В данном мануале – о том, как разместить сайт используя Cloudflare и Nginx на хостинге, работающем под управлением Ubuntu Server 20.04.
Cloudflare – это сервис, который размещается между клиентом и веб-сервером. Сервис выступает в качестве обратного прокси и работая в сочетании с веб-сервером Nginx, служба предоставляет сеть доставки контента (CDN), выступает в качестве DNS, а также, предоставляет набор инструментария для защиты от DDoS. Cloudflare – это ещё один метод организации доступа к домену с использованием более безопасного протокола https.
Создание сертификата
Для того, чтобы защитить соединение между вашим веб-сервером и серверами Cloudflare необходимо установить бесплатный TLS-сертификат на ваш Nginx. Эти сертификаты создаются при помощи Центра Сетификации Cloudflare Origin CA.
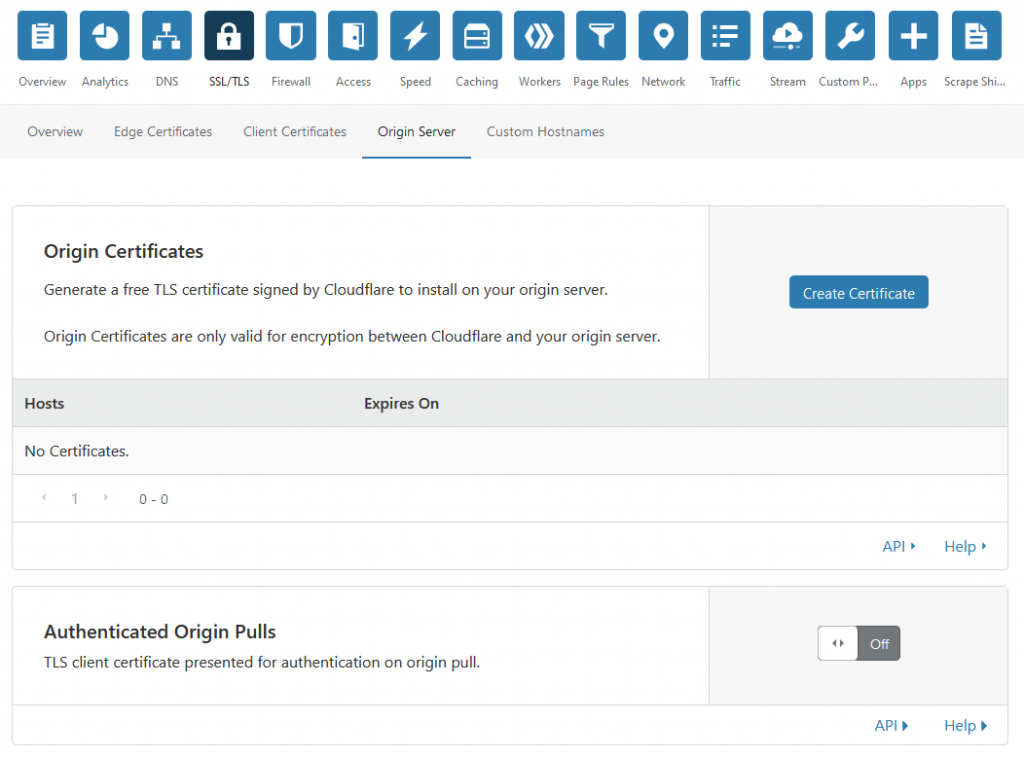
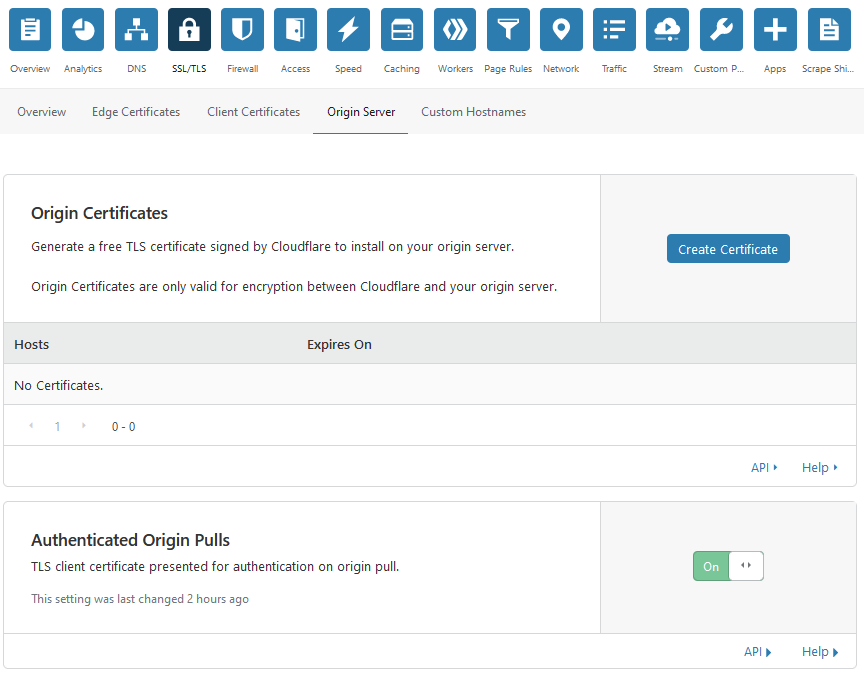
В качестве первого шага зарегистрируйтесь на Cloudflare, или авторизуйтесь на Cloudflare, если учётная запись для входа на сервис у вас уже есть. Далее, нужно выбрать ваш домен и переключиться во вкладку Origin Server раздела SSL/TLS. Там будет доступна кнопка Create Certificate, нажмите на неё:
Как поднять домашний сервер со своим доменом своими руками?

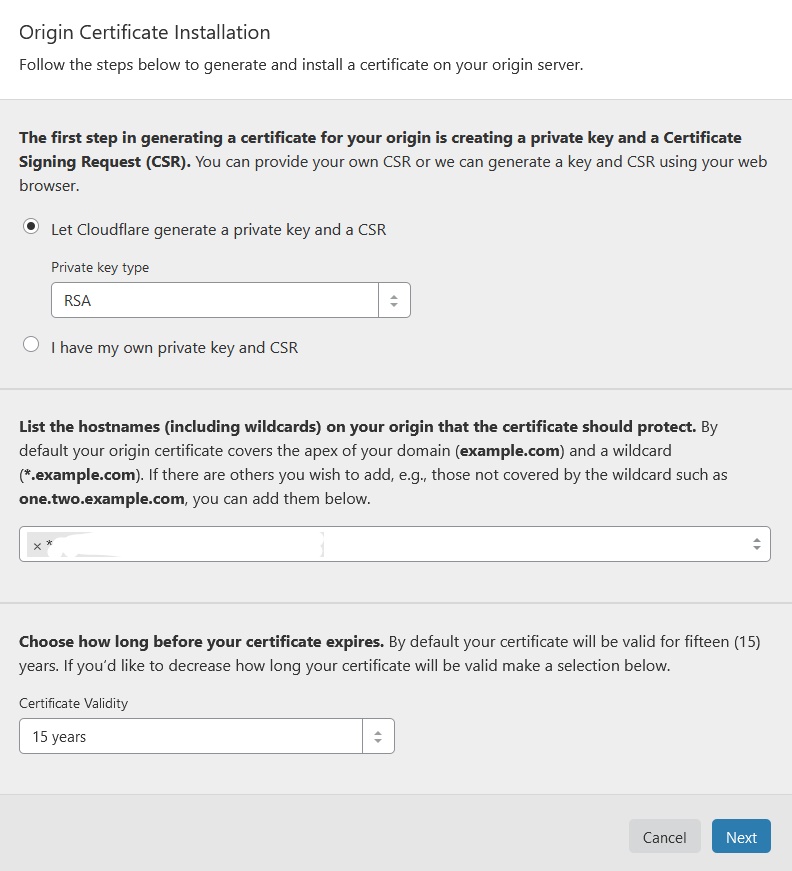
Оставьте все опции по умолчанию и нажмите Next:

В открывшемся далее окне система покажет вам сгенерированные тексты сертификата и приватного ключа. Прежде чем нажать ОК, скопируйте сертификат и секретный ключ. После нажатия кнопки ОК, содержимое ключей отображаться больше не будет.
Далее, на своём сервере перейдите в директорию /etc/ssl/ и откройте файл cert.perm :
$ cd /etc/ssl $ sudo nano cert.pem
В этот файл вставьте содержимое сертификата, который был создан на CloudFlare. После чего откройте файл key.pem
$ sudo nano key.pem
и вставьте в него содержимое секретного ключа.
В случае, если при копировании содержимого сертификата и приватного ключа в cert.perm и key.pem в них добавятся пустые строки, эти строки следует удалить. Иначе, ваш веб-сервер будет воспринимать такие ключи как недействительные.
Установка сертификата в Nginx
Теперь нужно внести изменения в конфигурацию вашего веб-сервера для защиты соединения между Cloudflare и вашим VPS.
Для начала произвести некоторые настройки на интерфейсе брандмауэра UFW. Чтобы посмотреть его статус, наберите:
$ sudo ufw status
Если в списке разрешённых сервисов нет службы Nginx, добавьте в UFW профиль Nginx. После чего перезапустите брандмауэр и убедитесь, что внесённые изменения разрешают доступ сервису Nginx:
$ sudo ufw allow ‘Nginx Full’ $ sudo ufw reload $ sudo ufw status
![]()
Далее, удалите директорию сайта, созданного по умолчанию на веб-сервере, если вы его не удалили ранее:
Как сделать свой web хостинг бесплатно на старом компьютере (Урок 1)
$ sudo rm /etc/nginx/sites-enabled/default
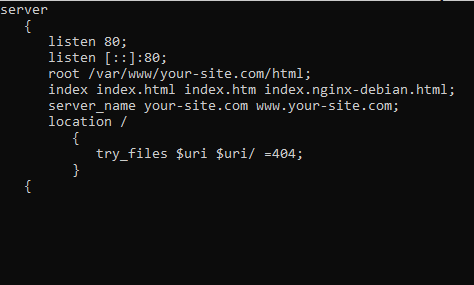
Перейдите в каталог вашего домена и откройте файл его конфигурации. Вместо your-site.com используйте имя сайта, для которого вы производите настройки:
$ cd /etc/nginx/sites-available $ sudo nano your-site.com

В этот файл нужно внести следующие изменения:
- Открыть на прослушивание порт 80 с перенаправлением запросов на https.
- Открыть на прослушивание порт 443 с поддержкой сертификата и приватного ключа.
server < listen 80; listen [::]:80; server_name your-site.com www.your-site.com; return 302 https://$server_name$request_uri; > server < listen 443 ssl http2; listen [::]:443 ssl http2; ssl_certificate /etc/ssl/cert.pem; ssl_certificate_key /etc/ssl/key.pem;server_name your-site.com www.your-site.com; root /var/www/your-site.com/html; index index.html index.htm index.nginx-debian.html; server_name your-site.com www.your-site.com; location / < try_files $uri $uri/ =404; >>
Перед выходом сохраните внесённые изменения (если вы используете nano, нажмите Ctrl-X, затем Y и Enter ).
Протестируйте Nginx на корректность синтаксиса:
$ sudo nginx -t
Если тест не показал ошибок, Nginx нужно перезапустить:
$ sudo systemctl restart nginx
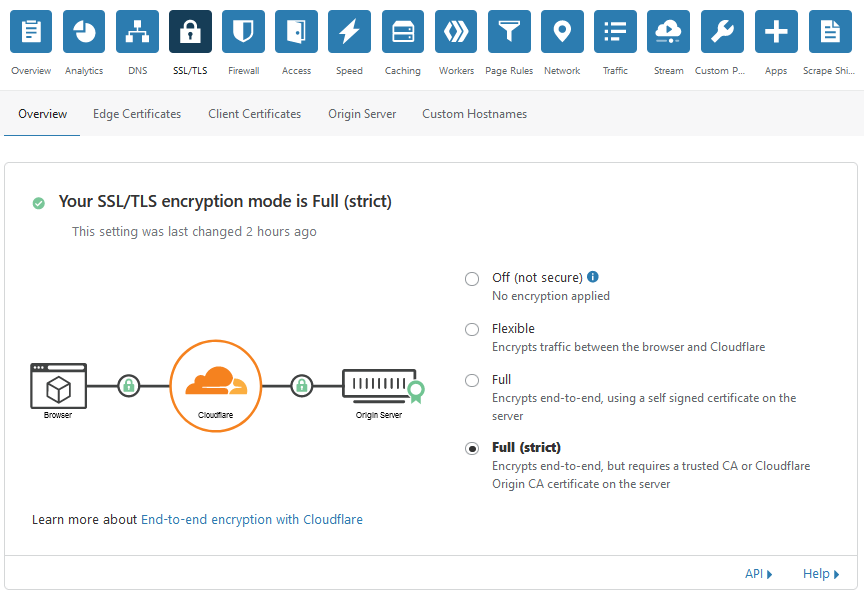
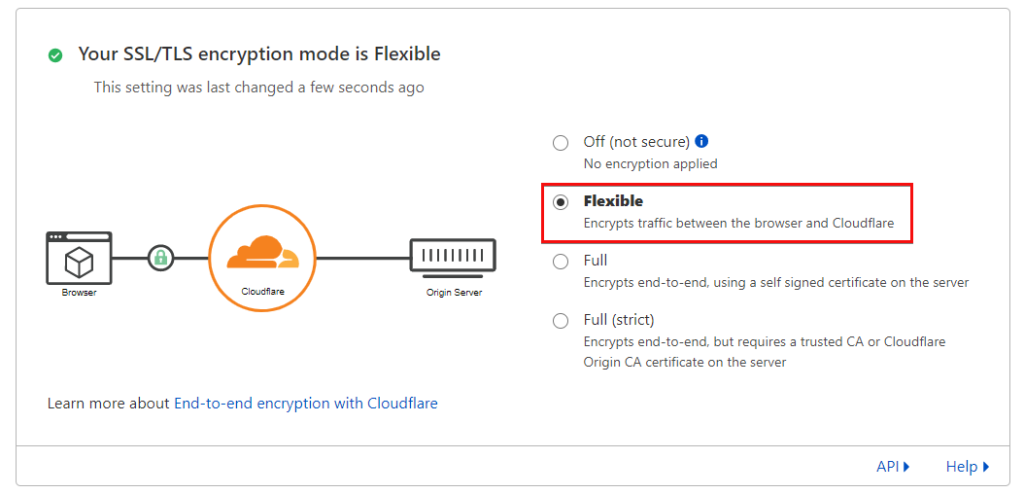
Теперь перейдите на сайт Cloudflare и во вкладке Overview раздела SSL/TSL установите режим шифрования в значение Full (strict):

После применения этих настроек ваш домен должен быть доступен по своему адресу, но с использованием протокола https:


Authenticated Origin Pulls
На данном этом этапе, необходимо произвести настройку аутентификации TLS-клиента. Это нужно вашему веб-серверу для подтверждения своего взаимодействия с Cloudflare.
Загрузите сертификат Cloudflare по прямой ссылке, перейдите на вашем VPS в директорию /etc/ssl/ и создайте в ней файл cloudflare.crt :
$ cd /etc/ssl $ sudo nano cloudflare.crt
Вставьте в этот файл содержимое сертификата и закройте файл, сохранив внесённые в него изменения.
Далее, перейдите в каталог вашего домена и откройте для редактирования его конфигурационный файл:
$ cd /etc/nginx/sites-available $ sudo nano your-site.com
Добавьте в него две строки, относящиеся к SSL-сертификации:
server < listen 443 ssl http2; listen [::]:443 ssl http2; ssl_certificate /etc/ssl/cert.pem; ssl_certificate_key /etc/ssl/key.pem; ssl_client_certificate /etc/ssl/cloudflare.crt; ssl_verify_client on; server_name your-site.com www.your-site.com; root /var/www/your-site.com/html; index index.html index.htm index.nginx-debian.html; server_name your-site.com www.your-site.com; location / < try_files $uri $uri/ =404; >>
Перед выходом необходимо сохранить внесённые в файл изменения, после чего, протестируйте Nginx на наличие синитаксических ошибок:
$ sudo nginx -t
Если проверка не показала ошибок, ещё раз перезапустите службу:
$ sudo systemctl restart nginx
Теперь на сайте Cloudflare откройте вкладку Origin Server из раздела SSL/TLS и активируйте флажок Authenticated Origin Pulls:

После этого ваш домен будет доступен с использованием протокола https. Но, если вы попробуете отключить Authenticated Origin Pulls, то при попытке доступа к вашему сайту сервер вернёт ошибку. Это означает, что ваш запрос на доступ не был подписан Центром Сертификации. Для возобновления доступности домена, снова активируйте флаг Authenticated Origin Pulls на сайте Cloudflare.
Таким образом, вы узнали как разместить ваш сайт используя Cloudflare и Nginx на Ubuntu 20.04. Теперь, вы сможете настроить доступ к вашему ресурсу через сертификатом защищённый протокол.
Источник: ruvds.com
Локальный хостинг или запускаем сайт на домашнем компьютере

Те, кто начинает заниматься сайтами, хоть раз задумывались о запуске сайта на домашнем компьютере. Когда-то и я задумывался над этим, но тогда я наткнулся на форум, где все говорили что этого сделать невозможно в ряду объективных причин. На сегодняшний день таких вопросов у меня не возникает, поскольку хостить сайт на домашнем компьютере не самое лучшее решение, особенно если на этом компьютере мы работаем или играем, слушаем музыку. Для таких вещей необходим полноценный сервер, если мы говорим о каком-то серьезном проекте, но для запуска личного блога или сайта какой-либо организации, вполне хватит простого компьютера с серверной ОСью.
Как кто-то грамотно подметил, кому это надо, они не умеют, а тем, кто умеет, не надо. Вот и мне это было не надо когда я мог спокойно поднять веб-сервер дома и дать к нему доступ из вне, но совсем недавно все немного изменилось, мне в работе понадобился веб-ресурс для анализа состояния проектов. Сначала я обходился простым файликом, который запускал из терминала, но в какой-то момент начал расти его функционал и потребовалось сохранять полученные результаты. Я принял решение что мне нужен локальный веб-сервер, на котором можно будет реализовать веб-приложение с необходимым функционалом.
Установка необходимого ПО
Настраивать веб-сервер мы будем на Ubuntu Server 16.04. В рамках этой статьи я не буду рассказывать об установке данной системы, подразумевается что у вас уже есть сервер с установленной операционной системой Ubuntu Server. В моем случае это убитый ноутбук с установленной Ubuntu Server.
Первым делом нам потребуется установить немного приложений, которые потребуются нам для работы веб-сервера и его администрирования. Выполним следующую команду:
sudo apt install nginx phpmyadmin mysql-server php-fpm php-mysql
В какой-то момент нам потребуется указать пароль root для MySQL:

Затем снова повторим ввод пароля:

Тут мы ничего не отмечаем, просто жмем Enter.

После мы увидим приглашение к настройке базы данных для PhpMyAdmin, жмем Enter.

Тут вводим пароль и жмем Enter.

Повторяем пароль и жмем Enter.

На этом установка необходимого ПО завершена. Введя в адресной строке IP-адрес нашего сервера или его имя (у меня это http://192.168.0.37 или http://server) увидим заветное nginxовское:

Настраиваем веб-сервер
Обращаю ваше внимание что приведенные тут настройки веб-сервера не являются профессиональными, поскольку моего опыта недостаточно чтобы оценить насколько эти настройки соответствуют уровню требуемой безопасности. Поскольку я занимаюсь продвижением сайтов, то настройка веб-сервера своими руками это скорее дань прошлому, когда я пытался заниматься разработкой сайтов на самописных движках.
Настройка доступа к сайту из вне
Для доступа к сайту из вне потребуется домен второго (site.ru) или третьего (subd.site.ru) уровня и dns-хостинг. Домен можно зарегистрировать платно или бесплатно в зоне .tk, .ml и т.д. Но прежде необходимо определиться с тем, хотите ли вы подключать выделенный IP. К примеру у меня нет возможности получить доступ к роутеру пока не будет подключен выделенный IP. Но когда у меня был интернет от Ростелеком, то там можно было настроить доступ из вне даже с динамичным IP.
В случае с динамичным IP у вас нет выбора с DNS-хостингом, дорога вам только на https://freedns.afraid.org, а если и домен хочется на халяву, то вам на https://my.freenom.com, там будет куча халявных доменных зон на выбор. Не спешите радоваться, халявный домен дается всего на год, потом придется заплатить за то, чтобы продолжить им пользоваться.
Почему нет подробной инструкции? Потому что это тема для нескольких отдельных статей, в рамках этой же статьи я хочу рассказать о другом.
Настройка MySQL
Первым делом включаем модуль PHP для работы phpMyAdmin.
sudo phpenmod mcrypt
Теперь нам потребуется настроить MySQL, для этого выполним вот такую команду:
sudo mysql_secure_installation
Программа запросит пароль, который мы указывали для пользователя root для MySQL. После этого программа спросит нас хотим ли мы включить плагин для валидации паролей. Этот плагин по сути будет сильно ругаться, если при создании баз данных вы или кто-то другой укажет слабый пароль, плагин будет выдавать ошибку и требовать усложнения пароля. Я однажды пробовал с ним работать, меня он бесит. По-этому я его не включаю.
VALIDATE PASSWORD PLUGIN can be used to test passwords
and improve security. It checks the strength of password
and allows the users to set only those passwords which are
secure enough. Would you like to setup VALIDATE PASSWORD plugin?
Для включения указываем y или любую другую букву для отключения.
Using existing password for root.
Change the password for root ?
ставим «n». Не будем менять пароль. На все остальные вопросы ставим «y».
Настройка обработчика PHP
Теперь приступим к настройке PHP, для этого откроем файл php.inmi простой командой, но прежде сделаем копию конфига:
sudo cp /etc/php/7.0/fpm/php.ini /etc/php/7.0/fpm/php.ini.back
После чего откроем файл:
sudo nano /etc/php/7.0/fpm/php.ini
Найдем строку «;cgi.fix_pathinfo=1». Сотрем «;» и вместо значения 1 поставим значение 0. Этим самым, по сути, мы устраним уязвимость связанную с выполнением первого попавшегося файла PHP если запрашиваемый файл не был найден.
Поскольку я люблю порядок и простоту, то файлы сайта люблю хранить в домашнем каталоге пользователя. Но поскольку веб-сервер работает от пользователя www-data, то у нас могут возникнуть проблемы в работе сайта, да к тому же это не совсем безопасно. Для этих целей можно даже создать отдельного пользователя и использовать его каталог как корневую папку сайта.
Для того, чтобы файлы сайта запускались из под конкретного пользователя, нам необходимо создать файл для обработчика PHP. Для этого скопируем имеющийся файл, выполнив следующую команду:
sudo cp /etc/php/7.0/fpm/pool.d/www.conf /etc/php/7.0/fpm/pool.d/server.conf
Вместо «server» подставляем свое название. Затем открываем скопированный файл:
sudo nano /etc/php/7.0/fpm/pool.d/server.conf
И редактируем под себя. У меня получился вот такой конфиг:
user = dendi
group = dendi
listen = /run/php/php7.0-dendi.sock
listen.owner = www-data
listen.group = www-data
listen.mode = 0660
В итоге мы получим вот такой конфиг:
server listen 80 default_server;
listen [::]:80 default_server;
index index.html index.htm index.nginx-debian.html;
location / try_files $uri $uri/ =404;
>
location ^~ /phpmyadmin/ root /usr/share;
index index.php;
location ~ /phpmyadmin(/.*.php) fastcgi_pass unix:/run/php/php7.0-fpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /usr/share$fastcgi_script_name;
>
>
>
Сохраняем и перезапускаем сервер командой :
sudo /etc/init.d/nginx restart
Пробуем открыть phpMyAdmin, у меня, к примеру, адрес получился такой http://server/phpmyadmin. В итоге увидим форму авторизации:

И мы даже можем авторизоваться, ведь у нас есть учетная запись root, но я никогда не работал под root’ом в phpMyAdmin, поэтому не пользуюсь этой учеткой.
По сути нам осталось создать хост для нашего сайта и базу данных. Если с созданием базы данных особых проблем нет, там все стандартно, то создание хоста на nginx сугубо индивидуальный момент. Тут настройки зависят от того, что планируется запускать на этом хосте. Поскольку у меня проект создается с нуля, то и конфиг хоста у меня пока простенький. Конечно же он не подойдет для запуска какой-либо CMS, для этого вам потребуется найти в сети настройки nginx именно под требуемую CMS.
Создаем сайт
Создаем для сайта папку:
mkdir www
Затем создаем файл index.php
и добавляем туда вот такой код:
Первый файл нашего сайта готов, теперь надо создать файл хоста.
Откроем файл, выполнив следующую команду:
sudo nano /etc/nginx/sites-available/example
Вместо example указываем свое название. Вставляем в файл следующий код:
server listen 80;
listen [::]:80;
root /home/dendi/web/www;
index index.php index.html index.htm;
server_name site.local;
location / try_files $uri $uri/ /index.php$is_args$args;
>
location = /favicon.ico < log_not_found off; access_log off; >
location = /robots.txt < log_not_found off; access_log off; allow all; >
location ~* .(css|gif|ico|jpeg|jpg|js|png)$ expires max;
log_not_found off;
>
location ~ .php$ include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-dendi.sock;
>
>
Обратите внимание на значение параметра fastcgi_pass, там мы указываем файл сокета, который создавали в настройках обработчика PHP. Само собой это значение надо поменять на свое. Так же необходимо заменить значение параметра server_name на свое, тут мы указываем адрес нашего сайта(домена). Все сделали? Сохраняем и закрываем.
Выполняем команду, которая создаст симлинк на наш хост и тем самым активирует его:
sudo ln -s /etc/nginx/sites-available/example /etc/nginx/sites-enabled/
sudo /etc/init.d/nginx restart
Теперь попробуем открыть наш сайт, в моем случае он находится по адресу http://index.local, мы должны увидеть вот такую страницу:

Если вместо этого вы увидели что-то другое, значит где-то закралась какая-то ошибка.
Обратите внимание на то, что предварительно вам необходимо направить домен на наш сервер. Для этого необходимо прописать его в файле hosts операционной системы, либо в специальном разделе роутера. Я, например, создал на роутере правило чтобы все домены .local направлялись на мой сервер. Для этого надо в качестве домена указать *.local

Вот и все, дальше наши пути расходятся идальнейшие настройки зависят сугубо от поставленных перед нами задач. Удачи!
Источник: dampi.ru
Как залить сайт или лендинг на хостинг

Заливка сайта на хостинг — стандартная задача для арбитражников. В сети можно найти десятки инструкций по загрузке файлов, но некоторые из них сильно запутанные и сбивают новичков с толку.

Получи скидку 10% по промокоду «Protraffic»
В новом материале расскажем, как правильно разместить сайт на хостинге. После ознакомления с гайдом вы сможете без проблем самостоятельно настроить лендинг или многостраничный проект.
Содержание скрыть
Что значит развернуть сайт на хостинге
Развернуть сайт на хостинге — значит загрузить файлы и базу данных в определенный сервис, который предоставляет услуги по размещению веб-проектов. Как итог, мы получим работающий ресурс. Сайты обычно состоят из двух частей: файлы и база данных. Если речь идет о ленде, то часто они поставляются без системы управления контентом и работают на голом HTML+JS.
В этом случае возиться с импортом базы данных не нужно. Новичкам в сайтостроении важно понимать, что все хостинг-провайдеры по факту предоставляют одинаковые услуги. Они предлагают клиентам место на своем оборудовании и зарабатывают на этом деньги.
 Представьте, что вы купили дом с 10-ю квартирами и решили их сдать. Каждое помещение является самостоятельным, но при этом входит в состав основного здания. У квартир общая система отопления, проводка и водопровод. Хостинг работает аналогичным образом.
Представьте, что вы купили дом с 10-ю квартирами и решили их сдать. Каждое помещение является самостоятельным, но при этом входит в состав основного здания. У квартир общая система отопления, проводка и водопровод. Хостинг работает аналогичным образом.
| Провайдер закупает физические оборудование (серверы), поднимает на них программное обеспечение и может разместить одновременно тысячи или сотни тысяч сайтов в зависимости от объема доступных ресурсов. |
Если вы решили скопировать лендинг бесплатно и не знаете, как правильно его разместить, то по сути подойдет любой хостинг. Но важно понимать, какой объем трафика будет через него проходить. 10 лет назад вебы часто использовали для этой задачи возможности собственного компьютера.
Они настраивали программное обеспечение, но возникала необходимость использовать оборудование в режиме 24/7. Проще заплатить 3-5$ в месяц за услуги хостинг-провайдера и сохранить жизнь техники. Виртуальный хостинг от любого популярного поставщика услуг не всегда работает с аптаймом 100%, но никто не мешает мигрировать на другой сервис. Ленд можно перенести за 10-15 минут, а многостраничный сайт за несколько часов.
Как подготовиться к размещению и запуску сайта на хостинге

Чтобы залить сайт на хостинг, необходимо подготовить файлы, купить домен и определиться с потенциальной нагрузкой на сервер. Каждая задача из списка важна, потому что от нее зависит конечный результат.
Некоторые арбитражники сначала регистрируются у 10 разных хостинг-провайдеров, а только потом покупают домен, скачивают лендинг в партнерке и выполняют другие подготовительные мероприятия. Эту стратегию нельзя назвать провальной, но лучше делать все по порядку. Первый шаг — покупка домена. Если сайт создается под пролив конкретного оффера, лучше выбрать тематический адрес.
Зарегистрировать его можно у любого популярного регистратора: Porkbun, AHnames, GoDaddy и т. д. Второй шаг — подключение домена к сервису CloudFlare. Он позволяет скрыть реальный IP проекта, отсечь ботов и сэкономить ресурсы хостинга. Если решитесь использовать сервис, внимательно следите за работоспособностью сайта, потому что Роскомнадзор периодически блокирует айпишники.
Использование CloudFlare для многих арбитражников является обыденностью, но не все не понимают, какая от него польза. Кроме указанных выше плюсов, еще сервис может увеличить скорость загрузки ресурса благодаря кэшированию данных. Также он позволяет установить бесплатный SSL-сертификат, чтобы контент загружался по защищенному протоколу.
Если хотите обеспечить максимальное удобство для пользователей, не жалейте времени на настройку CloudFlare. После того, как домен прикреплен к NS-серверам сервиса, наступает время подготовить файлы и базу данных. Загрузите шаблон в партнерке или создайте свой на основе любого темплейта из интернета.
Как только файлы будут готовы к заливке, используйте Winrar или любой другой софт для создания архива. Если сайт статический и не предполагает сохранение таблиц в базе данных, установка будет осуществляться в один этап. Подход к выбору доменов для лендов у каждого арбитражника свой, но нельзя зацикливаться только на этой задаче.
От качества хостинга и оптимизации загрузки контента зависит пользовательский опыт. Даже если сайт без проблем пройдет модерку в рекламной сетке, низкая скорость может перекрыть поток лидов. В случае с многостраничным сайтом возни будет больше, но если не спешить, проект без проблем будет работать на новом хостинге.
Главное, соблюдать базовые правила работы с MySQL: создание архива с расширением .sql.zip, одна кодировка, сжатие. Если нужно перенести существующий WordPress сайт на другой хостинг, есть смысл использовать специализированные инструменты вроде Duplicator. Плагин создает «локальный снимок» проекта и дает возможность импортировать его на другом сервере. Создание блога на WordPress или любая другая задача, связанная с сайтостроением, может показаться вебам чересчур сложной, но результат зависит исключительно от подхода. Разбираться в программировании совсем необязательно, базовые операции вроде заливки сайта чаще всего выполняются с первой попытки.
3 способа залить сайт или лендинг на хостинг
После успешной регистрации домена, подключения его к CloudFlare и выбора хостинга, остается выполнить главную задачу — установить сайт и убедиться в корректной работе. У каждого арбитражника свой подход к заливке сайта. Некоторые используют ISPmanager, другие предпочитают юзать Duplicator, который берет на себя всю рутину и вебу остается только скачать архив на компьютер.
Ниже собрали все популярные способы заливки ленда или сайта. Можно использовать любой из них, но всегда стоит отталкиваться от особенностей сайта и хостинга. Например, некоторые провайдеры не дают доступ к SSH или ограничивают пропускную способность FTP.
Через панель управления

ISPmanager, cPanel и другие интерфейсы для управления веб-сервером позволяют быстро и безболезненно выполнять любые технические операции. Чаще всего вебы загружают файлы сайтов через них. Все, что нужно сделать — это загрузить запакованный архив с картинками и другими файлами в корень, а потом распаковать его.
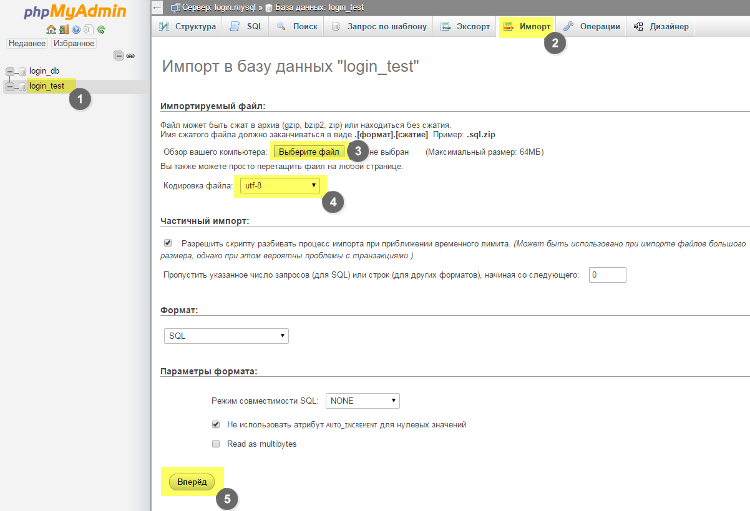
Чтобы сайт правильно работал, следите за отсутствием дополнительных папок в корне. К примеру, если в главной директории будут не файлы сайта, а еще одна промежуточная папка, контент не загрузится. Если сайт создан с использованием базы данных, придется импортировать бэкап MYSQL. Старую базу нужно запаковать в архив, затем создать новую базу на хостинге и выполнить операцию импорта.
На некоторых хостингах и конструкторах сайтов импорт БД реализован через стандартный интерфейс панели управлении. Это удобно, но загрузка данных не всегда проходит гладко.
Через FTP

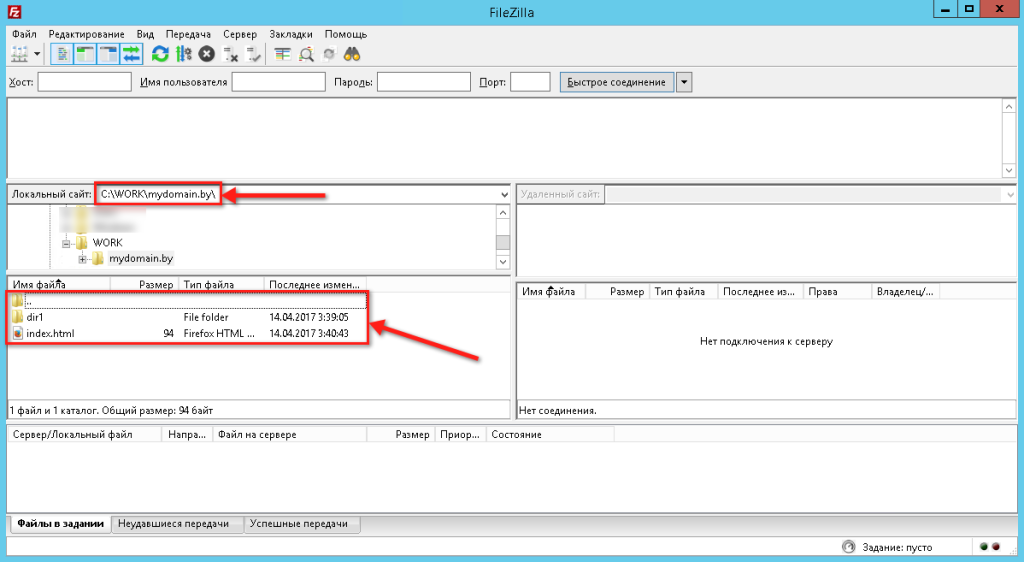
Еще один популярный вариант заливки сайта подразумевает передачу данных по протоколу FTP. Для этого нужно создать учетную запись на хостинге и скачать любой подходящий клиент на компьютер. Чаще всего вебы используют в качестве средства для передачи данных Filezilla. Учитывайте, что для переноса архивов на несколько гигабайт понадобится стабильное соединение.
Если интернет работает через раз, с заливкой возникнут проблемы. Через FTP в стандартном конфиге можно передать на хостинг только файлы, но при желании также есть возможность использовать связку FTP-MYSQL. Она подойдет тем, кто любит копаться в технических настройках. Лучше всего передавать файлы по FTP в архиве, а потом распаковать его с помощью cPanel или другой панели управления хостингом. В процессе обработки архива можно заниматься другими задачами.
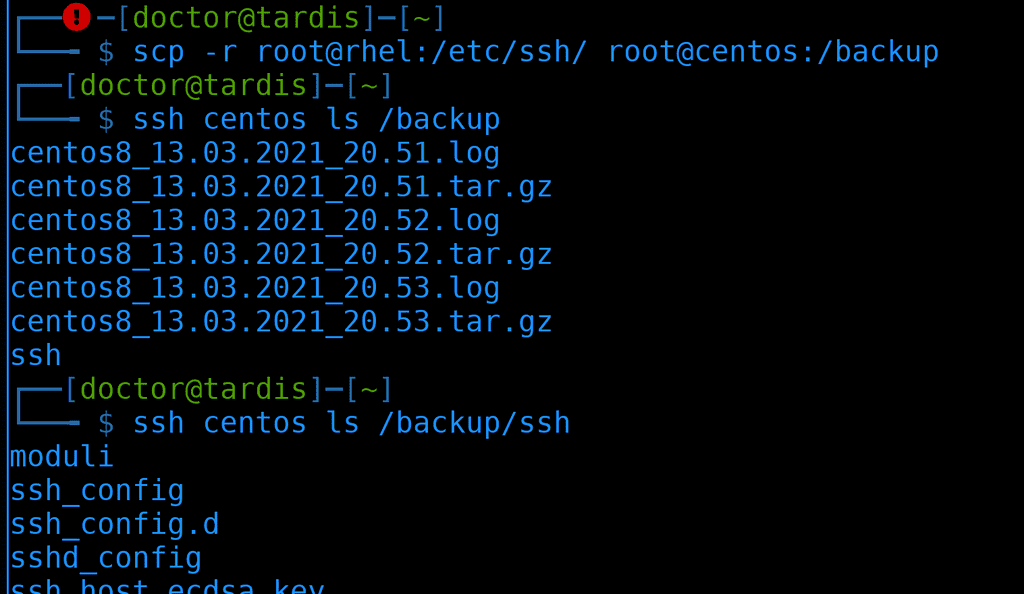
Через SSH

SSH — популярный сетевой протокол для выполнения операций на удаленном сервере. Большинство хостинг-провайдеров предоставляют возможность подключаться к оборудованию через него, но им пользуются преимущественно опытные вебы. Главное преимущество SSH заключается в защищенности — между пользователем и сервером создается безопасный туннель.
Еще с помощью консоли можно запускать различные веб-приложения. У некоторых провайдеров доступ к серверу по этому протоколу позиционируется как дополнительная услуга. Если она включена в цену как подарок, можно расслабиться. А покупать ее отдельно не всегда выгодно из-за высокой цены.
Залить архив на хостинг несложно, но если речь идет не о ленде, а о сайте на базе популярной системы управления контентом, скорее всего, придется выполнять дополнительные задачи. К примеру, часто приходится обновлять ссылки из-за того, что страницы загружаются по HTTP, несмотря на подключенный SSL-сертификат. Еще могут возникнуть проблемы с подключением базы данных.
Что касается других мероприятий, вроде вывода сайта в зеленую зону PageSpeed, их лучше доверять опытным разработчикам. Сжать скрипты можно и самостоятельно, но не будет гарантий стабильной работы. Можно использовать готовые SEO-шаблоны для WordPress, но лендингов среди них мало. Не стесняйтесь обращаться в поддержку хостинга при возникновении любых проблем. Иногда неполадки появляются из-за особенностей конфигурации оборудования, а не отсутствия знаний у вебмастера.
Какой хостинг выбрать для залива лендов и прелендов, если ты арбитражник

Качество хостинга влияет на окупаемость залива также, как и уровень креативов. Если сайт постоянно падает или загружается по 3-5 минут, конверсия будет соответствующей. При выборе хостинга прежде всего стоит ориентироваться на объемы трафа. К примеру, если планируете ежедневно закупать по 30-50 тысяч переходов из рекламных сеток, лучше смотреть в сторону виртуального сервера, а не дешевого тарифа шаред хостинга. Виртуальный хостинг идеально выручает, когда нужно быстро установить ленд под пролив небольшого количества трафика. В этом случае можно взять любой тариф за 5-10$ и не париться. Если арбитражник одновременно работает с десятками доменов и по каждому идет минимум 3-5 тысяч уникальных пользователей ежедневно, необходимо внимательно проанализировать особенности хостинга и сделать правильный выбор. На таких объемах лучше не экономить и пользоваться качественным сервисом. На что обратить внимание:
- Отзывы. Если комментарии на независимых площадках стабильно негативные, лучше поискать альтернативу.
- Работа техподдержки. Большинство провайдеров предоставляют круглосуточную помощь, но есть исключения из правил. Об этом тоже можно узнать из комментов действующих клиентов.
- Устойчивость к нагрузкам. Есть хостинги, которые ложатся, когда на сайт заходят 100-200 посетителей одновременно.
- Абузоустойчивость. При заливе трафика на серые ниши лучше позаботиться о том, чтобы пользоваться услугами хостинга, который не банит по первой жалобе.
- Наличие серверов в нужном ГЕО. Если льете на Францию, у хостинга должен быть дата-центр в этой стране.
Еще стоит обратить внимание на наличие тестового периода. Большинство топовых брендов предлагают такую услугу, чтобы новые клиенты могли ознакомиться с качеством и принять решение о покупке тарифа.
При необходимости можно проверить лицензию поставщика телеком-услуг в РФ. Это подтверждает, что бизнес работает легально и можно без проблем покупать сервер за несколько сотен долларов.
Сколько стоит размещение сайта на хостинге
Когда новички задают вопрос о стоимости хостинга, они находят разную информацию в открытом доступе. В большинстве случаев речь идет о сумме в 300-500 рублей за месяц и выше.
В первую очередь, все зависит от потребностей. Если поток трафика небольшой и специфические ГЕО не нужны, можно взять любой дешманский хостинг даже за 100-200 рублей в месяц.
Также стоит учитывать, что бурж-провайдеры часто проводят акции. И вполне можно взять средненький VPS с помощью промокода или со скидкой в 90%. Но этот вариант подходит лишь тем, кто льет трафик ситуативно, а не стабильно.
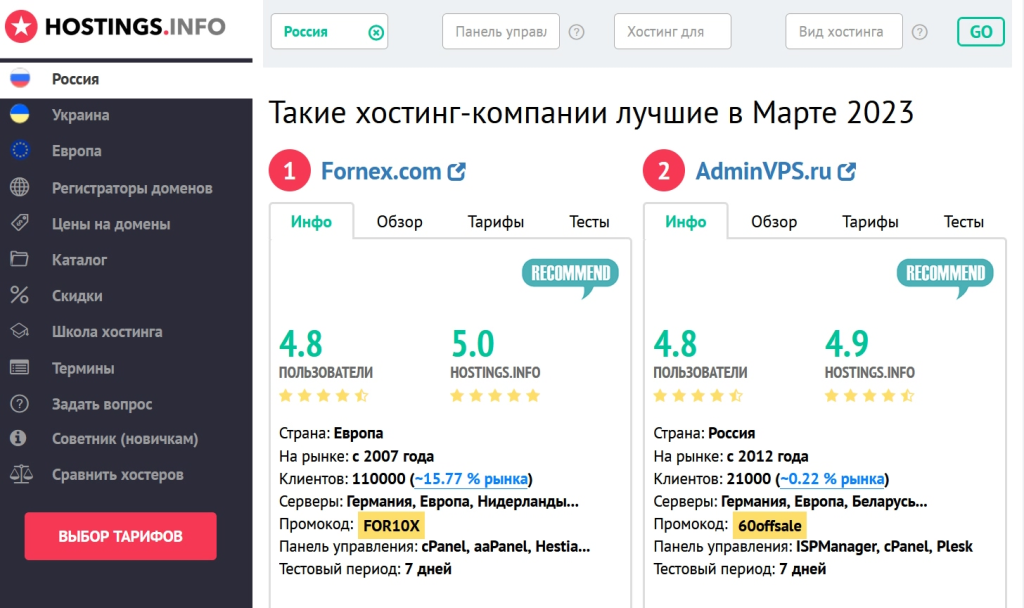
Чтобы ориентироваться в средних ценах на рынке, достаточно проанализировать тарифы 2-3 популярных провайдеров на конкретном рынке. Для успешной конкуренции сервисам нельзя сильно повышать планку.
Reg.ru
Это самая популярная компания среди поставщиков услуг хостинга и регистрации доменов в России. У нее почти 40% российского рынка, но качество услуг оставляет желать лучшего.
Reg.ru часто подсовывает клиентам дополнительные услуги, в которых они не нуждаются. Воспользоваться хостингом по скидке или бесплатно теоритически можно, но абузоустойчивости ноль.
Стоимость базовых тарифов колеблется от 256 до 652 рублей в месяц. При оплате на год можно сэкономить 15% от общей суммы. В отзывах пользователи часто пишут о проблемах с аптаймом и высоких ценах на доп.услуги.

Beget
Один из самых популярных провайдеров, заслужил репутацию стабильного хостинга благодаря высокому качеству услуг. Из минусов можно назвать привязку к ресурсам — как только сайт начнет потреблять больше, чем предусмотрено по тарифам, его могут отключить.
Beget отличается оперативной техподдержкой, менеджеры быстро реагируют на запросы и помогают решать проблемы. А вот с абузоустойчивостью есть проблемы — сайт могут заблокировать по жалобе.
Стоимость тарифов стартует от 220 рублей за месяц. Самый дорогой тариф стоит 635 рублей. За эти деньги Бегет предлагает неограниченный трафик, антивирус, готовый почтовый сервер и другие плюшки.

Timeweb
Хостинг-провайдер считается одним из лучших на российском рынке. У него есть подводные камни, как и у Бегета, но в целом качество услуг неплохое. Для пролива трафика подойдет.
Timeweb часто ругают за низкие лимиты по ресурсам, но все зависит от оптимизации сайта. К примеру, если речь о сайте на Вордпресс, который вообще не оптимизирован, то даже минимальный объем трафика приведет к выходу за лимиты.
Стоимость тарифов стартует от 169 рублей. За 509 рублей в месяц можно разместить в панели 50 сайтов и получить 50 ГБ пространства для хранения файлов. Этого более чем достаточно для большинства вебов.

Стоит ли разворачивать сайты на бесплатных хостингах
Начинающие арбитражники часто спрашивают о том, можно ли разместить сайты на бесплатных хостингах и сэкономить несколько тысяч рублей в год на оплате услуг провайдеров телеком-услуг.
Ответ на этот вопрос простой — если хотите рискнуть трафиком и деньгами, можно получить такой опыт. Но все-таки лучше обходить фри-хостинги стороной, потому что 99% из них некачественные.
Аналогичная ситуация с бесплатными тарифами у топовых провайдеров. К примеру, Бегет тоже дает возможность разместить сайт бесплатно, но там столько ограничений, что нормально работать не получится.
Если хотите обучиться заработку на Тильде, покупать хостинг не нужно, потому что платформа предоставляет услуги по размещению сайтов. А в остальных случаях заплатить пару баксов точно стоит.
Платный хостинг не всегда автоматически гарантирует качественные услуги, но, как минимум, можно обратиться в техподдержку и запросить возврат средств. На бесплатном хосте такого не будет.
Заключение
Залить сайт на хостинг при желании сможет даже новичок. Главное, разобраться в деталях и не допускать банальных ошибок. Используйте наши советы, чтобы загрузить лендинг и успешно заливать трафик.
Источник: protraffic.com
