Сколько зарабатывает HTML/CSS верстальщик в России и за границей в 2022 году
В статье мы собрали для вас статистику зарплат HTML-верстальщиков. Разберемся, сколько платят специалистам по верстке HTML и CSS в разных странах. А также узнаем, какие деньги могут зарабатывать фрилансеры.
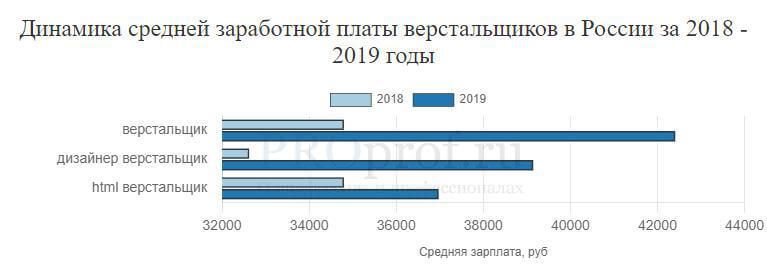
Средняя зарплата верстальщика HTML/CSS в России за 2022 год
То, сколько зарабатывает верстальщик HTML и CSS в России, напрямую зависит от его уровня знаний (junior, middle, senior). Если специалист по верстке среднего уровня может получать ЗП в 3-4 раза выше джуниора, то сеньоры и тимлиды могут зарабатывать до 3-4 млн рублей в год.
Кроме того, уровень зарплат сильно отличается в регионах страны. Самые высокие заработные платы в крупных городах: в Москве, Санкт-Петербурге, Казани и Екатеринбурге.
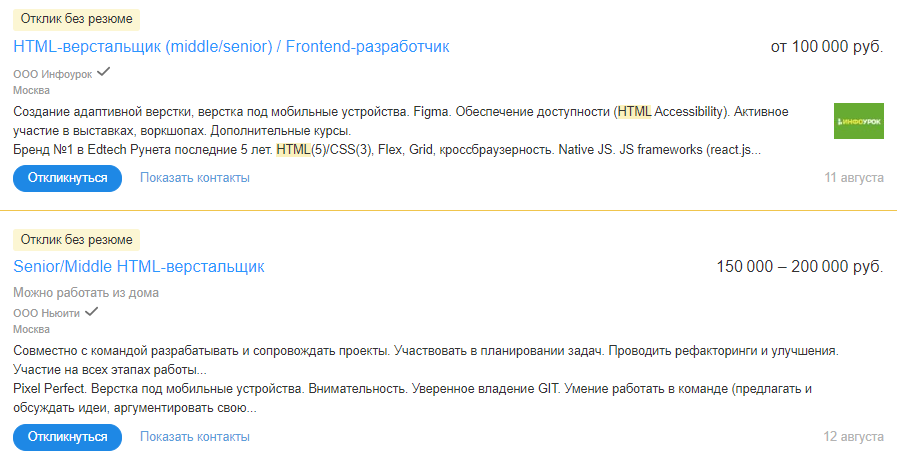
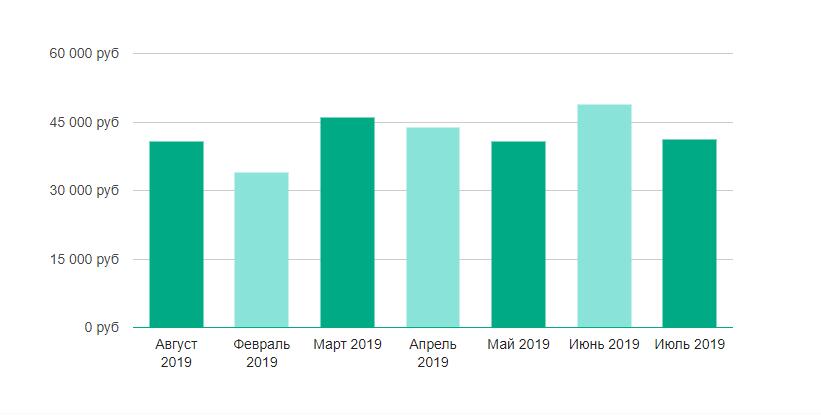
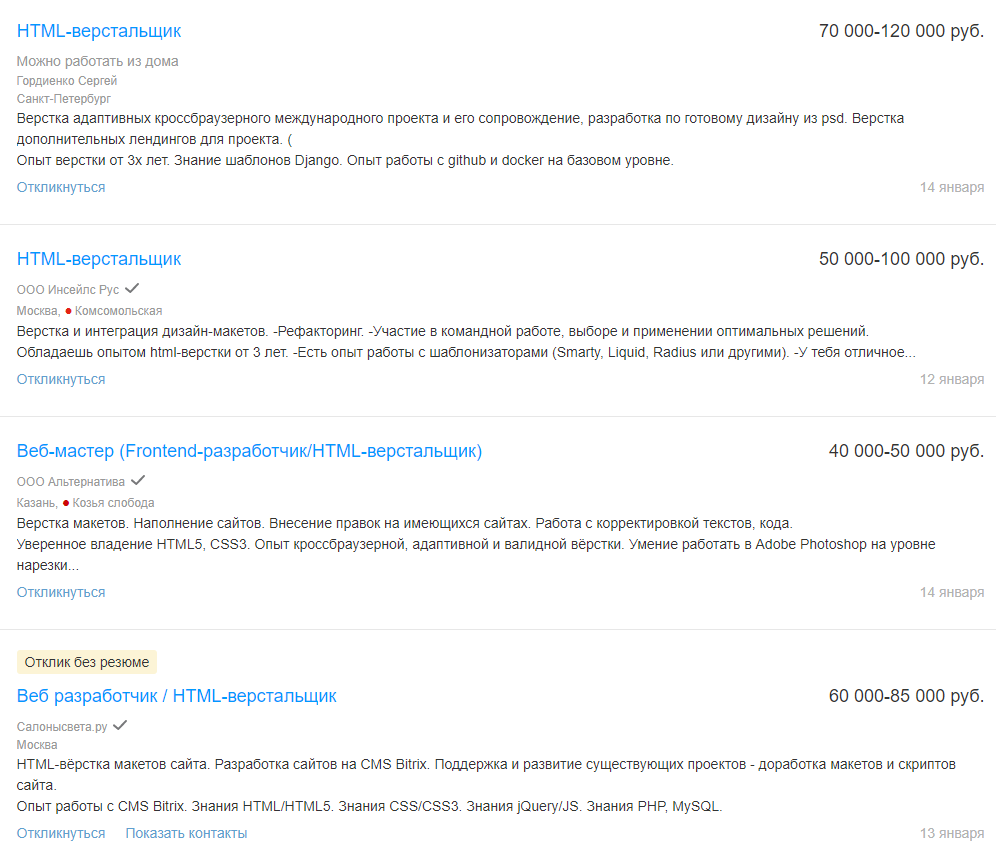
По данным сайтов с вакансиями, средний доход специалиста по верстке составляет 39 000 рублей в месяц. На HeadHunter размещены предложения со следующими зарплатами верстальщиков по регионам России:
ВЕРСТКА САЙТА ⚠️ Стоит ли учить HTML верстку в 2022?
В Москве
По данным сайтов для поиска работы, HTML-верстка приносит специалистам средний доход в 46 000 рублей.

Зарплаты в Москве для верстальщиков-джунов начинаются от 35 тыс. рублей, а опыт сеньоров оценивается в 350-400 тыс. рублей.
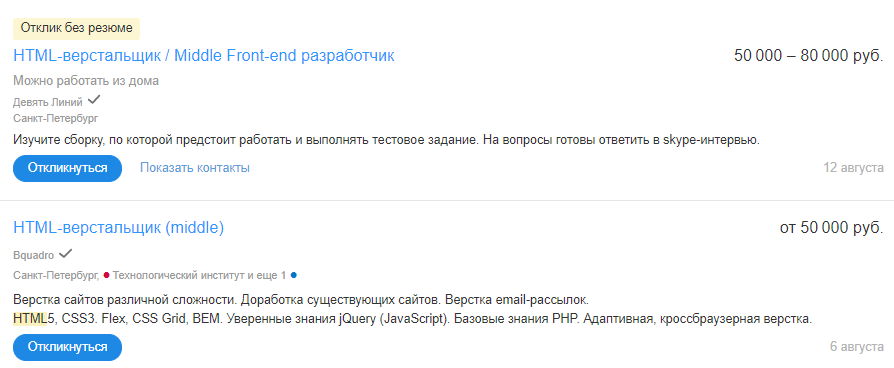
В Санкт-Петербурге
44 500 рублей в среднем — именно столько зарабатывают верстальщики в Спб. Количество вакансий здесь чуть меньше, чем в Москве.

Если начинающий HTML-специалист может стартовать с заработной платы в 30 тыс. рублей, то senior и team lead могут зарабатывать от 70 тыс. рублей.
С помощью нашего сайта вы можете подобрать для себя обучающую программу по HTML и CSS, сравнив несколько онлайн-курсов по разным параметрам, а также ознакомившись с отзывами выпускников.
Сколько платят верстальщикам в США
Верстка HTML может стать прибыльной профессией не только в России, но и за рубежом. Так, по данным в сети, зарплаты в Америке для верстальщиков достигают 200 тыс. рублей в месяц.
Подборка курсов Все онлайн-курсы по верстке на HTML/CSS в 2022 году
Посмотреть подборку
Зарплаты в Европе
Данные о том, сколько зарабатывают верстальщики HTML и CSS в Европе, мы нашли на сайте для поиска работы HeadHunter. Например, максимальная зарплата в Германии составляет 180 тыс. рублей в месяц.
Какие деньги получают на фрилансе
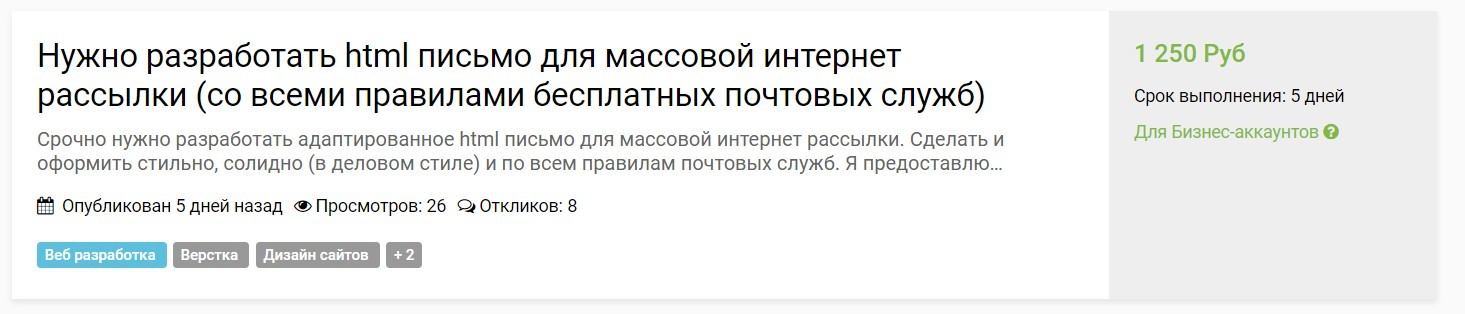
Заработок HTML-верстальщика на фрилансе сильно зависит от его свободного времени, опыта и скорости работы. Мы нашли разные заказы на биржах фриланса для верстальщиков. Чаще всего встречаются такие объявления по верстке:
- одна страница сайта — 1000-3000 руб.;
- лендинг различной сложности — от 1000 до 15 000 руб.;
- html-письмо — 1000-1500 руб.;
- внесение правок на сайте — 300-500 руб.;
- адаптивная верстка — от 3000 до 10 000 руб.

Точные цены на каждый из видов работ определяется в зависимости от сложности работы. Верстальщик сам может выбрать, как ему комфортнее работать: выполнить много простых однотипных заказов или пару сложных и дорогих.
Как больше зарабатывать на HTML-верстке
4 совета от опытных верстальщиков, как можно поднять уровень заработка на HTML-верстке:
- Стараться работать с клиентами на постоянной основе. Если выполнять работу качественно, то единоразовый заказ можно превратить в стабильный источник дохода. На уже знакомом проекте работа пойдет в разы быстрее.
- Общаться с другими специалистами. Нетворкинг — хорошая возможность получить заказы от знакомых, которые не могут взяться за эту работу.
- Не усложнять себе работу. Если есть возможность ускорить процесс верстки (воспользоваться библиотеками и готовыми скриптами), то не стоит терять времени на самостоятельное написание.
- Автоматизируйте работу: используйте фреймворки, CSS-препроцессоры и все, что может сократить время верстки.
Источник: uchis-online.ru
Профессия «HTML-верстальщик» — подробный разбор

Рассмотрим профессию HTML-верстальщика. Определим: кто это такой; что входит в его обязанности; выясним, что нужно знать, чтобы занимать такую должность.
Содержание статьи скрыть
Приступим к разбору.
Бесплатный вебинар
Абсолютно любой человек может написать свою собственную игру, особенно, если он посмотрит наш сегодняшний вебинар, который мы всецело посвятим созданию браузерной игры. В прямом эфире мыт: — определим функции игры; — создадим HTML-каркас; — оформим стили страницы с помощью CSS.
Влад Прусов Ведущий Frontend-разработчик AGIMA
Кто такой Веб-верстальщик

Ваши верные спутники на первые 6 месяцев (взято с сайта с design2cms.net)
Для общего понимания – разработка сайта состоит из трех основных этапов:
- Создание дизайна. Дизайнер рисует общий вид сайта, определяет цвета оформления, размещение блоков, размеры объектов.
- Программирование. Backend-программист работает над внутренней составляющей сайта, он отвечает за серверную часть WEB-сайта.
- Верстка. Это как раз то, что нас сейчас интересует. Верстальщик отвечает за этап создания визуальной части сайта: он переводит дизайн-макет в WEB-форму, делает дизайн функциональным, заставляет все работать.
Таким образом, верстальщик – это один из специалистов, без которого сайт не может существовать. От него зависит правильность отображения дизайна в браузерах пользователей. Он задает все оформление страницы в соответствии с дизайн-макетом: размеры шрифтов; размещение и оформление заголовков, текстов, изображений. В общем, не будь такой профессии, все сайты в интернете выглядели бы одинаково: как напечатанный в блокноте WordPad текст.
Рекомендую посмотреть подборку специализированных программ: обзор топовых курсов по web-верстке
Ежедневные советы от диджитал-наставника Checkroi прямо в твоем телеграме!
Подписывайся на канал
Подписаться
Востребованность профессии верстальщика сайтов

Растет зарплата, а значит растет и спрос (взято с сайта proprof.ru)
Специалисты по верстке нужны везде, где необходима систематическая или частная разработка сайтов. Их услугами пользуются маркетинговые и Digital-агентства, студии веб-дизайна, крупные интернет-проекты, а также частные клиенты, которые решили расширить границы своего бизнеса и создать собственный сайт.
В интернете ежедневно появляются тысячи сайтов, их разработчики преследуют разные цели, но все они нуждаются в квалифицированных специалистах, способных создавать уникальные продукты. WEB-верстальщик – это как раз такой специалист. Его услуги нужны на уникальных проектах, сайтах сервисов, при разработке лендингов под продажу товаров и услуг. Так что без работы вы точно не останетесь.
Кроме того, расширяя свои навыки вы сможете быстро перейти в высшую лигу Frontend-разработки, но это уже совсем другая история.
Что должен знать и уметь верстальщик

Чтобы стать верстальщиком, вам потребуются следующие знания и навыки:
- язык разметки. HTML, HTML5, дополнительно желательно знать HTML-фреймворки: Twitter Bootstrap или Semantic UI;
- CSS (каскадную таблицу стилей). При помощи нее задается стилистика страниц;
- основы JavaScript, jQuery. При помощи них задается динамика;
- основы PHP;
- принципы работы визуальных редакторов;
- инструменты проверки правильности, валидности кода.
Чтобы лучше разобраться в одном из необходимых верстальщику навыков, читайте нашу статью CSS: что это и как использовать .
Важно: нельзя путать понятие верстальщика и Frontend-разработчика.
Часто в вакансиях на должность верстальщика «светятся» требования, которые нельзя относить к этой должности. Пример: доскональное знание JavaScript. Верстальщик должен знать, как это работает, но максимум его компетенции распространяется на знание типовых решений, которые позволят решить простые задачи, заложенные в макете. Тогда как Frontend-разработчик должен глубоко знать JavaScript, включая фреймворки, а также ему присущи навыки, которые позволяют расширять их возможности.
Завышенные требования к верстальщикам обусловлены тем, что работодатель хочет получить максимум за минимальные деньги. Поэтому он ищет именно верстальщика, который будет выполнять работу Frontend-а.
Что еще нужно для работы веб-верстальщиком

Вам нужно знать некоторые из них, но в перспективе — это все ваше.
Для работы верстальщиком вам нужен компьютер со всем необходимым обеспечением.
Писать код можно и в Notepad, но это неудобно. Для верстальщиков и программистов придуманы специальные программы: редакторы кода. Вот некоторые из них: Visual Studio Code, Sublime Text, Atom, Vim и другие. Установите что-то из перечисленного, это упростит и ускорит вашу работу.
Также must have для начинающего верстальщика – Photoshop, Figma или Avacode – для разбора дизайн-макета на части.
Все перечисленные навыки и знания можно получить на курсах frontend-разработчиков, вот подборка лучших образовательных программ:
Стоимость со скидкой
В рассрочку
Длительность
Ссылка на курс
Frontend-разработчик
Перейти на сайт курса
от 4 550 ₽/мес.
Специализация Frontend-разработчик
Перейти на сайт курса
SkillFactory
по запросу
Frontend-разработчик с нуля
Перейти на сайт курса
от 4 330 ₽/мес.
13 месяцев
Факультет Frontend-разработки
Перейти на сайт курса
GeekBrains
от 3 880 ₽/мес.
12 месяцев
Что делает и чем занимается верстальщик
HTML-верстальщик имеет следующие обязанности и занимается задачами по:
- верстке страниц сайта и веб-приложений на основе psd-макетов под десктоп и мобильные устройства;
- верстке писем e-mail рассылок, промо-страниц и Landing Page;
- интеграции верстки в различные CMS: например, WordPress, Joomla, MODx;
- выполняет доработки страниц под SEO-требования: ускоряет загрузку HTML и CSS кода.
Еще опытному верстальщику доверяют размещение сайтов на хостинге.
Плюсы и минусы профессии верстальщика: почему стоит осваивать верстку

Главные преимущества выбора этой профессии:
- быстрое освоение: при должном рвении, верстальщиком можно стать через 2 месяца, а через полгода занять должность Junior-Frontend-разработчика;
- возможность самостоятельного обучения;
- необходимость постоянного развития. Разработка – сфера изменений, она всегда динамична, чтобы оставаться в тренде, нужно будет развиваться на постоянной основе;
- нечеткие границы между профессиями верстальщика, веб-дизайнера, Frontend-разработчика. Это одновременно и минус, но если смотреть с положительной точки зрения, то для вас открываются возможность занять смежную дисциплину, например, дизайнера-верстальщика или Frontend-разработчика с более широкими возможностями для карьерного роста;
- возможность удаленной занятости.
Говоря о недостатках, можно вспомнить только один – в работе верстальщика встречаются рутинные задачи: придется часто повторять, по сути, одни и те же действия. Однако этот минус характерен практически для всех профессий, поэтому можно сказать, что недостатков нет.
Зарплаты верстальщиков: от Junior до профи

Заработная плата специалистов сильно варьируется. Сколько зарабатывает верстальщик зависит от: пула задач, которые возлагаются на специалиста, его опыта, региона проживания, специфики работы компании.
- зарплата по России: 20-80 тыс. рублей;
- зарплата в Москве: 40-120 тыс. рублей.
40 000 – это средняя зарплата начинающего офисного верстальщика, от 100 000 и выше получают опытные специалисты. HTML-верстальщик, работающий на фрилансе, сам определяет свою нагрузку: сколько продал и сделал, столько получил. Доходы на удаленке могут быть выше, чем у офисных работников.
Карьерные перспективы: куда расти

Классический путь развития верстальщика – до Frontend-разработчика, но есть и другие пути, для которых нужно осваивать другие дисциплины, не связанные с разработкой.
Итак, пути развития:
1. Сначала по классике: из верстальщика во Frontend-разработчики
Здесь распространены два пути:
| Дорога налево | Дорога направо |
| Начать изучать основы программирования. Это долгий путь, но в перспективе несущий более качественный результат. | Начать изучать JS-фреймворки. Результат получите быстрее, но понятия о технической стороне вопроса не будет, или будет, но в очень размытом виде. |
Но еще есть не очень заметная третья тропинка по центру – начать с программирования, а потом перейти во фреймворки. Незаметная она, потому что она длинная, но от этого не самая плохая, а наоборот очень крутая. Если пойдете по ней, будете точно знать, как все работает. Подобным путем выстраивается обучение на курсах по верстке. Лучше идти именно таким путем, потому что в этом случае вы сможете доказать работодателю свою компетентность в любом вопросе: будь они связаны с фреймворком или Frontend-разработкой в целом.
2. Дизайнер-верстальщик
Это специалист, который совмещает верстку и дизайн, этакий многорукий Шива. Идти в это направление актуально, если вы планируете работать на себя. Если вы освоите две дисциплины, вам не придется искать дополнительного специалиста, который будет делать дизайн или верстать сайт.
Такая практика распространена на западе, в частности в США. А на просторах СНГ в вакансиях дизайнера часто пишут «со знанием верстки», снова дань тому самому – «всего да побольше, да подешевле».
3. Баннермейкер
Это тоже своего рода дизайнер, но он владеет дополнительными навыками, например, JS. Главный плюс – широкий простор для реализации творческого потенциала. Если вы устали от технической части и хотите побольше уделять внимание визуалу, вам сюда. Здесь, в отличие от предыдущих направлений, вам придется осваивать больше не технические тонкости, а психологию поведения людей и восприятия информации.
Как стать верстальщиком

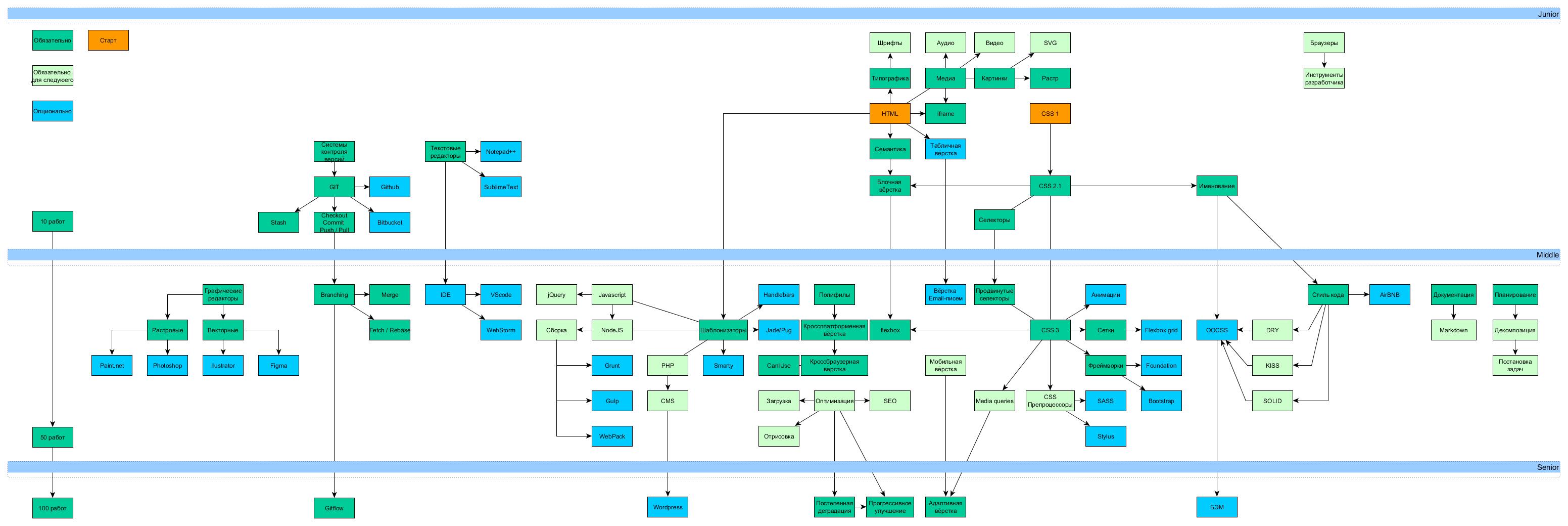
Полный путь верстальщика с нуля до Senior (взято с habr.ru)
Если вы хотите быть уверены в своих знаниях, и подкрепить компетенцию дипломом и портфолио, то вот вам подборка курсов, чтобы получить профессию верстальщика
В общем, работа верстальщиком – это ступень, с которой вы можете стартовать в различные направления Digital. Главное начать, дорога строится под ногами идущего, так что вперед. Я уверен, что у вас получится!
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!
Не знаете с чего начать?
Получите персональный список курсов, пройдя бесплатный тест по карьере
Источник: checkroi.ru
Верстальщик — кто он и чем занимается?
Верстальщик – это специалист, который кодит страницы web-сайтов, разбивает текст на отдельные страницы, компонует его с иллюстрациями. Он умеет создавать HTML-шаблоны для веб-сайтов и писать HTML-код, знает, как графически оформить страницу и правильно расположить на ней элемент, и знаком со стилями

Суть его деятельности
Верстка – это описание программным кодом визуальной части веб-сайта. Процесс происходит на основании разработанного макета.
Верстку сайтов можно разбить на следующие этапы:
- Изучение и ознакомление с ТЗ
- Разработка дизайна (при условии, что работает дизайнер-верстальщик)
- Представление макета
- Тщательный подбор графических объектов
- Изготовление шаблона
- Курирование проекта до его согласования с заказчиком
Специалисту дается шаблон сайта, и он анализирует расположение графических элементов на нем. Затем он подбирает подходящий шаблон для реализации идеи, нарезает графические спрайты и в результате собирает HTML-шаблон.
Обязанности верстальщика
В круг его обязанностей входят такие задачи как:
- Верстка шаблонов под стационарные мониторы и мобильные устройства (на основе готовых psd-макетов).
- Верстка е-мейл рассылок и промо-страниц.
- Интеграция шаблонов в CMS.
- Программирование на JavaScript и AJAX.
В некоторых компаниях верстальщику приходится отвечать на вопросы клиентов и заниматься поисковым продвижением, что довольно редкое явление. Нередко специалисты для повышения заработной платы выполняют множество задач, одновременно занимаясь версткой, веб-дизайном и фронтенд-программированием.
Необходимые навыки и качества

Чтобы стать верстальщиком, вам потребуются следующие знания и навыки
- язык разметки. HTML, HTML5, дополнительно желательно знать HTML-фреймворки: Twitter Bootstrap или Semantic UI;
- CSS (каскадную таблицу стилей). При помощи нее задается стилистика страниц;
- основы JavaScript, jQuery. При помощи них задается динамика;
- основы PHP;
- принципы работы визуальных редакторов;
- инструменты проверки правильности, валидности кода.
Часто в вакансиях на должность верстальщика «светятся» требования, которые нельзя относить к этой должности. Пример: доскональное знание JavaScript. Верстальщик должен знать, как это работает, но максимум его компетенции распространяется на знание типовых решений, которые позволят решить простые задачи, заложенные в макете. Тогда как Frontend-разработчик должен глубоко знать JavaScript, включая фреймворки, а также ему присущи навыки, которые позволяют расширять их возможности.
Завышенные требования к верстальщикам обусловлены тем, что работодатель хочет получить максимум за минимальные деньги. Поэтому он ищет именно верстальщика, который будет выполнять работу Frontend-а разработчика.
Сколько зарабатывает верстальщик
Средний месячный заработок HTML-верстальщика в России составляет 40-80 тысяч рублей. В Москве и Санкт-Петербурге специалист по верстке может рассчитывать на 100-150 тысяч рублей. Заработок верстальщика зависит от его опыта. Час работы может оплачиваться от 10$ до 40$, за проект легко можно получить от 70$ до 150$. Конечно, профессионалы получают намного больше за почасовую и проектную работу.

Фрилансеры работают по оплате за каждый проект: средняя цена на не сложный заказ составляет примерно пять-семь тысяч рублей. В месяц можно спокойно зарабатывать до 50-60 тыс. рублей.
Как же стать верстальщиком
Верстальщик – не самая сложная профессия в IT-сфере, поэтому ее легко можно освоить и самостоятельно. Такая специальность идеально подойдет для тех, кто хочет работать удаленно, однако при официальном трудоустройстве работодатель может потребовать соответствующий диплом.
Чтобы стать верстальщиком, можно закончить такие онлайн-курсы:
- “Профессия Frontend-разработчик PRO” от Skillbox. Длительность обучения – 2 года. Формат: вебинары, видеоуроки с домашними заданиями. По окончании курса гарантировано трудоустройство. Стоимость обучения ежемесячно составляет 2925 рублей (первые полгода бесплатно).
- “Веб-разработчик” от ЯндексПрактикум. Обучение рассчитано на 10 месяцев. За 10 месяцев обучения в среднем по 15 часов в неделю вы освоите востребованные навыки веб-разработчика и соберёте портфолио проектов. Ежемесячно за обучение необходимо платить 12000 рублей или 100000 рублей разовым платежом.
- “Веб-верстальщик: начало” от WayUP. Обучение рассчитано на 2 недели. В курс входит 7 занятий по основам профессии, которые будут проверять проверенные наставники. В конце обучения вы получите сертификат, который может положительно сказаться при приеме на работу. Обучение на данном портале совершенно бесплатно, за исключением нескольких курсов.Многие верстальщики начинают с малого, а потом дорастают до уровня веб-мастеров, когда они сочетают в себе трех технических специалистов (дизайнер, верстальщик и программист). В общем, работа верстальщиком – это ступень, с которой вы можете стартовать в различные направления Digital. Главное начать, дорога строится под ногами идущего, так что вперед. Я уверен, что у вас получится!
Многие верстальщики начинают с малого, а потом дорастают до уровня веб-мастеров, когда они сочетают в себе трех технических специалистов (дизайнер, верстальщик и программист). В общем, работа верстальщиком – это ступень, с которой вы можете стартовать в различные направления Digital. Главное начать, дорога строится под ногами идущего, так что вперед. Я уверен, что у вас получится!
- фриланс
- разработка
- веб-разработка
- веб-дизайн
- верстальщик
- верстание сайтов
- верстальщики возрадуйтесь
- Веб-дизайн
- Разработка веб-сайтов
- Фриланс
Источник: habr.com
Верстальщик – кто это такой, сколько он зарабатывает и как им стать с нуля

Многие люди не знают, кто такой верстальщик и что вообще такое верстка и как стать профессионалом в этой области. Деятельность этого специалиста необходима в рекламных компаниях, научных организациях, издательствах и СМИ. Верстальщики занимаются созданием сайтов и подготавливают полиграфическую продукцию к печати. Они используют программы для работы с графическими объектами, текстовые редакторы и другой дополнительный софт.
В статье я расскажу, что должен уметь верстальщик, как стать востребованным специалистом, сколько учиться на онлайн-курсах для начинающих, где можно пройти обучение и каковы перспективы в дальнейшем.
Верстальщик – кто это и чем занимается
Верстальщик – это специалист, который выполняет верстку web-сайтов. Он отвечает за наполнение ресурса необходимыми картинками, фотографиями и текстами. Верстальщик обеспечивает корректное и одинаковое отображение веб-ресурсов во всех основных браузерах, контролирует бесперебойную работу интерактивных и динамических элементов ресурса. Для проверки проводится тестирование с учетом возможных отличий по цвету и разрешению на различных мониторах.
К преимуществам профессии можно отнести:
- возможность работать удаленно;
- высокий уровень дохода;
- возможность самостоятельно изучить основы профессии;
- творческий характер работы;
- востребованность на рынке труда;
- возможность переквалифицироваться в программиста.
Зарплата верстальщика зависит от уровня владения HTML и CSS, опыта, дополнительных навыков, владения английским языком.

Онлайн-курсы по удаленной работе: ТОП-8 самых лучших интернет-школ
Мечтаете работать на дому, но не знаете, с чего начать.
Суть деятельности
Верстка – создание структуры HTML-кода, отвечающего за расположение составных элементов на веб-страницах. Процесс происходит на основании разработанного макета.
Верстка сайта состоит из 6 этапов.
- Тщательное изучение технического задания.
- Разработка дизайна.
- Создание макета.
- Подбор рисунков и графических объектов.
- Установка шаблона.
- Корректировка при наличии замечаний.
Верстальщик начального уровня способен создавать простые сайты с использованием HTML и CSS шаблонов. Профессионалы работают с многоуровневыми ресурсами и решают самые сложные задачи.
Рекомендую вам посмотреть видео, в котором верстальщик с 10-летним опытом рассказывает о том, что такое верстка, как работает сайт, что такое HTML и прочее.
Обязанности верстальщика
В круг обязанностей верстальщика входят следующие задачи.
- Создание шаблонов на основе имеющихся psd-макетов.
- Интеграция шаблонов на систему управления.
- Верстка промо-страниц и email-рассылок.
- Написание кодов на языке JavaScript и AJAX.
- Создание принт-версий страниц.

Курсы по настройке Яндекс.Директ: ТОП-8 самых лучших онлайн-школ для начинающих
Только лучшие обучающие программы по рекламе в Яндекс.Директ.
В некоторых компаниях верстальщику поручено отвечать на вопросы клиентов и заниматься поисковым продвижением. Нередко специалисты для повышения заработной платы выполняют множество задач, одновременно занимаясь версткой, веб-дизайном и фронтенд-программированием.
Приведу должностные обязанности дизайнера-верстальщика.
- Компьютерная верстка полиграфической продукции (визитные карточки, буклеты, каталоги, календари и другое).
- Верстка таблиц и графических элементов.
- Внесение правок в текст.
- Допечатная подготовка макета.
- Обработка изображений.
- Создание эскизов и выполнение работ по художественному оформлению обложек печатной продукции.
Подробнее о том, что должен уметь верстальщик и сколько времени потребуется для того, чтобы научиться верстать сайты, вы узнаете в видео.
Как составить резюме
Если у вас нет опыта работы верстальщиком, обязательно напишите об этом в резюме. Не стоит приукрашивать его несуществующими заслугами. Лучше подробнее опишите свои персональные навыки: владеете ли ПК на уровне опытного пользователя, умеете ли работать с дизайнерскими программами (Photoshop, Illustrator и другие). Также укажите, что разбираетесь в верстке шаблонов HTML, владеете базовыми знаниями по 3Ds Max и Corel Bryce, имеете понимание, как работают интерактивные сайты.
Если вы ранее работали верстальщиком, тогда расскажите о своих достижениях. Например, вы создали сайт фирмы и активно его продвигали, создавали титульные страницы и прочее. Кроме того, преимуществом будет, если вы владеете английским языком.
Рекомендую составлять резюме по следующему плану:
- ФИО, контактная информация;
- ссылки на сайты компаний, в которых вы работали;
- перечень обязанностей, которые вы выполняли;
- профессиональные достижения;
- ключевые навыки;
- профильное обучение (например, вы закончили курсы по верстке сайтов и можете подтвердить это сертификатом или дипломом).

Не забудьте перечислить в резюме личные качества, которые очень важны для верстальщика. К ним относятся:
- быстрая обучаемость;
- усидчивость;
- стрессоустойчивость;
- коммуникабельность;
- ответственность;
- исполнительность;
- внимательность;
- пунктуальность.

ТОП-10 курсов по обучению копирайтингу – самый полный обзор, только лучшие учебные программы
Копирайтинг – одна из самых востребованных профессий во фрилансе. Однако.
Резюме должно быть составлено лаконично и понятно, желательно – на одну страницу. Тогда увеличивается шанс, что его прочитают полностью. Обязательно укажите в резюме, какое у вас образование, какие курсы, семинары, тренинги вы проходили, и дайте контакты для обратной связи.

Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
- высокая концентрация внимания;
- пунктуальность;
- целеустремленность;
- ответственность;
- инициативность;
- умение работать в команде;
- терпение (нередко приходится править проект до 10 раз);
- усидчивость;
- умение строго выполнять поставленную задачу;
- заинтересованность в конечном результате;
- стремление к саморазвитию;
- исполнительность;
- оперативность в работе;
- коммуникабельность.
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов. Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения.

ТОП-10 курсов по продвижению в Инстаграм – самая лучшая подборка для начинающих и продвинутых
Сейчас социальная сеть Instagram – не просто платформа для выставления.
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения. Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.
В некоторых случаях правки клиента могут существенно ухудшить конечный результат, поэтому важно убедительно аргументировать, что его замечания нерациональны и не принесут никакой пользы. При этом необходимо предложить другие способы решения, которые помогут лучше справиться в сложившейся ситуации.

Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы. Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Сколько платят верстальщику
Средний месячный заработок HTML-верстальщика в России составляет 30-40 тысяч рублей. В Москве и Санкт-Петербурге специалист по верстке может рассчитывать на 55-65 тысяч рублей.

ТОП-20 курсов по SMM от ведущих интернет-компаний – для начинающих и состоявшихся специалистов
В последние десять-пятнадцать лет появилась новая профессия, которая буквально вмиг.
Удаленным сотрудникам принято оплачивать каждый выполненный заказ. Средняя цена за задание средней сложности, на которое требуется несколько часов, составляет от 3 до 5 тысяч рублей. Доход на фрилансе может варьироваться в пределах 40-60 тысяч рублей.
Где начать обучение верстке и сколько это стоит
Верстальщик – не самая сложная профессия в IT-сфере, поэтому ее легко можно освоить самостоятельно. Такая специальность идеально подойдет для тех, кто хочет работать удаленно, однако при официальном трудоустройстве работодатель может потребовать соответствующий диплом.
Чтобы стать профессиональным верстальщиком, вы можете закончить такие онлайн-курсы:
- “Я – Веб-разработчик – PRO” от Skillbox. Длительность обучения – 2 года. Формат: вебинары, видеоуроки с домашними заданиями. По окончании курса гарантировано трудоустройство. Стоимость обучения ежемесячно составляет 6 900 рублей (первые полгода оплачивать не надо).
- “Frontend-разработчик с нуля” от Нетологии. Обучение рассчитано на 10 месяцев. Вы получаете доступ к видеоурокам. Также вы выполняете проекты, которыми сможете пополнить портфолио. Ежемесячно за обучение необходимо платить 6 600 рублей.
- “Как создать сайт самостоятельно” от TexTerra – курс включает 13 лекций с домашними заданиями. Длительность обучения – 2 месяца. Стоимость составляет 10 000 рублей.
- “Профессия Frontend-разработчик” от GeekBrains и Mail.ru Group. Работа с лучшими преподавателями, самостоятельное изучение материала и взаимодействие с наставниками из числа самых успешных выпускников прошлых потоков. Длительность обучения – 7 месяцев. Стоимость – 7 141 рублей в месяц.

Также научиться верстать сайты можно абсолютно бесплатно, пройдя следующие курсы:
- “HTML/CSS” от Beonmax. Вам будет предоставлен доступ к видеоурокам с домашними заданиями и интерактивными упражнениями. Длительность обучения 5 часов (31 видеоурок).
- Обучение верстке от HTML Academy. Вы будете проходить интерактивные уроки с домашними заданиями. Длительность обучения зависит исключительно от вашей скорости усвоения учебного материала и мотивации.
- “Основы HTML и CSS” от Нетологии. Обучение проходит в формате онлайн-вебинаров 2 раза в неделю. Длительность – 2 недели.
- Эффективное обучение HTML для новичков от Евгения Попова. Курс включает 33 видеоурока.
- “HTML и CSS” от PHP-School. Вам необходимо пройти 11 уроков и выполнить домашние задания. Обучение длится 20 часов.
Я перечислила самые лучшие курсы для верстальщиков в 2019 году. Надеюсь, вы сможете выбрать для себя что-то полезное.
Перспективы и карьерный рост
Для того чтобы построить успешную карьеру, необходимо освоить такие специальности, как HTML-кодер, Frontend-разработчик, веб-дизайнер. Всего за 2 года рядовой верстальщик может стать арт-директором или начальником отдела верстки. Его зарплата в таком случае стартует от 85 000 рублей в месяц. В зарубежных компаниях перспективный специалист по верстке получает до 8 000 евро.

Обзор ТОП-20 лучших курсов по программированию: для новичков и людей с опытом
В этой статье представлена подборка лучших курсов для обучения основам.
Если вы хотите работать верстальщиком официально, рекомендую пересмотреть вакансии на этих сайтах (ссылки ведут сразу на подборки для верстальщиков):
Если вы решили стать фрилансером, то можете поискать заказы на специальных биржах:
Ежедневно создается множество веб-сайтов, поэтому работы вам точно хватит. Существующим ресурсам также необходима профессиональная поддержка. Спрос на специалистов по верстке достаточно велик, но получать высокий доход могут лишь те, кто имеет большой багаж знаний, может предлагать новые идеи и не боится монотонной работы.

Кому не подойдет профессия
Работа верстальщиком не подойдет в том случае, если вы не в состоянии долгое время сидеть за компьютером, не выносите однообразие и рутину. Вы не сможете эффективно выполнять задания, если:
- не имеете опыта работы с текстовыми редакторами;
- отсутствуют навыки в создании сайтов;
- не умеете работать с графическим редактором Photoshop;
- не знаете язык программирования JavaScript.

ТОП-25 курсов по маркетингу — самые лучшие обучающие программы, которые помогут вам зарабатывать много денег в сети
Если ты сегодня не сделал шаг вперед, значит, ты сделал.
Заключение
В статье мы рассмотрели преимущества профессии верстальщика, выяснили, чем он занимается и сколько зарабатывает.
Востребованный верстальщик – это универсальный работник, который максимально точно делает макет, все автоматизирует и старается не использовать фреймворки там, где в этом нет необходимости. Грамотный специалист выявляет ошибки дизайна на начальном этапе разработки, активно взаимодействует с менеджером и другими разработчиками.
Хотите освоить профессию верстальщика? Тогда читайте нашу статью “Курсы по верстке сайтов”. Множество полезных рекомендаций и ценной информации также можно найти в статьях “Курсы HTML” и “Обучение CSS”.
Источник: vsvoemdome.ru
