Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
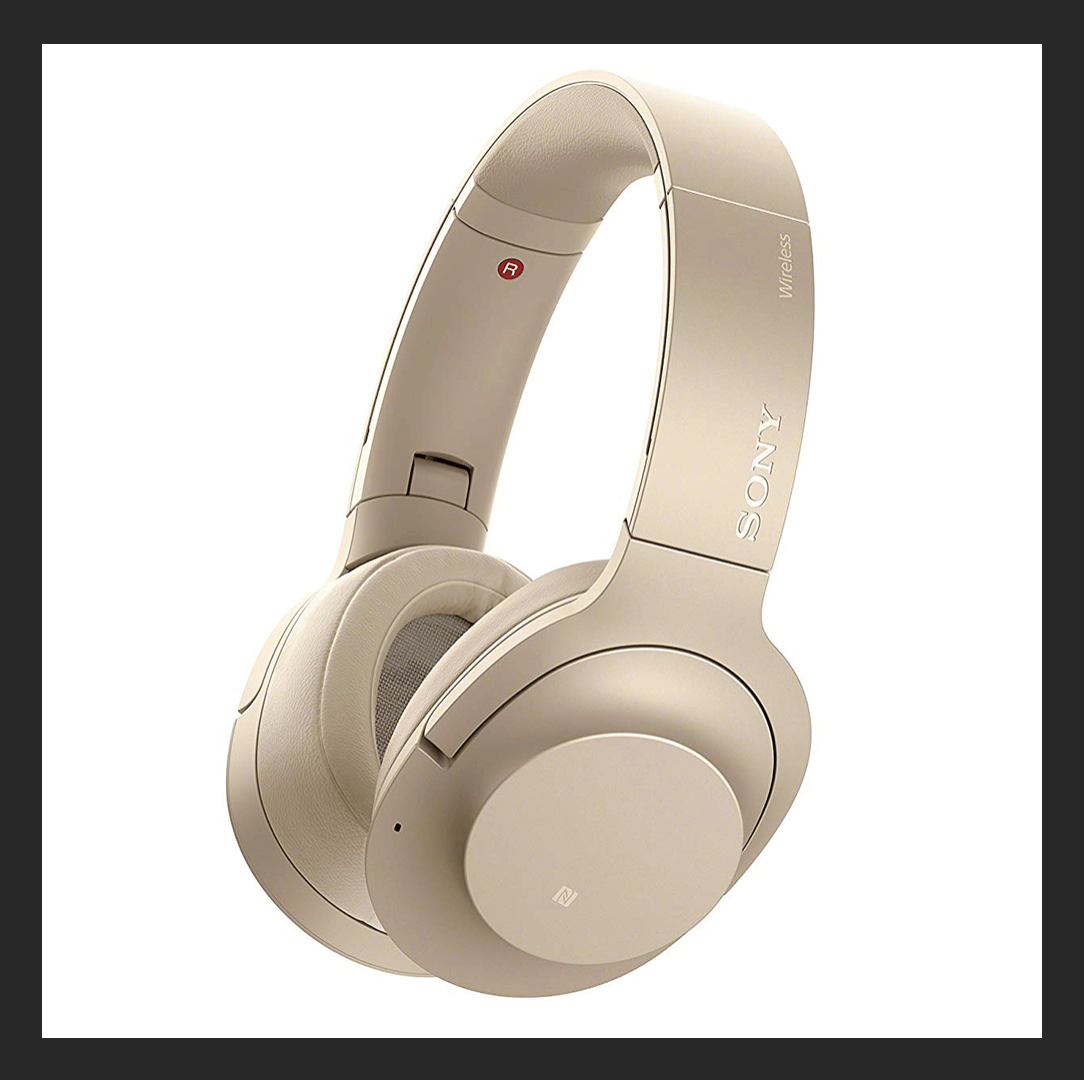
Для примера возьмем изображение наушников от SONY и загрузим его в проект:

Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
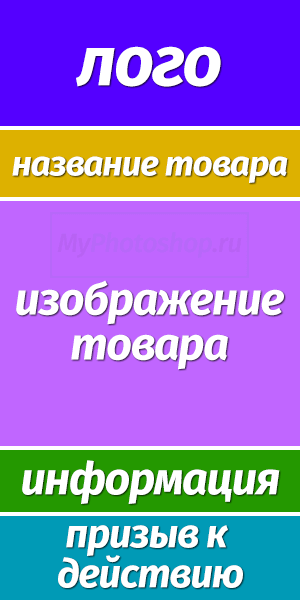
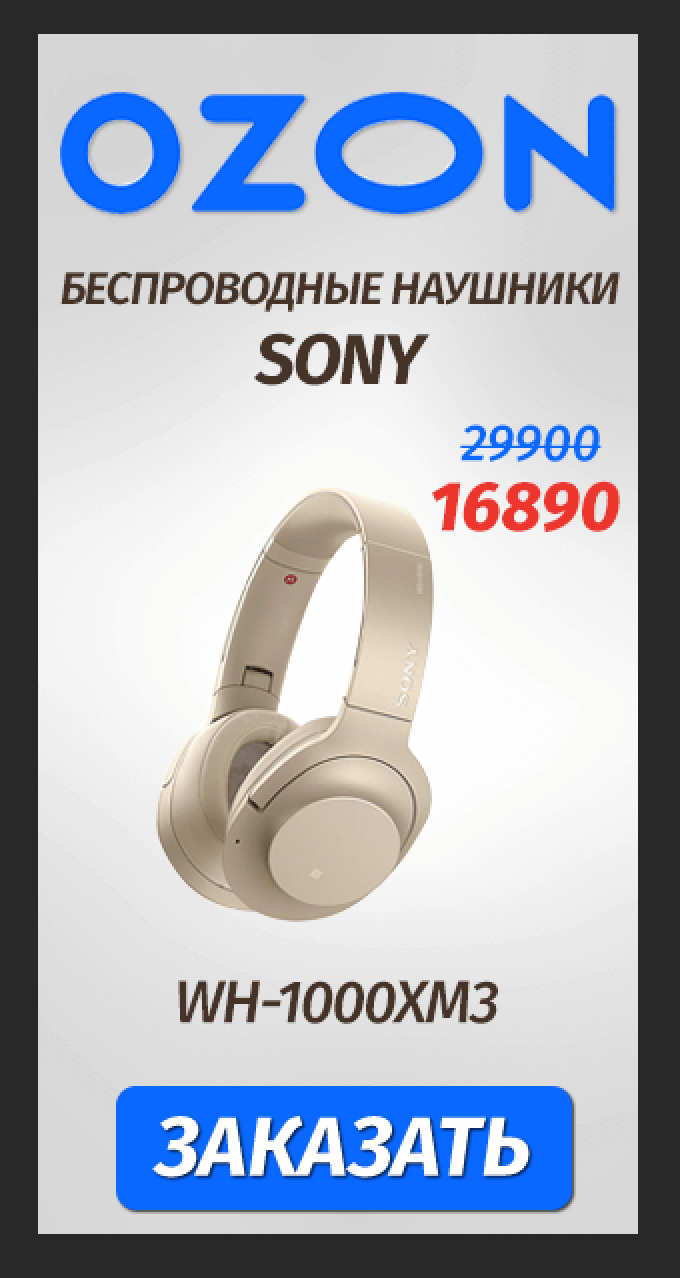
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Уроки веб-дизайна. Создание баннера в фотошоп

Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
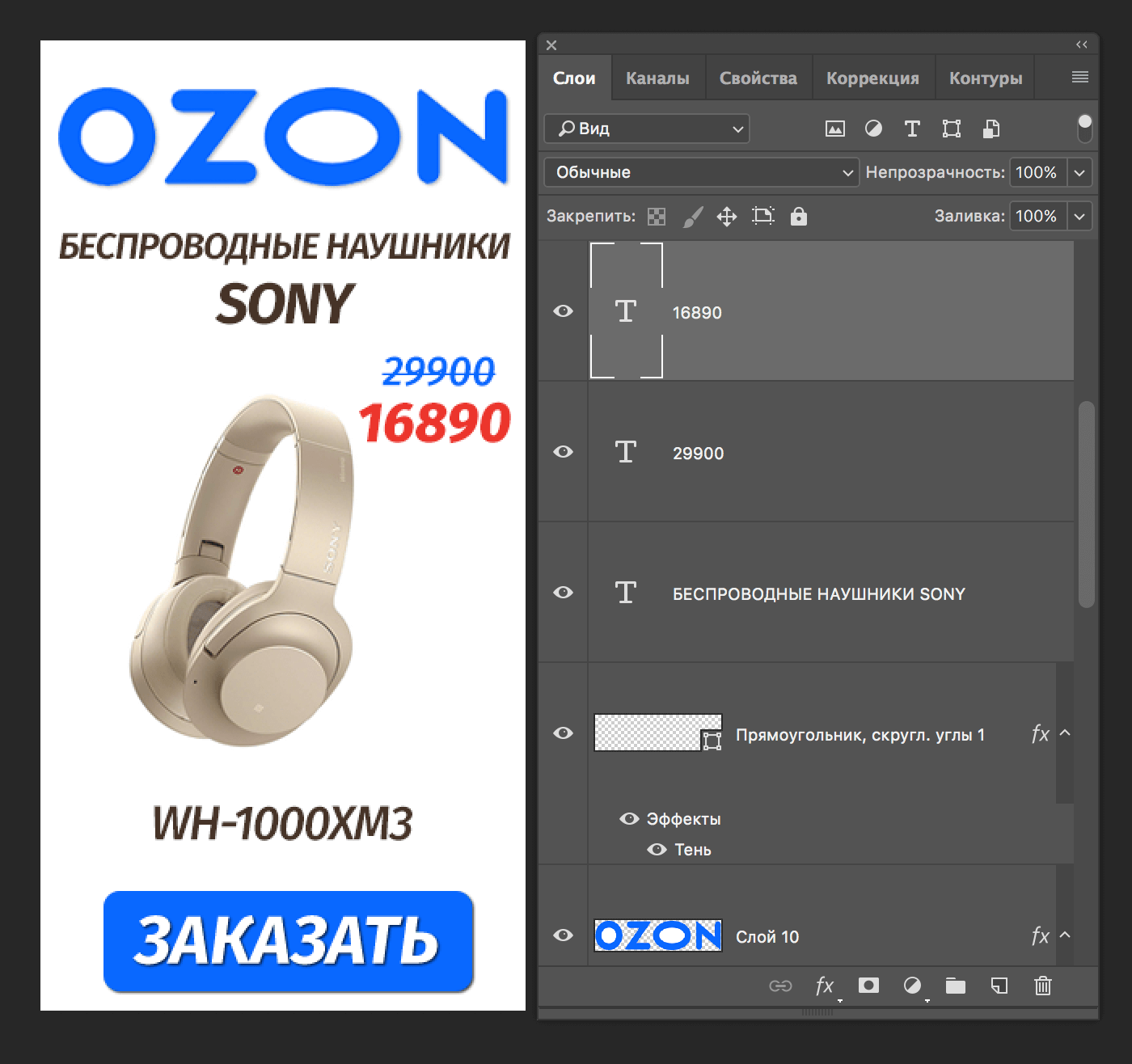
Давайте добавим 3 этих элемента:

Формат шрифтов
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.

Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
⚡️ КАК СДЕЛАТЬ БАННЕР В ФОТОШОПЕ / PHOTOSHOP
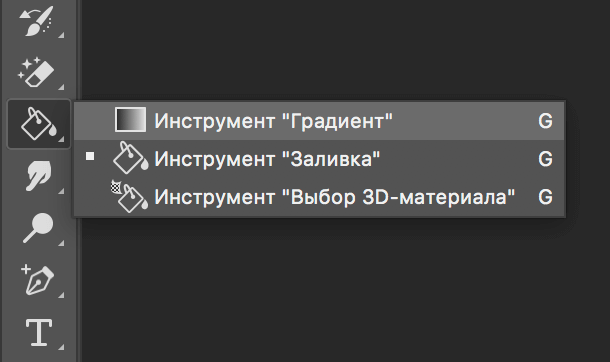
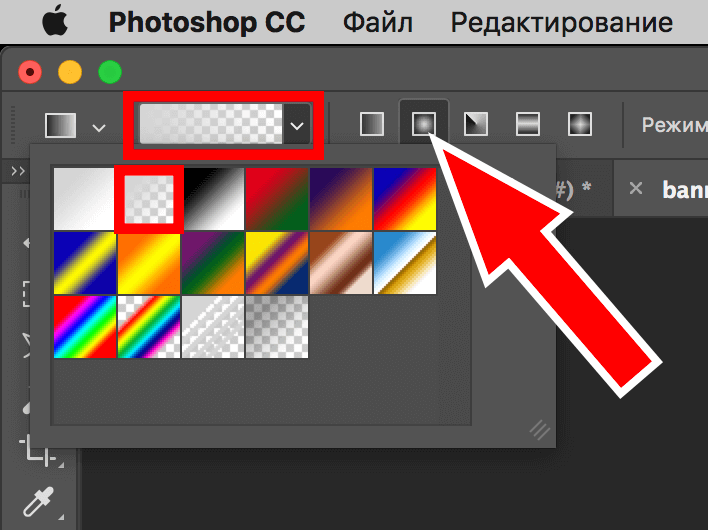
Берем инструмент “Градиент”:

В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.

Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
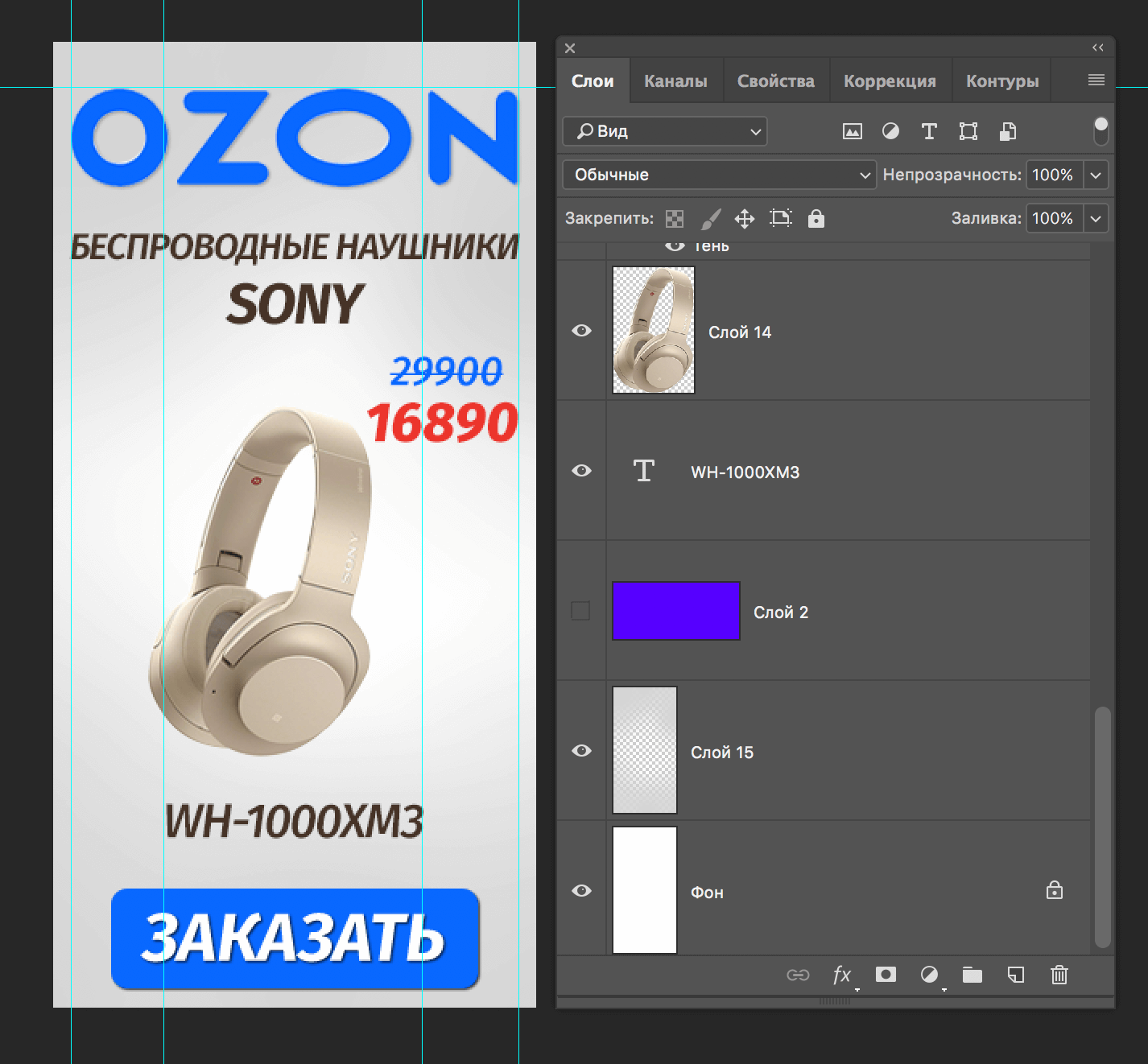
У нас получился такой результат после заливки:

Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:

Вот теперь можно сказать, что баннер готов:

Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Источник: myphotoshop.ru
Как самому сделать баннер онлайн

Баннеры – это один их самых распространённых форматов рекламы на сайте. Обычно рекламодатели предоставляют свои баннеры, которые хотят видеть на площадке, но иногда своих промо-материалов нет. В такие моменты не хочется терять рекламодателя, но и самому тратиться на дизайнера, который создаст баннер, тоже не хочется. В этой статье мы вам расскажем, как можно выйти из такой ситуации и самостоятельно и быстро сделать баннер онлайн.
Как сделать рекламный баннер за пять минут


Добрый день! Довольно часто мы видим на различных сайтах множество баннеров. Баннеры нужны для продвижения различных товаров и услуг. То есть, главная суть данного баннера — реклама. Мы использует подобные баннеры в основном для продаж по партнерским ссылкам.
Но подобные баннеры не являются оригинальными, а оригинальность в данном деле просто необходима.
А что сделать, чтобы баннер стал оригинальным? Вывод напрашивается сам собой — нужно сделать баннер самостоятельно. Это не так сложно, как может показаться, а точнее, довольно просто.
Как сделать рекламный баннер с помощью софта
Для этого мы воспользуемся следующей программкой:
AleoFlash_Intro_Banner_Maker_3.8_Portable
Для того, что бы сделать Flash баннер нам для начала нужно установить данную программу. Когда программа установится, нам покажется пара окон: одно окно программы Banner Maker. Другое, создаваемого баннера. Кликнем по клавише «Проект» и выберем «Новый проект»
Нажмет кнопку «Размер и звук» и увидим окно:


Попробуем сделать рекламный баннер размером 500х125. После введения размера, в правое окно, где будет создаваться баннер, примет данный размер. Тут есть свои удобства, все, что мы будем делать, отобразится в окне предосмотра. К баннеру можно добавить и внешнюю границу, фоновое звучание (не рекомендую), шкалу загрузок. Вы все же решили добавить музыку, тогда вставим и регулятор звука.
Выберем фон баннера
Из фонов нам будет предложен прозрачный, фон с одним тоном. Можем выбрать градиентный (двуцветный), линейный или радиальный тип. Мы так же может изменить положение цветовой заливки на объекте с помощью регулятора «Радиус и Градус». Далее, программа нам предложит вставить меняющие друг друга картинки из своих коллекций или ваших собственных картинок (советую вставить ваши личные картинки, т.к. баннер мы решили делать оригинальным).

Далее, мы последуем к эффектам визуализации объекта. На представленной страничке пользователь может выбирать представленные в софте эффекты. Их 24, затем необходима фантазия пользователя. Здесь же можно провести регулировку параметров данных эффектов. Например число звезд, выбрать их цвет.
В разделе «Текст, изобр., SWF» можно настроить желаемое количество меняющих друг друга картинок. Можно изменить их по виду, порядку появлений и эффекту текстов.
В данном софте уже представлены три фразы. Нужно провести их редактирование, сделать свои личные, добавить изображения, произвести анимацию. Разберем более подробно надписи. В разделе «Шрифт» можно сделать сам текст. Клавиша «Редактирование» откроет нам меню.
В данном меню настраивается шрифт. Разберем это более детально.
Как сделать рекламный баннер редактирование
Banner Maker позволяет сделать редактирование «типа, размера, редактирование по наклону или жирности». Тут присутствуют и особые функции, вроде вытянутости, сжатости. Можно менять вертикаль текста или горизонталь или менять надпись по разрежению символов в надписи. Надпись можно сделать сплошной, градиентной по горизонтали или радиально. При желании, можно менять буквы по наклону или цветовой окантовке.

Как сделать Flash баннер рассмотрим эффекты
Эффектов у нас 59. Благодаря им текст по появляется, то исчезает. В разделе «Позиция» можно отрегулировать расположение текста ниже баннера. С помощью раздела «Web ссылка» нужно задать URL странички, куда попадает посетитель после клика по баннеру. Вкладка «Синхронизация» позволяет настроить, в каком порядке и как именно отобразятся детали баннера.
Можно сказать, нам удалось сделать Flash баннер. Теперь остается его сохранить, далее последует публикация.

Для этого кликнем по ярлыку «Публикация» и выберем нужные пункты. Данный софт сохраняет баннер в том месте компьютера, который мы укажем. Этаже программа создаст его HTML-код, благодаря которому мы можем вставить наш баннер на нужный сайт.
Banner Maker позволяет не только сделать рекламный баннер. Он может делать многие заставки и разные части web-дизайна.
Если у вас возникло желание заняться изготовление Flash баннер более высокого качества, да и при этом получить возможность неплохо заработать (от 30000 руб/мес.), есть такая возможность. Недавно вышел курс Сергея Буйбарова «Как сделать баннер?».

Из моей статьи, если вы всё правильно сделали, вам стало ясно, как на самом деле легко создавать баннеры! Но главное, на этом можно ещё неплохо зарабатывать. Но, лучше я приведу слова Сергея Буйбарова:

Если вам интересно, как выглядят баннеры Сергея, просто пройдите по картинке с курсом!
Я надеюсь, вам стало понятнее, как сделать рекламный баннер. Хотя это только малая часть web-дизайна. Успехов!
С уважением Андрей Зимин 10.04.2014г.
Анекдот в каждой статье:
Источник: info-kibersant.ru
