
Если вы хотите разместить форму обратной связи на своем сайте, провести онлайн-опрос с подписчиками email рассылки или получить предложения на работу, которую вы рекламируете, использование бесплатного онлайн-конструктора форм — это простой и удобный способ начать сбор информация от людей, которые готовы выбрать вас.
К счастью, вы можете создать свою собственную веб-форму, не программируя ее самостоятельно или не заплатив за это огромную плату. Существует множество мощных сервисов веб-форм, которые позволяют обычным интернет-пользователям как можно проще создавать и настраивать свои собственные формы, используя как простые, так и расширенные возможности, совершенно бесплатно.
Ознакомьтесь с некоторыми из самых популярных и универсальных вариантов ниже.

ФОРМА ОБРАТНОЙ СВЯЗИ ДЛЯ САЙТА — ЛЕГКО! Используем html и php
Google Forms: быстрый и универсальный
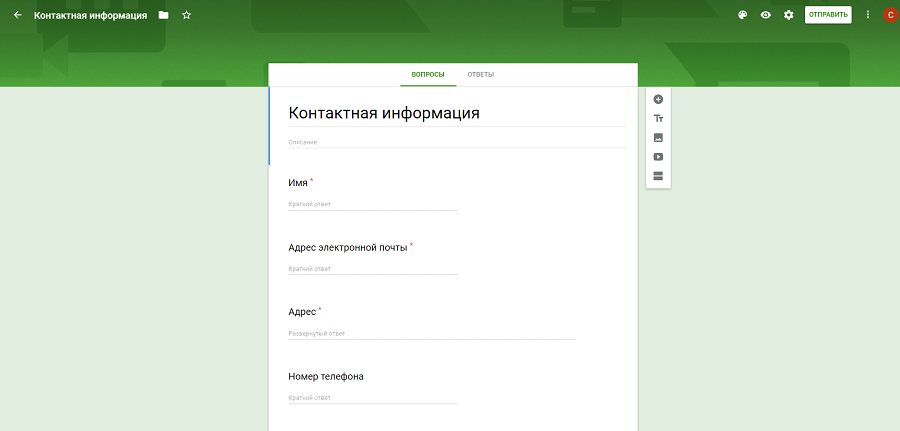
Google Forms позволяет создавать впечатляющие веб-формы для всего: от регистрации событий и быстрых опросов до отправки по электронной почте форм подписки на рассылку. Вы можете включить всевозможные типы стилей вопросов, включая множественный выбор, варианты выпадающего меню, флажки, короткие ответы, абзацы и линейные шкалы.
Чтобы ваша форма выглядела максимально привлекательной, вы также можете добавить свой логотип, вставить фото/видео в вопросы и даже настроить тему или цветовую палитру вашей формы.

Wufoo: шаблоны форм для всех
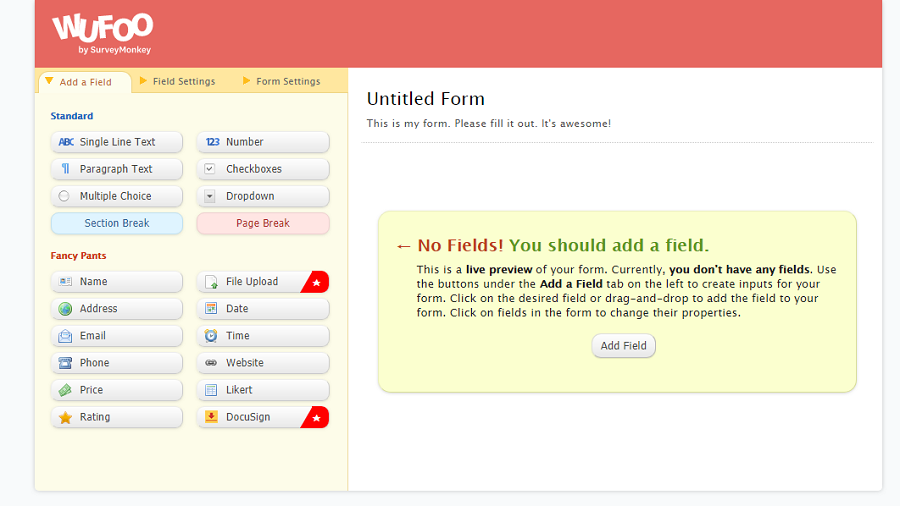
Wufoo — это еще один фантастический онлайн-инструмент для создания форм, который вы можете выбрать, если хотите быстро набросать довольно простую форму и добавить обработку платежей. На выбор предлагается более 400 шаблонов форм, которыми вы можете поделиться по ссылке Wufoo или встроить на свой сайт. Подробная отчетность — еще один огромный плюс.
Помимо удобства простоты, Wufoo также предоставляет своим пользователям возможность создавать собственные правила, которые следуют логике созданных вопросов формы.

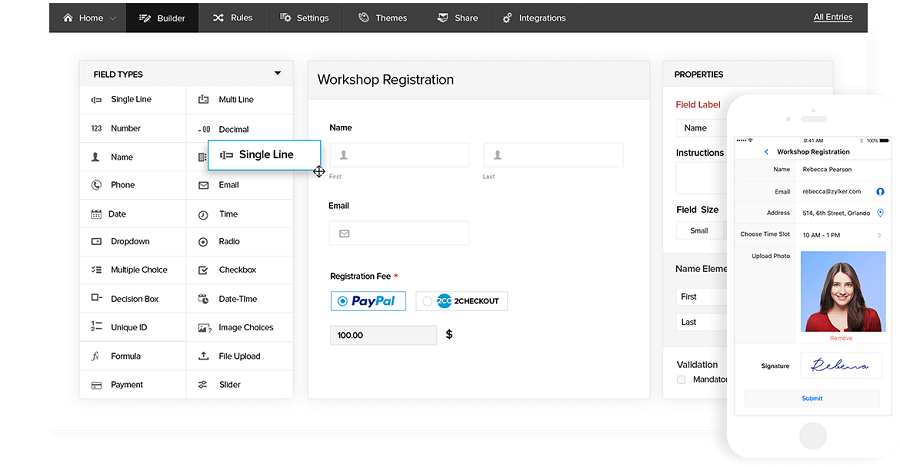
JotForm: самый простой в использовании конструктор форм
JotForm отлично подходит, если вам нужно быстро создать форму и не обязательно, чтобы она выглядела слишком красиво и броско. Определенно воспользуйтесь их бесплатными шаблонами, доступными для всего: от контактных форм и регистрационных форм, до заявок на подписку и платежных форм. И если вы действительно хотите настроить внешний вид вашей формы, вы всегда можете просмотреть их темы для лучшего дизайна.

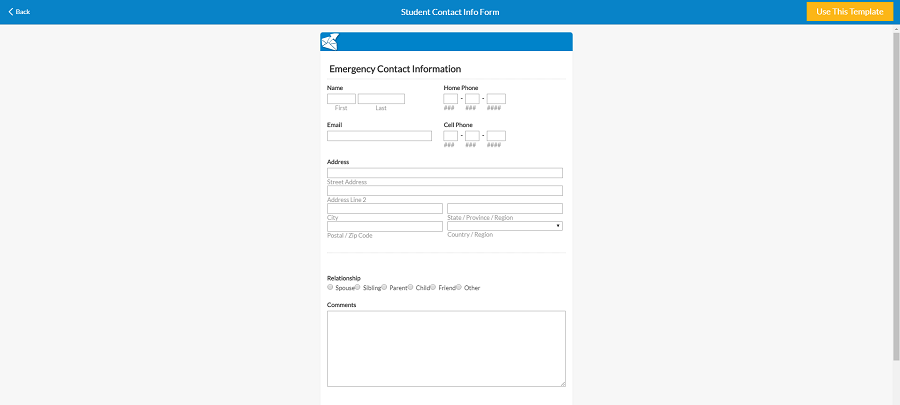
EmailMeForm: профессиональные формы для вашего бизнеса
Если вы хотите создать профессиональную веб-форму, подходящую для вашей компании или бренда, стоит рассмотреть EmailMeForm. Вы можете легко создавать свои собственные веб-формы с помощью перетаскивания и использовать одну из многочисленных тем, чтобы выделить ее, или использовать некоторые другие дополнительные параметры настройки, чтобы она выглядела просто так, как тебе нравится. Как только ваша форма заполнена, вы можете разместить ее на своем веб-сайте или даже в социальных сетях, таких как Facebook.
Как сделать форму обратной связи для сайта | Google Forms

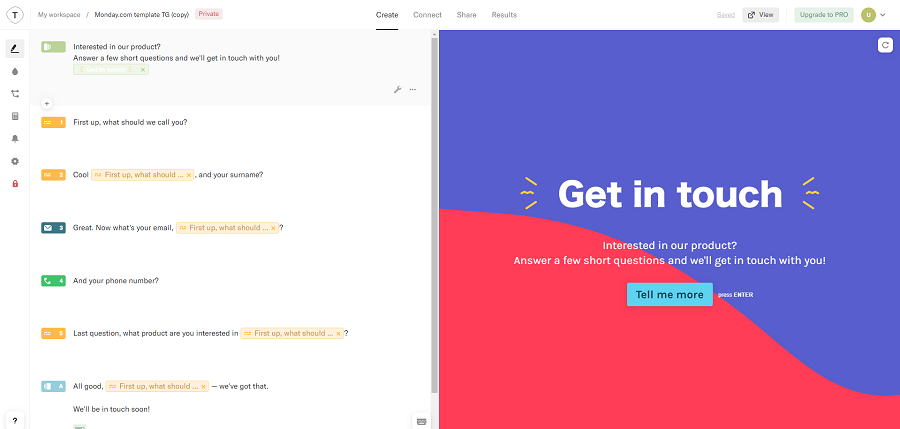
Typeform: Разговорный и великолепно разработанный
Хотите перевести свою веб-форму на новый уровень? Typeform — это онлайн-инструмент для создания форм, который выделяет вашу форму среди всех остальных благодаря красивому и удобному пользовательскому интерфейсу, выходящему за рамки простых полей формы и флажков. Созданный с учетом универсальности, вы можете использовать его для создания простой контактной формы или даже сложного теста IQ. Свободные пользователи могут создавать неограниченное количество форм и получать доступ к множеству дополнительных вкусностей с возможностью обновления для опытных пользователей.

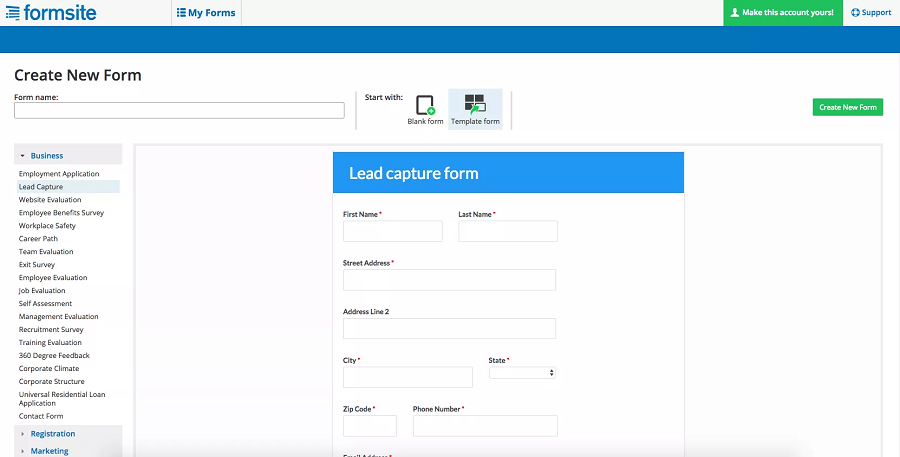
FormSite: отлично подходит для обработки платежей
FormSite — это хорошая альтернатива, если вы серьезно относитесь к использованию вашей формы для сбора не только важной пользовательской информации, но и платежей. Его функция оформления заказа позволяет вам совершать платежные транзакции через PayPal и Authorize.net, в качестве альтернативы принимать кредитные карты и чеки. Вы можете создать свою форму в соответствии с вашим стилем, добавить несколько страниц, встроить форму на свой сайт, вычислить значения или оценки с использованием полей и многое другое.

Cognito Forms: лучшие функции бесплатной формы
Cognito Forms утверждает, что предлагает больше бесплатных функций, чем любой другой конструктор форм, и является лучшим выбором для пользователей, которые хотят интегрировать платежи с их формами. Две из его самых мощных функций включают в себя повторяющиеся разделы, чтобы минимизировать работу и возможность сохранять формы и возвращаться к ним позже.
Вы можете встроить форму на свой сайт или поделиться ею по ссылке, а затем управлять всеми своими записями с любого устройства по мере их поступления. Платежи могут приниматься с помощью кредитной карты или PayPal.

123ContactForm: получите полный контроль над своей формой
123ContactForm стремится предоставлять наиболее удобные веб-и мобильные формы, которые можно автоматизировать и использовать для обработки платежей. Вы можете использовать его простой инструмент перетаскивания, чтобы вставить поле в форму, выбрать электронное письмо с уведомлением и опубликовать форму в любом месте онлайн.Формы можно интегрировать и автоматизировать с другими популярными сервисами, такими как Salesforce, MailChimp или Google Drive, а платежи можно принимать через PayPal, Authorize.net или Stripe.

Ninja Forms: идеально подходит для WordPress сайтов
Если вы пользуетесь веб-сайтом WordPress и хотите встроить формы в свои веб-страницы, то вам стоит попробовать Ninja Forms — бесплатный плагин для создания форм с перетаскиванием, созданный специально для пользователей WordPress.
Вы можете создавать свои формы и управлять им используя панель управления WordPress, создавая что-либо столь же простое, как обычная форма контакта, что-то более сложное с помощью текстовых редакторов, расчетов и многого другого.

Zoho: конструктор форм для бизнеса
Zoho предоставляет набор онлайн-приложений для бизнеса, одним из которых является онлайн-конструктор форм. Как и многие из приведенных выше альтернатив, функция перетаскивания Zoho позволяет создавать различные простые и сложные формы с расширенной возможностью добавления логики в формы.
Вы можете встраивать свою форму на свой веб-сайт, создавать собственные отчеты, обрабатывать платежи, получать мгновенные уведомления после отправки и экспортировать данные в различные форматы.
Источник: unetway.com
Нужны формы для сайта? Узнайте о 18 лучших бесплатных конструкторах онлайн-форм
Не знаете как создать форму для сайта? В этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор форм для сайта:
Я предпочитаю создавать онлайн-формы через Google Forms . Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google , и ими не сложно управлять.
Google Forms

Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы . Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку + . На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать « Готово », чтобы создать вопрос;
- Нажать « Добавить элемент », чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите « Отправить форму », чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook , Twitter и Google+ . А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google .
JotForm

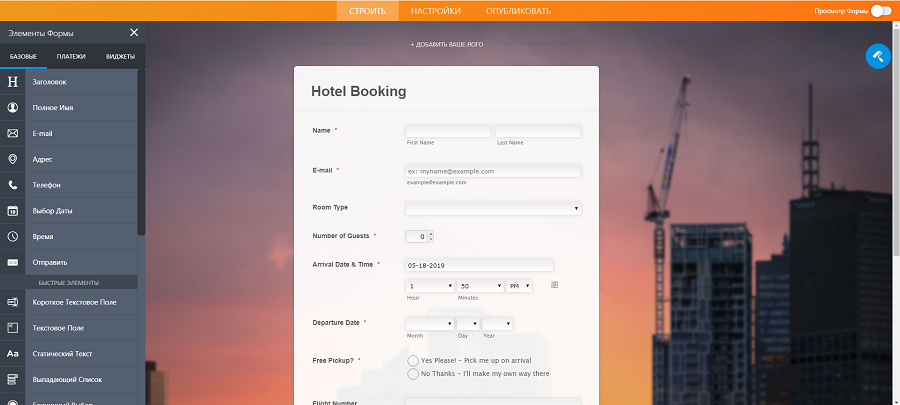
Это многофункциональный конструктор обратных форм HTML . Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Выпадающий список;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку « Закрыть ». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите « Опубликовать » и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Typeform

Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие. Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
- Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость (« Публичная » или « Частная »), добавить бренд, мета информацию ( только для версии PRO ).
После этого нужно задать настройки уведомлений. Этот конструктор форм также позволяет добавлять уведомления респондентов — специальные сообщения, которые они будут получать после успешного заполнения формы. Typeform может быть интегрирован с более чем 300 сервисами для сбора данных респондентов.
Cognito Forms

Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент « Выбор », можно задать « Выпадающий список », « Радио-кнопку » или « Чекбокс ». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: « Показать поле, если », « Обязательно поле, если » и « Вывести пользовательскую ошибку, когда ».
После создания формы нажмите кнопку « Опубликовать », чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес , чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook , Twitter и Google+ .
Чтобы просмотреть все предоставленные данные, перейдите в раздел « Записи ». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
PlanSo

Этот бесплатный конструктор форм работает как плагин для WordPress . Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
- Определенные поля: они включают в себя такие поля, как имя, электронная почта, телефон и т.д., которые не обязательно задавать;
- Общие поля: текст, текстовая область и число. Можно определять параметры этих полей;
- Поля даты и времени;
- Поля выбора: поля с возможностью выбора вариантов: список, множественный выбор, радио-кнопка и чекбокс. Можно редактировать значения этих полей;
- Специальные поля позволяют добавлять такие поля, как загрузка файлов и URL-адрес ;
- HTML Теги: горизонтальный разделитель, заголовок, абзац, и любой другой HTML-код ;
- Кнопка « Отправить »: В конце обязательно нужно добавить эту кнопку, чтобы пользователи могли отправить свои ответы.
После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML .
EmailMeForm

На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные : однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные : имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес , подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос : сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.
Smart Survey

Бесплатный аккаунт позволяет создавать неограниченное количество форм, но при этом можно получить только 100 ответов в месяц. Для создания формы нажмите на ссылку « Создать опрос ».
Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Нажмите на « Предварительный просмотр », чтобы увидеть, как выглядит ваша форма. Жмите « Отправить опрос », чтобы сгенерировать ссылку на форму.
Для сбора ответов выберите один из способов: веб-ссылка, электронная почта, на сайте, Facebook и т.д.
Survey Monkey

Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
Можно выбрать одну из стандартных тем для формы или создать собственную. Нажмите на кнопку « Предпросмотр и проверка », чтобы увидеть, как на самом деле будет выглядеть созданная форма. После этого нажмите « Далее », чтобы получить ссылку на нее. Можно отправить ссылку на электронную почту, Facebook или другие ресурсы. Разрешается получать до 100 ответов в месяц.
В разделе « Анализ результатов » отображаются полученные ответы.
SurveyMoz

Позволяет создавать неограниченное количество форм, добавлять до 15 вопросов в каждую из них и получать до 250 ответов в месяц.
Чтобы создать собственную форму опроса, нажмите « Создать опрос ». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Введите вопрос, после чего выберите его тип. Доступны такие типы полей: множественный выбор, рейтинг, матрица выбора, дата, время, описательный текст и т.д. Перед сохранением формы, выведите ее на предварительный просмотр. Нажмите « Отправить опрос », чтобы сгенерировать URL-адрес формы . Выберите один из способов получения ответов: ссылки, электронная почта, оффлайн, Facebook и т.д.
RationalSurvey

Этот конструктор форм позволяет создавать до 10 форм, до 100 вопросов в каждой, и получать до 1000 ответов. В сервисе доступно три вкладки: « Настройка », « Распространение » и « Анализ ».
Редактирование уже готовых примеров вопросов выполняется на вкладке « Настройка ». Также можно добавить новый вопрос. После создания формы перейдите на вкладку « Распространение » для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь « Групповой рассылкой ». Также можно поделиться ссылкой через Facebook и Twitter . На вкладке « Анализ » отображаются полученные ответы. Можно экспортировать ответы в формате CSV , DOC , PD или SPSS .
PollDaddy

Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
После завершения настройки опроса перейдите на вкладку « Стиль опроса », чтобы выбрать тему. Нажмите на кнопку « Получение ответов », чтобы получить прямой URL-адрес на форму. Или разместите опрос непосредственно в Facebook или Twitter .
Все ответы можно просмотреть на вкладке « Просмотр результатов ». Здесь доступны сами ответы, анализ ответов, аналитика формы и ответы на основе местоположения. Бесплатная версия включает в себя возможность добавления до 10 вопросов в одну форму и получение 200 результатов в месяц.
SurveyNuts

WordPress. Форма обратной связи без плагинов и без перезагрузки

Тема давно не популярная, но так как все сайты где освещались подобные вопросы уже закрылись, придется выложить решение.
- Для тех кто хочет разобраться или по какой-то причине не любит плагины. Хотя плагином сделать подобную форму можно без проблем — это будет быстрее, проще и удобнее. Например, плагином Simple Basic Contact Form. Итак, создаем форму обратной связи без плагина. Алгоритм простой
- Создание и вывод формы
- Подключение ajax
- Подключение обработчика
