкой приложения с нуля.
- Андрес Макс, основатель Ideaware, агентства, специализирующегося на продуктовой стратегии, UX/UI дизайне и фронте-энд оптимизации. До основания студии, Макс был ведущим UX дизайнером в Mashable.
- Даниэль Хинди — Chief Technology Officer в BuildFire, платформе для создания мобильных приложений, которую использует более 50,000 компаний. Даже если вы не знаете как создавать мобильные приложения, при помощи WYSIWYG редактора BuildFire вы все равно можете сделать профессиональное приложение.
Ответы этих предпринимателей дают нам понять, что создание мобильного приложения не обязательно связано с программированием или маранием рук в Adobe. С отличной идеей, капелькой деловой хватки и массой усилий вы можете стать у руля следующего Uber. Давайте посмотрим на их мнения.
1. Мозговой штурм
О первом шаге на этом длинном пути рассказывает Пол Ферро, который кроме того, что начал свой бизнес, помогает другим предпринимателям претворять свои идеи в жизнь:

У вас есть прекрасная идея для мобильного приложения. Это следующая виральная игра, или утилита, которую каждый будет использовать, или следующий шаг на пути социального выражения. В любом случае вы знаете, что это здорово и вы хотите донести свою идею до каждого. С чего начать?
Во-первых, очень важно конкретизировать вашу идею. Вы можете обрисовать основы вашего приложения в голове, но продумали ли вы все маленькие подробности, которые отличают фантастическое приложение от просто нормального? Очень важно сесть и в течение нескольких минут подумать о всем опыте использования мобильного приложения.
Если это игра или нечто подобное, то вам не нужно составлять каждый уровень в голове, но вам нужно понимать, как отличаются уровни. Есть ли в приложении покупки? Многопользовательская игра? Связь с социальными сетями? По мере того, как вы отвечаете на все эти вопросы, вы начинаете мысленно собирать все части вместе и преодолевать все проблемы и подводные камни.
Или, если кто-то делает приложение за вас, то они захотят знать как можно больше до начала, и это будет способстWowать процессу разработки.
2. Представьте вашу идею друзьям, семье и коллегам для получения обратной связи
Все думают, что их идеи восхитительны, не так ли? Как вы можете понять, что придуманная вами концепция мобильного приложения кажется интересной и другим? Превратите ваш «внутренний круг» в санитарный кордон, проверяющий идеи на жизнеспособность:
Теперь, когда у вас есть рабочая идея, настало время протестировать ее и проверить, действительно ли она так хороша, как вам кажется. Есть масса хороших приложений, которые делают практически одно и тоже, но по той или иной причине одни поднимаются на вершину и становятся любимыми, а другие нет. Ваше приложение не обязательно должно быть Номером 1 в магазине, чтобы быть популярным или прибыльным. Но ему нужна хоть какая-то видимость.
Донесите свою идею до максимального количества людей, чтобы узнать их мнение о ней. Вот совет эксперта: когда вы представляете свою идею другим (друзьям или родственникам), расскажите им, что вы знаете кого-то с этой идеей и хотите инвестировать в нее. Затем объясните саму идею.
Ваши слушатели будут гораздо более честными зная, что идея не ваша и что вы можете потерять ваши деньги, инвестируя в не столь и хорошее приложение. Спросите – будут ли они его использовать? Если будут, то почему? Если не будут, то почему?
Попросите их указать на недостатки. Спросите, видели ли они что-либо похожее? Такой подход может быть гораздо более продуктивен для обсуждения идеи, нежели вы просто узнаете, что у вас есть много друзей и родственников, которые не хотят вас обижать.
Если вы все это проделали несколько раз, и ваша идея не встретила сильного отпора, то время начинать! Тут у вас возникает выбор. Вы можете сделать его сами или нанять кого-нибудь.
3. Даже если вы не можете сделать мобильное приложение, вы можете сделать отличный прототип

Андрес Макс повторяет еще раз высказывание про важность проверки идеи на работоспособность и идет дальше: «Я всегда поощрял предпринимателей к тому, чтобы они проводили рыночные исследования. Копните глубоко, чтобы оценить спрос на вашу идею, что работало в прошлом, а что нет, затем, по необходимости, внесите коррективы». Например, вы можете думать, что у вас восхитительная идея для приложения с фотографиями и только потом узнать, что оно уже сделано и продается. Это не значит, что надо прекращать работать над идеей – это просто информация для вас, которая поможет вам понять, что вы можете сделать лучше.
Один из лучших способов сравнить – это, конечно, сделать прототип. Макс говорит: «После того, как вы отточили идею, создайте и протестируйте прототип. Соберите на его основе всю ценную информацию». Прототипом может быть просто скетч вашего дизайна, но можно и создать полнофункциональный прототип в каком-либо инструменте, например, в Proto.io. Для этого не требуется навыков в программировании или дизайне.
4. Решите, будете ли вы нанимать студию или разработчика – или научитесь сами разрабатывать.
Следующий шаг, говорит Ферро, понять, кто будет превращать ваш прототип в настоящее приложение. Вы можете не верить, но вы вполне можете создать приложение сами (даже не имея опыта). При условии, конечно, что оно достаточно простое:
«Изучение того, как создавать приложения, может быть сложной задачей, особенно если у вас нет опыта. Но это возможно. Особенно если ваша идея касается уникальности функций — а не самих технологий. Возьмите, для примера, Flappy Bird. Само приложение чрезвычайно просто. Но идея была уникальной и увлекательной. Теперь посмотрите на Apple Passbook.
Идея относительно проста, но технологии, которые позволяют хранить ваши данные в безопасности, обращаться к ним продавцам, завязываться на отпечаток пальца и т.п., относительно сложные.
Если вам в приложении нужны передовые технологии, использующие устройство таким образом, которым его еще никто не использовал, то самостоятельное создание приложения может быть трудным. На то, чтобы понять, как использовать все возможности мобильного устройства, могут уйти годы. Если вы понимаете, что можете собрать приложение сами – прекрасно! Но даже если у вас нет навыков разработки, есть возможность развиваться довольно быстро».
5. Убедитесь, что вы используете правильные инструменты для создания мобильных приложений

Но как набрать эту самую скорость? Вы можете либо пройти ускоренный курс программирования (для этого есть множество ресурсов), либо использовать для создания вашего мобильного приложения инструменты, доступные даже новичкам. Один из таких инструментов – BuildFire, объясняет Даниэль Хинди:
«Что если у вас убийственная идея, но вы не знаете, как создавать мобильные приложения? Именно эту проблему мы хотели решить в нашей платформе BuildFire. У нас более 80,000 приложений, их создают как маленькие компании, так и большие корпорации. Все они сделаны вообще без или при минимальном знании программирования.
Хотя это прекрасно подходит для простых приложений, но отсутствие навыков программирования обычно ограничивает вас тем набором функций, которые предлагает платформа. BuildFire решает эту проблему и скоро мы откроем API для разработчиков, который можно будет добавить в существующие BuildFire приложения.
Мы видим, что все больше и больше стартапов и маленьких компаний подключается к нашей базовой платформе с крайне низким порогом входа. После того, как приложение доказало свою ценность, они просят сторонних разработчиков создать недостающие элементы паззла, экономя на этом массу времени и денег».
6. Убедитесь, что вы нанимаете правильных людей
Независимо от того, нанимаете ли вы людей, чтобы закончить проект, начатый на платформе, подобной BuildFire, или создаете приложение с нуля, важно найти подходящего разработчика, говорит Ферро:
«Теперь, если вы решите нанять кого-нибудь для разработки вашего приложения, то все будет немного проще по сравнению с тем, если бы вы учились программировать самостоятельно. Но здесь, конечно, возникает вопрос стоимости. Найм конторы имеет ряд преимуществ по сравнению с самостоятельной разработкой. У них есть опыт, они уже знают все подводные камни разработки, они сделают оптимизированное и быстрое приложение, дизайн его не будет ужасным – я думаю, что не надо подробно объяснять преимущества обращения к профессионалам.
Но вам надо убедиться, что вы нанимаете правильных профессионалов. В первую очередь это означает поиск компании, которая выслушает вашу историю и полностью поймет ее еще до того, как приступит к написанию кода. Многие хотят сразу приступить к разработке и начать выставлять вам счета, но это неправильный путь.
Поговорите с несколькими компаниями, чтобы найти ту, которая подходит вам. Вы должны чувстWowать себя комфортно в работе с ними, общаясь и преодолевая проблемы вместе с ними. И поверьте мне – проблемы будут!
Когда вы найдете правильную компанию, все сложится. Они погрузятся в вашу идею и распутают петли, заполнят пробелы, предложат возможности и функции, предоставив высокий уровень сервиса. Лучшие приложения возникают тогда, когда прекрасная идея встречается с прекрасной командой, которая вдыхает в нее жизнь».
Как сделать мобильное приложение? Пора дейстWowать
Ферро заканчивает тем, что напоминает предпринимателям, что создать приложение это одно, а заставить пользователей скачать его – совсем другое:
Итак, вы сделали и выпустили приложение. Не останавливайтесь на достигнутом. Продвигайте его. Говорите о нем. Поделитесь им в социальных сетях – везде!
Вам нужно, чтобы о нем говорили. Есть множество способов продвижения вашего приложения и вы должны попробовать их все. Блоги всегда ищут новые приложения, о которых можно рассказать. Свяжитесь с ними. Если ваше приложение — это утилита, выясните, где оно может пригодиться больше всего, и расскажите людям о нем.
Что бы вы не делали, вы всегда должны делиться вашим приложением как можно больше.
А как у вас дела? Вы сделали приложение своей мечты? Расскажите нам о нем!
Источник: apptractor.ru
Как создать программу для смартфона за полчаса
Изучить новый язык и среду разработки — это минимум, что от тебя потребуется, если ты захочешь написать свое первое мобильное приложение. Чтобы с пониманием набросать элементарный todo list для Android или iOS, не передирая пример из книжки, уйдет не меньше пары недель. Но можно не осваивать Objective-C или Java и при этом быстро разрабатывать приложения для смартфонов, если использовать такие технологии, как PhoneGap.


Другие статьи в выпуске:
Хакер #156. Взлом XML Encryption
- Содержание выпуска
- Подписка на «Хакер» -60%
Если ты внимательно изучал ноWowведения, которые ожидают нас в Windows 8, то, возможно, заметил, что под ней можно будет разрабатывать приложения на HTML5. Идея, на самом деле, не новая — технологии, реализующие тот же подход для мобильных платформ, развиваются семимильными шагами.
Одним из таких фреймворков, позволяющим разрабатывать приложения для смартфонов с помощью связки привычных для нас HTML, JavaScript и CSS!, как раз и является PhoneGap. Написанное с его помощью приложение подойдет для всех популярных платформ: iOS, Android, Windows Phone, Blackberry, WebOS, Symbian и Bada.
Тебе не нужно будет изучать особенности программирования под каждую платформу (например, Objective-C в случае с iOS), разбираться с различными API и средами разработки. Все, что потребуется для создания кросс-платформенного мобильного приложения, — это знание HTML5 и специального PhoneGap API. При этом на выходе получится не тупая HTML-страница, «обрамленная» в интерфейс приложения, нет!
API фреймворка позволяет задейстWowать практически все возможности телефона, которые используются при разработке с помощью нативных инструментов: доступ к акселерометру, компасу, камере (запись видео и фотосъемка), списку контактов, файловой системе, системе нотификаций (стандартных уведомлений на телефоне), хранилищам и т. д. Наконец, такое приложение может безболезненно обращаться к любому кросс-доменному адресу. Ты можешь воссоздать нативные элементы управления с помощью фреймворков вроде jQuery Mobile или Sencha, и конечная программа будет выглядеть на мобильном телефоне так, как будто она написана на нативном языке (ну или почти так). Лучше всего проиллюстрировать вышесказанное на деле, то есть написать приложение, поэтому предлагаю сразу приступить к практике. Засекай время — на все про все уйдет едва ли больше получаса.
Другие полезности PhoneGap
Кроме потрясающей платформы для мобильных приложений, PhoneGap также предоставляет сервис для сборки твоего приложения в «облаке». Под все платформы и в один клик! Сборщик условно бесплатный. Ты можешь зарегистрироваться на сайте PhoneGap Build (build.phonegap.com) и получить доступ к сборщику.
С его помощью ты вправе собрать неограниченное число приложений с открытым исходным кодом и одно приложение с закрытыми исходниками. Понятно, что если нужно скомпилировать больше закрытых приложений, то придется немного заплатить.
Если тебе не хватает какого-нибудь функционала в «базовой комплектации» PhoneGap, то ты можешь расширить его возможности с помощью плагинов. Существует целый репозиторий (github.com/phonegap/phonegap-plugins), который включает в себя четыре раздела iPhone, Android, Palm, BlackBerry. Сейчас под iOS написано более 20 плагинов: BarcodeScanner (сканер штрих-кодов), AdPlugin (отображения рекламы iAd), NativeControls (нативные для iOS контролы) и другие.
Что мы будем создавать
В качестве целевой платформы возьмем iOS — да-да, деньги лежат в AppStore, и монетизировать свои разработки пока лучше всего там :). Но сразу внесу ясность: все то же самое, без изменений, можно провернуть, скажем, для Android. Долго думал, какой пример рассмотреть, так как писать очередную тулзу для учета списка дел совершенно не хотелось.
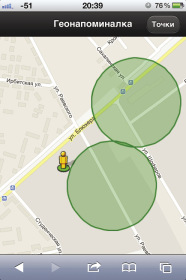
Поэтому я решил создать приложение под названием «Геонапоминалка», навигационную прогу, назначение которой можно описать одной фразой: «Сообщи мне, когда я снова тут окажусь». В AppStore есть немало утилит, которые позволяют «запомнить» место, где пользователь припарковал машину. Это почти то же самое, только чуть попроще.
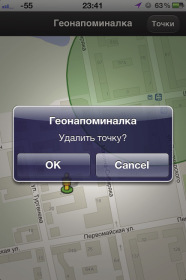
Ты сможешь указать на карте города точку, задать для нее определенный радиус и запрограммировать сообщение. Когда ты в следующий попадешь в пределы окружности с указанным радиусом, приложение выдаст тебе уведомление, а точка будет удалена.
Будем дейстWowать по такому плану: сначала создадим простое веб-приложение, проверим его в браузере, а затем перенесем с помощью PhoneGap на платформу iOS. Очень важно написать в прототипе и протестировать в браузере на компьютере основную часть кода, поскольку отлаживать приложение в телефоне гораздо сложнее. В качестве каркаса мы возьмем JS-фреймворк jQuery c jQuery Mobile (jquerymobile.com), а в качестве движка карт — Google Maps v3. Приложение будет состоять из двух страниц: карты и списка точек.
- На карте устанавливается маркер твоего текущего положения. По клику на карте создается точка, к которой привязывается сообщение (вроде «машина рядом»). Точку можно удалить, кликнув на ней. Для перемещения маркера человека по карте используется геонавигационный API.
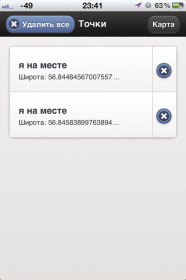
- На странице со списком точек должна иметься дополнительная кнопка «Удалить все точки», а рядом с каждой точкой — кнопка «Удалить эту точку». Если кликнуть по элементу в списке, соответствующая точка отобразится на карте. Настройки пользователя и список точек будем сохранять в localStorage.
UI-фреймворки
jQuery Mobile — это, конечно, не единственный фреймворк для создания мобильного интерфейса. На сайте PhoneGap приведен огромный список библиотек и фреймворков, которые ты можешь использовать (phonegap.com/tools): Sencha Touch, Impact, Dojo Mobile, Zepto.js и др.
Каркас приложения
Сразу объясняю, зачем мы будем использовать jQuery Mobile. Эта JS-библиотека предоставляет нам уже готовые элементы интерфейса мобильного приложения (максимально приближенные к нативным) для самых разных платформ. Нам ведь надо, чтобы на выходе было именно мобильное приложение, а не страничка из браузера! Так что качаем последнюю версию JQuery Mobile (jquerymobile.com/download) и переносим в рабочую папку первые файлы приложения, которые нам понадобятся:
- images/ (перенеси сюда все изображения из одноименной папки архива jq-mobile);
- index.css;
- index.html;
- index.js;
- jquery.js;
- jquery.mobile.min.css;
- jquery.mobile.min.js.
Нужно сделать ресурсы в основном локальными, чтобы пользователь в будущем не тратил мобильный интернет. Теперь создаем каркас страниц в файле index.html. Приведенный ниже код описывает верхнюю часть страницы с картой, надписью «Геонапоминалка» и кнопкой «Точки».
Страница с картой
Геонапоминалка
Точки

Атрибут страницы data-dom-cache=»true» необходим для того, чтобы она не выгружалась из памяти. Для кнопки «Точки» используется data-transition=»pop», чтобы страница «Список точек» открывалась с эффектом «Всплытие». Подробнее о том, как устроены страницы jQuery Mobile, можно почитать в хорошем мануале (bit.ly/vtXX3M). По аналогии создаем страницу со списком точек:
Страница со списком точек
Удалить все
Точки
Карта
Для кнопки «Карта» тоже пропишем data-transition=»pop», но добавим атрибут data-direction=»reverse», чтобы страница «Карта» открывалась с эффектом «Затухание». Те же атрибуты пропишем в шаблоне точки. Все, наш каркас готов.
Создание приложения
Теперь надо отобразить карту, для чего мы возьмем стандартный API Google Maps, который используется миллионами разных сайтов:
var latLng = new gm.LatLng( this.options.lat, this.options.lng); this.map = new gm.Map(element, < zoom: this.options.zoom, // Выбираем начальный зум center: latLng, // Устанавливаем начальный центр mapTypeId: gm.MapTypeId.ROADMAP, // Обычная карта disableDoubleClickZoom: true, // Отключаем автозум по тапу/двойному клику disableDefaultUI: true // Отключаем все элементы интерфейса >);
Здесь Gm — это переменная, ссылающаяся на объект Google Maps. Параметры инициализации я хорошо закомментировал в коде. Следующий шаг — отрисовка маркера человечка на карте:
this.person = new gm.Marker(< map: this.map, icon: new gm.MarkerImage(PERSON_SPRITE_URL, new gm.Size(48, 48)) >);
В качестве PERSON_SPRITE_URL используется адрес спрайта человечка из Google-панорам. Его статический адрес — maps.gstatic.com/mapfiles/cb/mod_cb_scout/cb_scout_sprite_api_003.png. Пользователь будет добавлять точки, кликая на карте, поэтому, чтобы их отрисовывать, мы будем слушать событие click:
gm.event.addListener(this.map, ‘click’, function (event) < self.requestMessage(function (err, message) < // Метод, возвращающий текст, введенный пользователем if (err) return; // Метод добавляет точку в список активных и // отрисовывает ее на карте self.addPoint(event.latLng, self.options.radius, message); self.updatePointsList(); // Перерисовываем список точек >); >, false);
Я привожу бОльшую часть кода — остальное ищи на диске. Дальше нам нужно научить приложение перемещать иконку пользователя по карте. В прототипе мы задействуем Geolocation API (тот, который используется в том числе в десктопных браузерах):
if (navigator.geolocation) < // Проверяем, поддерживает ли браузер геолокацию function gpsSuccess(pos) < var lat, lng; if (pos.coords) < lat = pos.coords.latitude; lng = pos.coords.longitude; >else < lat = pos.latitude; lng = pos.longitude; >self.movePerson(new gm.LatLng(lat, lng)); // Перемещаем иконку пользователя > // Каждые три секунды запрашиваем текущее // положение пользователя window.setInterval(function () < // Запрашиваем текущее положение navigator.geolocation.getCurrentPosition(gpsSuccess, $.noop, < enableHighAccuracy: true, maximumAge: 300000 >); >, 3000); >
Метод movePerson с помощью простой процедуры getPointsInBounds() проверяет, не находится ли пользователь в какой-нибудь активной точке. Последний вопрос — где хранить список точек? В HTML5 появилась возможность использовать localStorage, так что не будем ей пренебрегать (предоставляю тебе самостоятельно разобраться с этими участками кода, которые я хорошо закомментировал). Итак, приложение, работающее в браузере, готово!
Запуск веб-приложения
Как я уже говорил, отладку в основном необходимо выполнять на компьютере. Самый подходящий браузер для тестирования веб-приложений на компьютере — это Safari или Chrome. После отладки в этих браузерах ты можешь быть уверен в том, что твое приложение не «поедет» в браузере мобильного телефона.
Оба этих браузера совместимы с большинством мобильных веб-браузеров, поскольку точно так же, как и они, построены на основе движка WebKit. После устранения всех багов можно переходить к запуску мобильного веб-приложения непосредственно на телефоне.
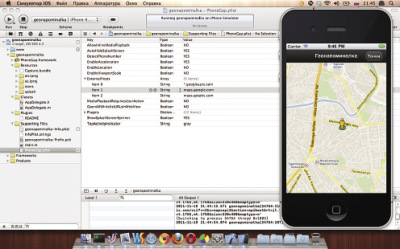
Для этого настрой свой веб-сервер (пусть даже Denwer или XAMPP), чтобы он отдавал созданную страницу, и открой ее уже в браузере мобильного телефона. Приложение должно выглядеть примерно так, как показано на рисунке. Тут важно понимать, что будущее мобильное приложение, собранное для мобильной платформы с помощью PhoneGap, будет выглядеть почти один в один, за исключением того, что на экране не будет отображаться навигационная панель браузера. Если все хорошо, можно приступать к созданию из странички полноценного iOS-приложения. Заметь, что PhoneGap и IDE для мобильной разработки мы до этого момента даже не трогали.
Подготовка
Для того чтобы собрать приложение под iOS, тебе нужен компьютер с операционной системой Mac OS 10.6+ (или виртуальная машина на Mac OS 10.6), а также среда разработки Xcode с установленным iOS SDK. Если у тебя не установлен SDK, придется скачать с сайта Apple образ диска, включающий в себя Xcode и iOS SDK (developer.apple.com/devcenter/ios/index.action). Имей в виду, что образ весит около 4 Гб.
Кроме этого, тебе понадобится зарегистрироваться на сайте Apple в качестве разработчика (если ты не собираешься публиковать свое приложение в AppStore, то это требование можно обойти). С помощью этого набора можно разрабатывать приложения на нативном для iOS языке Objective-C. Но мы решили пойти обходным путем и воспользоваться PhoneGap, поэтому нам еще нужно установить пакет PhoneGap iOS.
Просто скачай архив с офсайта (https://github.com/callback/phonegap/zipball/1.2.0), распакуй его и в папке iOS запусти программу установки. Когда установка завершится, в меню проектов Xcode должна появиться иконка PhoneGap. После запуска придется заполнить несколько форм, но уже очень скоро ты увидишь рабочую область IDE с твоим первым приложением.
Чтобы проверить, все ли работает, нажми кнопку Run — должен запуститься эмулятор iPhone/iPad с шаблонным приложением PhoneGap. Собранная программа выдаст ошибку с сообщением о том, что index.html не найден, — это нормально. Открой папку, в которой ты сохранил первичные файлы проекта, и найди в ней подпапку www.
Перетащи ее в редактор, кликни на иконке приложения в списке слева и в появившемся окне выбери «Create folder references for any added folders». Если запустить программу еще раз, то все должно заработать. Теперь можно скопировать все файлы нашего прототипа в папку www. Пора подпилить наш прототип для работы на смартфоне в обработке PhoneGap.
Перенос прототипа
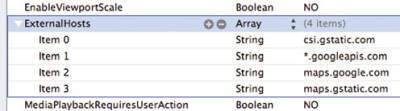
В первую очередь нужно подключить phonegap-1.2.0.js в твой индексный файл. PhoneGap позволяет ограничивать список доступных для посещения хостов. Предлагаю сразу настроить такой «белый список». В меню проекта открой Supporting Files/PhoneGap.plist, найди пункт ExternalHosts и добавь в него следующие хосты, к которым будет обращаться наше приложение (это сервера Google Maps): *.gstatic.com, *.googleapis.com, maps.google.com.
Если их не указать, программа выдаст предупреждение в консоли и карта не отобразится. Для инициализации веб-версии нашего приложения мы использовали событие DOMReady или хелпер jQuery: $(document).ready(). PhoneGap генерирует событие deviceready, которое говорит о том, что мобильное устройство готово. Предлагаю этим воспользоваться:
document.addEventListener(«deviceready», function () < new Notificator($(«#map-canvas»)[0]); // Если у пользователя нет интернета, // сообщаем ему об этом if (navigator.network.connection.type === Connection.NONE) < navigator.notification.alert(«Нет интернет-соединения», $.noop, TITLE); >>, false);

Это событие проверяет, есть ли у пользователя хоть какое-нибудь интернет-соединение. Если его нет, выводим соответствующее сообщение. Вместо функции navigator.notification.alert можно использовать более привычную alert, но ее минус в том, что она выглядит менее естественно для мобильного приложения. Сейчас нам хватит и этих знаний, но ты можешь подробнее прочитать о network.connection (bit.ly/uEyRwz) и способах нотификации (bit.ly/tkvzE2).
Запретим скроллинг: document.addEventListener(«touchmove», function (event) < event.preventDefault(); >, false);
Затем заменим все вызовы alert и confirm на нативные, которые предоставляет нам PhoneGap:
navigator.notification.confirm(‘Удалить точку?’, function (button_id) < if (button_id === 1) < // Нажата кнопка OK self.removePoint(point); >>, TITLE);
Последнее, что нам нужно поменять, — это блок кода, перемещающий иконку пользователя по карте. Наш текущий код тоже работает, но работает менее оптимально (перемещает иконку, даже если координаты не изменились) и дает не такие богатые данные, как аналог в PhoneGap:
navigator.geolocation.watchPosition(function (position) < self.movePerson(new gm.LatLng( position.coords.latitude, position.coords.longitude)); >, function (error) < navigator.notification.alert( ‘code: ‘ + error.code + ‘nmessage: ‘ + error.message, $.noop, TITLE ); >, < frequency: 3000 >);
Этот код более изящный — он генерирует событие только тогда, когда координаты изменились. Жмем кнопку Run и убеждаемся, что только что созданное нами приложение отлично работает в симуляторе iOS-устройства! Пора приступать к запуску на реальном устройстве.

Запуск на устройстве
Подсоедини iPhone, iPod или iPad к компьютеру, на котором запущен Xcode. Программа определит новое устройство и попросит разрешения использовать его для разработки. Нет смысла ей отказывать :). Повторю еще раз: чтобы запустить написанное приложение на iOS, необходимо быть авторизированным разработчиком iOS (другими словами, быть подписанным на iOS Developer Program).
Этим придется заморочиться только в случае разработки приложений для продукции Apple, с другими платформами (Android, Windows Phone) все намного проще. У тех, кто обучается в вузе, есть шанс получить доступ к программе бесплатно благодаря каким-нибудь льготам. Все остальные должны платить $99 в год для участия в программе. Apple выдает сертификат, которым ты сможешь подписывать свой код.
Подписанное приложение разрешается запускать на iOS и распространять в App Store. Если ты не студент, а $99 для невинных экспериментов тебе пока жалко, то есть и другой способ — обмануть систему.
Ты можешь создать самоподписанный сертификат для верификации кода и запустить мобильную программу на джейлбрейкнутом iOS-устройстве (не буду на этом останавливаться, потому что все максимально подробно расписано в этой статье: bit.ly/tD6xAf). Так или иначе, ты вскоре увидишь работающее приложение на экране своего мобильного телефона. Останавливай секундомер. Сколько времени у тебя на это ушло?

Другие платформы
Кроме PhoneGap, существуют и другие платформы, позволяющие создавать мобильные приложения без использования нативных языков. Перечислим наиболее крутых игроков.
Appcelerator Titanium (www.appcelerator.com).
Titanium умеет собирать приложения в первую очередь под Android и iPhone, но в нем также заявлена поддержка BlackBerry. Кроме самого фреймворка, проект предоставляет набор нативных виджетов и IDE. Ты можешь разрабатывать приложения на Titanium бесплатно, однако за поддержку и дополнительные модули придется заплатить (от $49 в месяц). Цена некоторых сторонних модулей доходит до $120 за год. Разработчики Appcelerator Titanium утверждают, что на основе их фреймфорка написано более 25 тысяч приложений. Исходный код проекта распространяется под лицензией Apache 2.
Corona SDK (www.anscamobile.com/corona).
Эта технология поддерживает основные платформы — iOS и Android. Фреймворк нацелен в основном на разработку игр. Еще бы, ведь разработчики заявляют о высококачественной оптимизации на OpenGL. Бесплатной версии у платформы нет, а цена довольно-таки кусачая: $199 в год за лицензию для одной платформы и $349 в год для iOS и Android. Corona предлагает свою IDE и эмуляторы устройств.
Приложения под Corona пишут на языке, похожем на JavaScript.
Заключение
Мы создали простое мобильное веб-приложение и в несколько простых шагов портировали его на платформу iOS с помощью PhoneGap. Мы не написали ни строчки кода на Objective-C, но получили программу приличного качества, потратив минимум времени на перенос и изучение API PhoneGap.
Если ты предпочитаешь другую платформу, например Android или Windows Mobile 7, то ты так же легко, без каких-либо изменений под эти платформы, сможешь собрать наше приложение (для каждой из них есть хороший вводный мануал и видеоурок: phonegap.com/start). Чтобы убедиться в состоятельности платформы, можно посмотреть на уже готовые приложения на PhoneGap, которые разработчики технологии собрали в специальной галерее (phonegap.com/apps).
По факту PhoneGap — это идеальная платформа для создания как минимум прототипа будущего приложения. Ее главными преимуществами являются быстрота и минимум затратат, чем активно пользуются стартапы, которые во всех отношениях ограничены в ресурсах.
Если приложение попрет, а внутренности на HTML+JS тебя по какой-то причине перестанут устраивать, всегда можно будет портировать приложение на нативный язык. Не могу не сказать, что PhoneGap изначально разрабатывался компанией Nitobi как открытый проект (репозиторий располагается на GitHub: github.com/phonegap). Исходники и дальше будут оставаться открытым, хотя в октябре прошлого года компанию Nitobi купил Adobe. Нужно ли говорить, какие перспективы появляются у проекта при поддержке в лице такого гиганта?
Источник: xakep.ru
